问题:1、列表页进入详情页,再从详情页返回时,列表页不刷新,即列表当前分页为第二页时,点击进入详情页,再从点击返回按钮,返回到列表页时,列表页保持在第二页。
2、列表页进入编辑页,再从编辑页返回时,列表页刷新
3、从其他菜单进入列表页时,列表页刷新
解决方法:结合keep-alive、activated、watch解决,具体步骤如下:
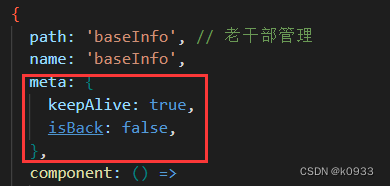
步骤一、给列表页的路由设置meta属性如下:

meta: {
keepAlive: true,
isBack: false,
},
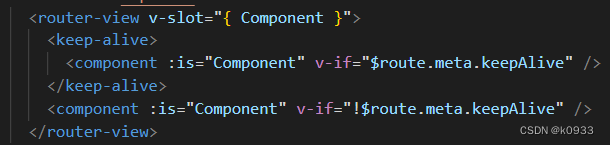
步骤二、给列表页渲染位置router-view,添加keep-alive,如下

<router-view v-slot="{ Component }">
<keep-alive>
<component :is="Component" v-if="$route.meta.keepAlive" />
</keep-alive>
<component :is="Component" v-if="!$route.meta.keepAlive" />
</router-view>
步骤三:列表页中设置watch和activated
伪代码:
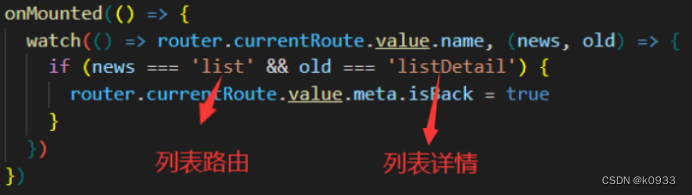
进入列表时,先判断是不是从详情页进入的,如果是,则将isBack设为true
监听==》router.currentRoute.value.name

onMounted(() => {
watch(() => router.currentRoute.value.name, (news, old) => {
if (news === 'list' && old === 'listDetail') {
router.currentRoute.value.meta.isBack = true
}
})
})
伪代码:
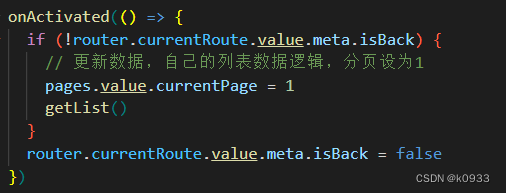
先判断isBack的状态,如果为false,则说明当前不是从详情页进来的(可能从其他菜单或则编辑页进入,需要更新数据),就更新列表数据(自己的列表数据逻辑,并将分页设为1),之后将isBack设置为false

onActivated(() => {
if (!router.currentRoute.value.meta.isBack) {
// 更新数据,自己的列表数据逻辑,分页设为1
pages.value.currentPage = 1
getList()
}
router.currentRoute.value.meta.isBack = false
})








 文章介绍了如何在Vue项目中使用keep-alive和activated、watch钩子处理列表页在进入详情页后返回时保持分页状态,以及从编辑页返回时刷新的问题,提供了解决方案和示例代码。
文章介绍了如何在Vue项目中使用keep-alive和activated、watch钩子处理列表页在进入详情页后返回时保持分页状态,以及从编辑页返回时刷新的问题,提供了解决方案和示例代码。















 1176
1176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










