

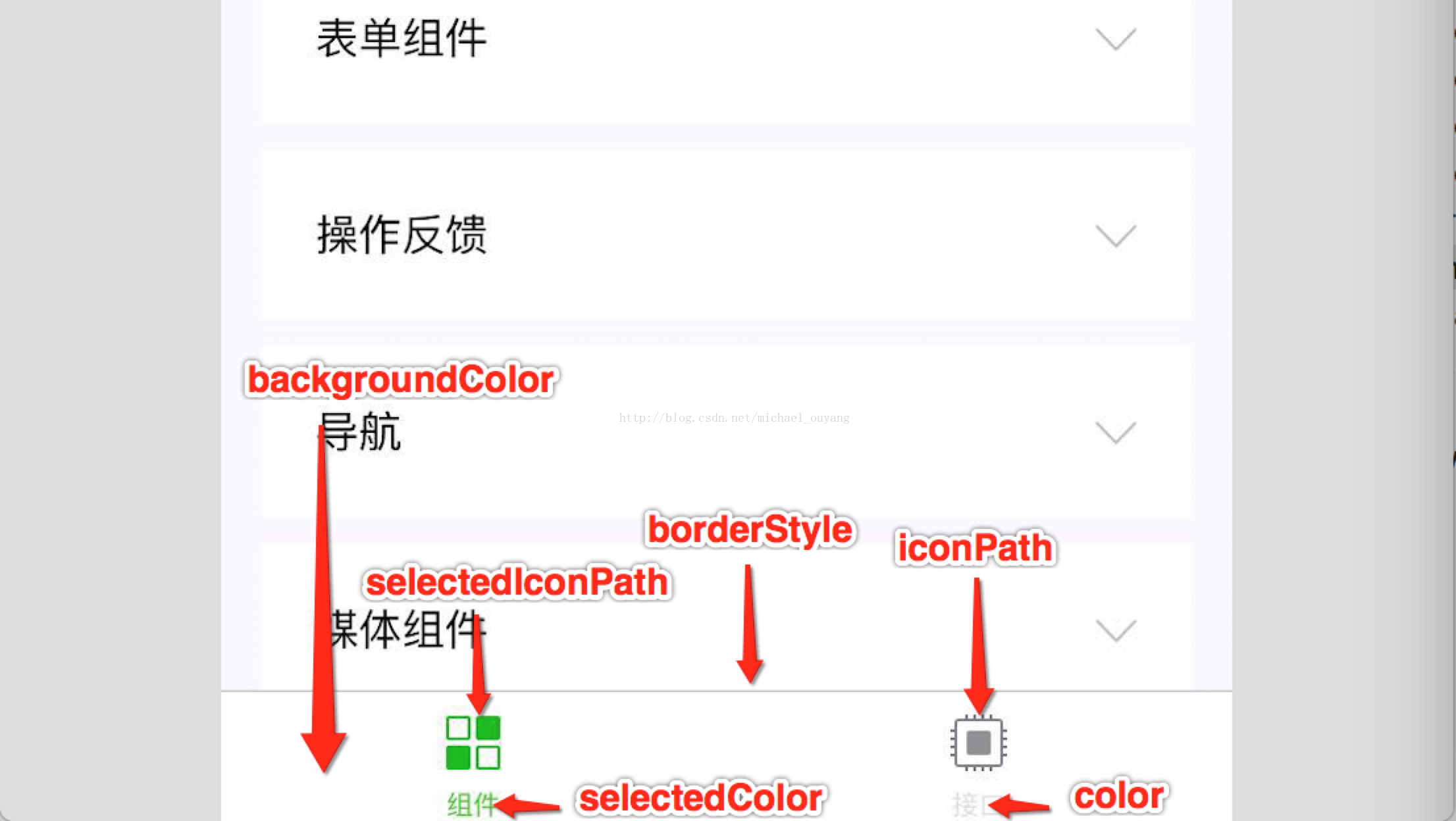
示例:
{
“tabBar”: {
“color”:"#818181",
“selectedColor”:"#0082D7",
“borderStyle”:“white”,
“list”: [{
“pagePath”: “pages/index/index”,
“text”: “首页”,
“iconPath”:“images/tabbar/index@2x.png”,
“selectedIconPath”:“images/tabbar/index_selected@2x.png”
}, {
“pagePath”: “pages/me/me”,
“text”: “设置”,
“iconPath”:“images/tabbar/me@2x.png”,
“selectedIconPath”:“images/tabbar/me_selected@2x.png”
}]
}
}

networkTimeout
可以设置各种网络请求的超时时间。

示例:
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
{
“networkTimeout”: {
“request”: 10000,
“downloadFile”: 10000
}
}
debug
可以在开发者工具中开启 debug模式,在开发者工具的控制台面板,调试信息以 info的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
示例:
{
“debug”: false
}
app.wxss文件
定义全局的样式
基本上与css差不多,这里不用多讲
一个页面的内部
xxx.js
逻辑主函数
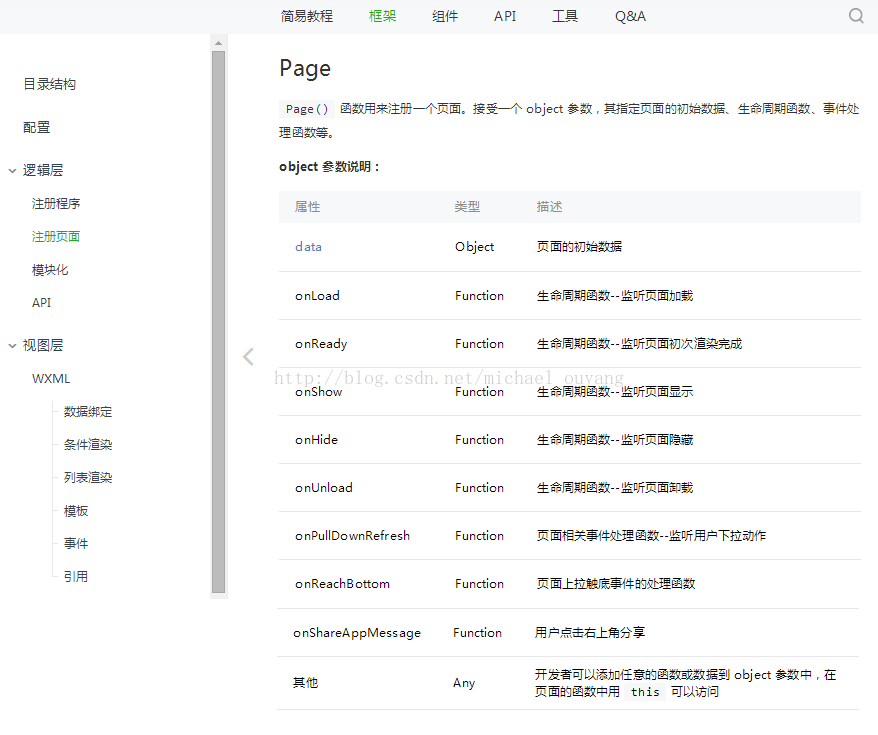
Page({
})

示例:
//index.js
Page({
data: {
text: “This is page data.”
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
onShareAppMessage: function () {
// return custom share data when user share.
},
// Event handler.
viewTap: function() {
this.setData({
text: ‘Set some data for updating view.’
})
},
customData: {
hi: ‘MINA’
}
})



示例:
Page({
onShareAppMessage: function () {
return {
title: ‘自定义分享标题’,
desc: ‘自定义分享描述’,
path: ‘/page/user?id=123’
}
}
})
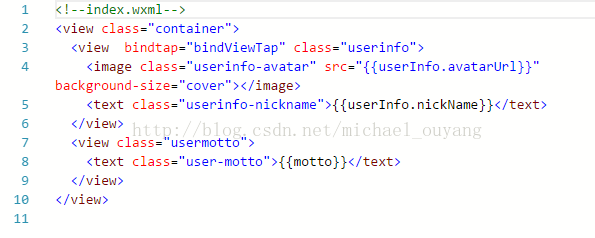
xxx.wxml
使用微信提供的组件来代替html元素
示例:

xxx.wxss
小程序样式,与css样式基本相似,这里不重复论述
在当前页面的wxss文件内编辑的css样式,只能使用在当前页面
path: ‘/page/user?id=123’
}
}
})
xxx.wxml
使用微信提供的组件来代替html元素
示例:
[外链图片转存中…(img-Pw6chxyR-1640520322104)]
xxx.wxss
小程序样式,与css样式基本相似,这里不重复论述
在当前页面的wxss文件内编辑的css样式,只能使用在当前页面























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








