组件是VueJS中最强大的功能之一,通过组件的组合,应用程序就像是堆积木一样组合而成。各个组件之间是相互独立的,这意味着不同组件之间的数据不能共享,因此组件之间的通信就显得格外重要了,本文将详细介绍VueJS中组件之间的通信
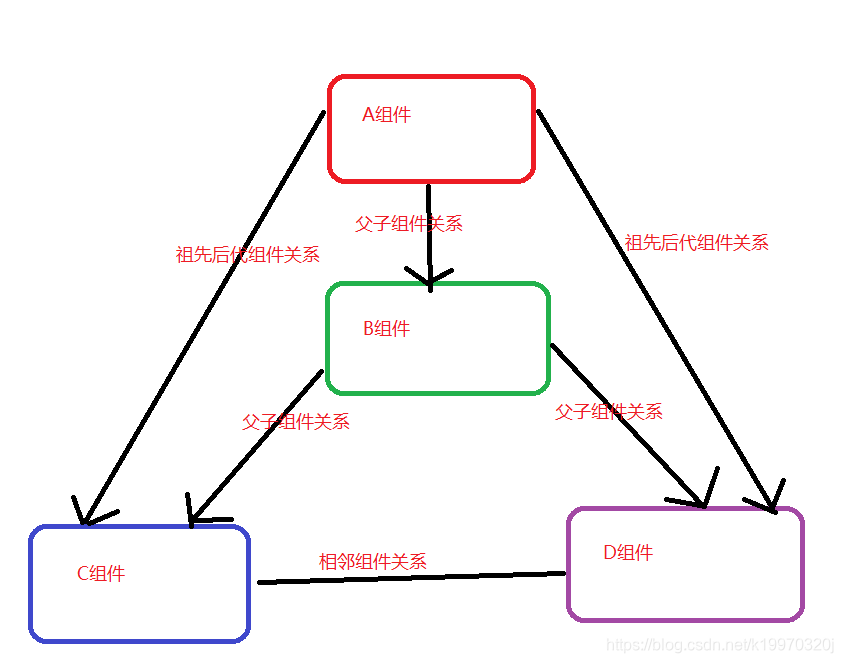
组件关系图

从图中我们可以清楚的了解组件之间的关系。我们需要针对不同组件之间选择不同的通信方式
props/$emit
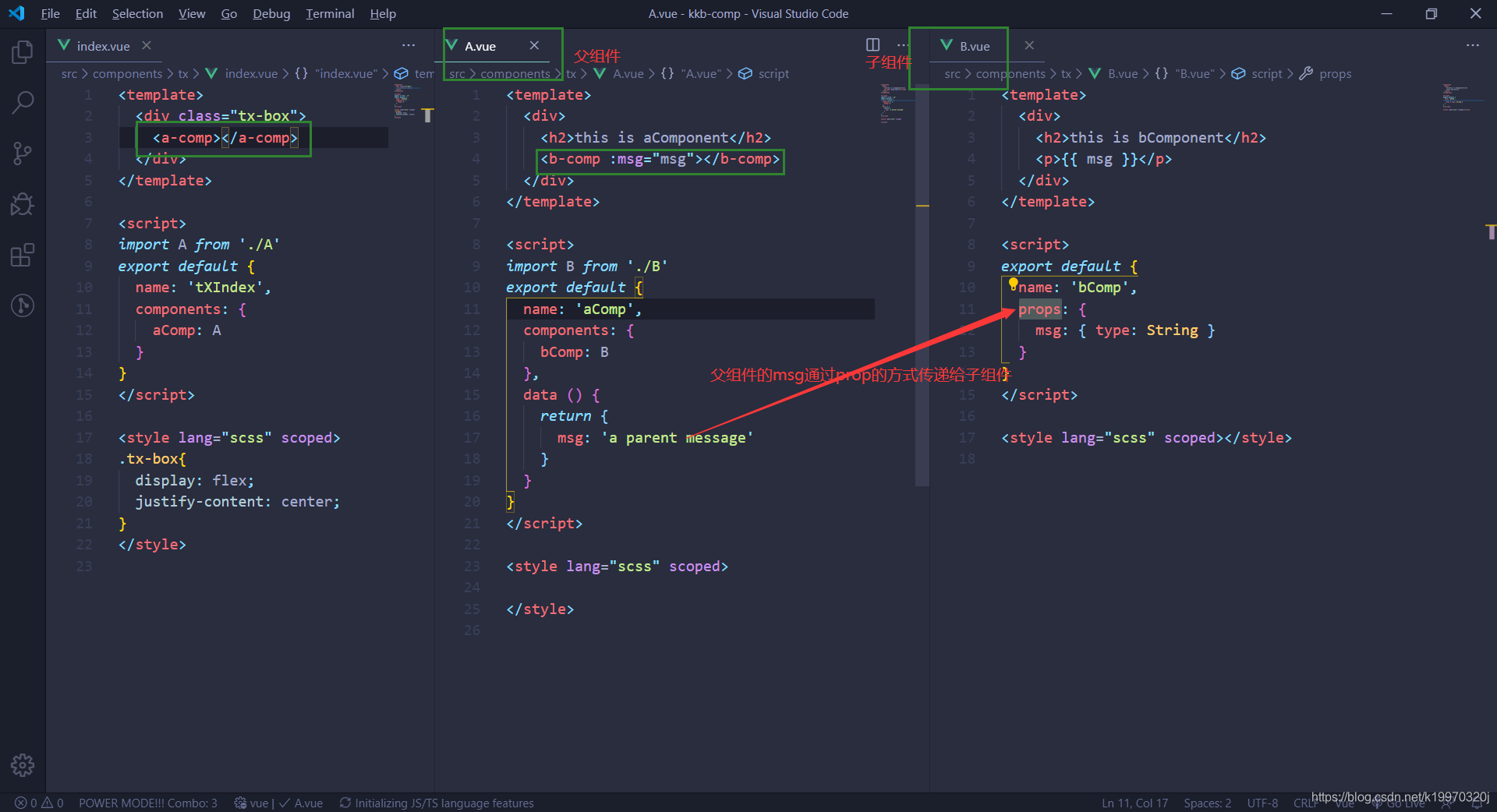
props是一种父组件通过属性向子组件的通信方式,父组件通过prop传递,子组件通过props声明使用。
示例

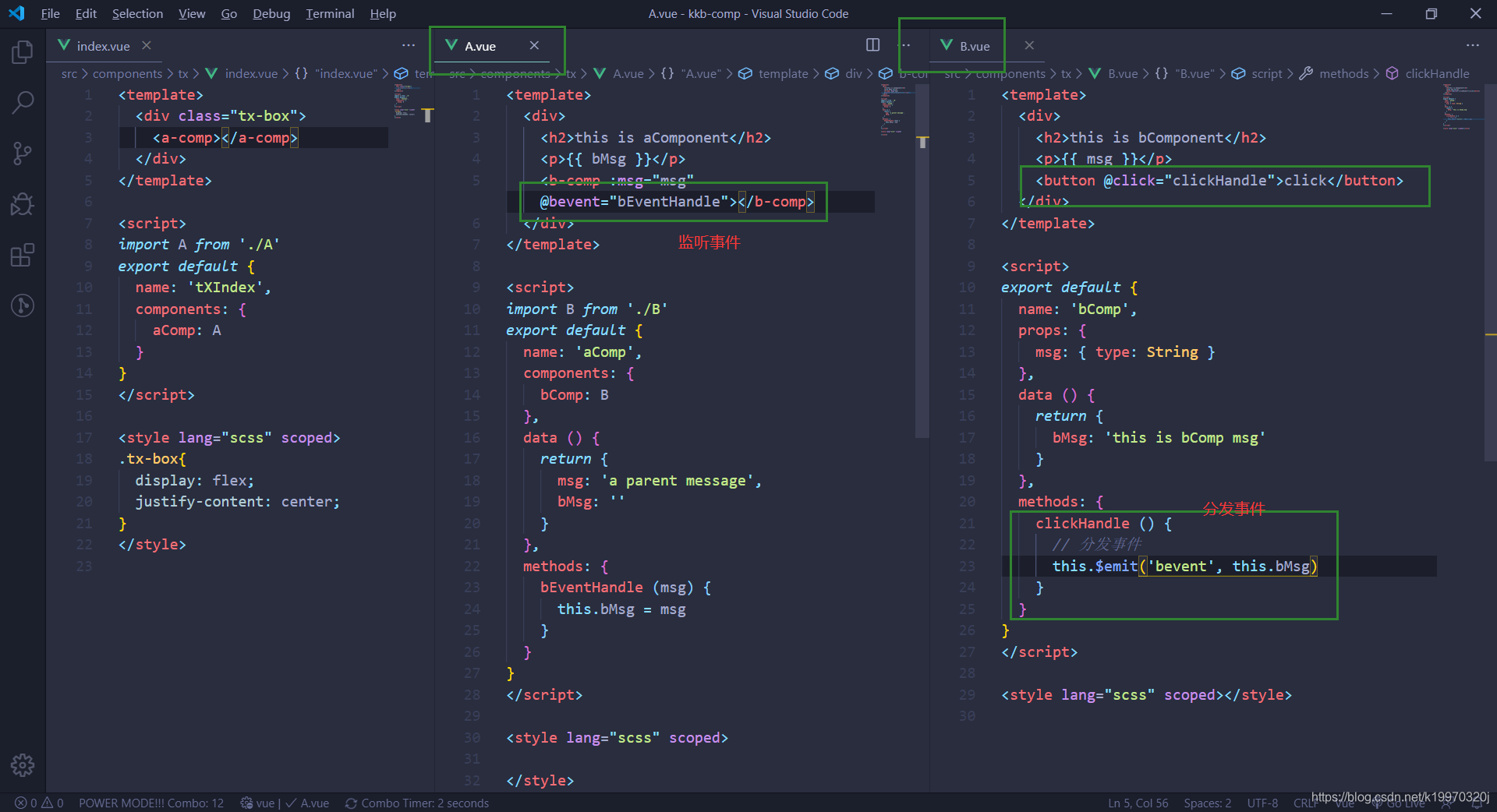
- 子组件向父组件传值,可以通过自定义事件
$emit的方式传递,当$emit执行的时候,就会将agrs传递给父组件,父组件通过v-on来监听事件
示例

注意:prop只可以从上一级组件传递到下一级组件(父子组件),即所谓的单向数据流,而且,prop 只读,不可被修改,所有修改都会失效并被警告
$emit/$on(事件总线)
通过事件总线的方式我们可以实现有关系或者没有关系的组件之间的通信,如果遇到比较复杂的项目,建议使用Vuex来解决
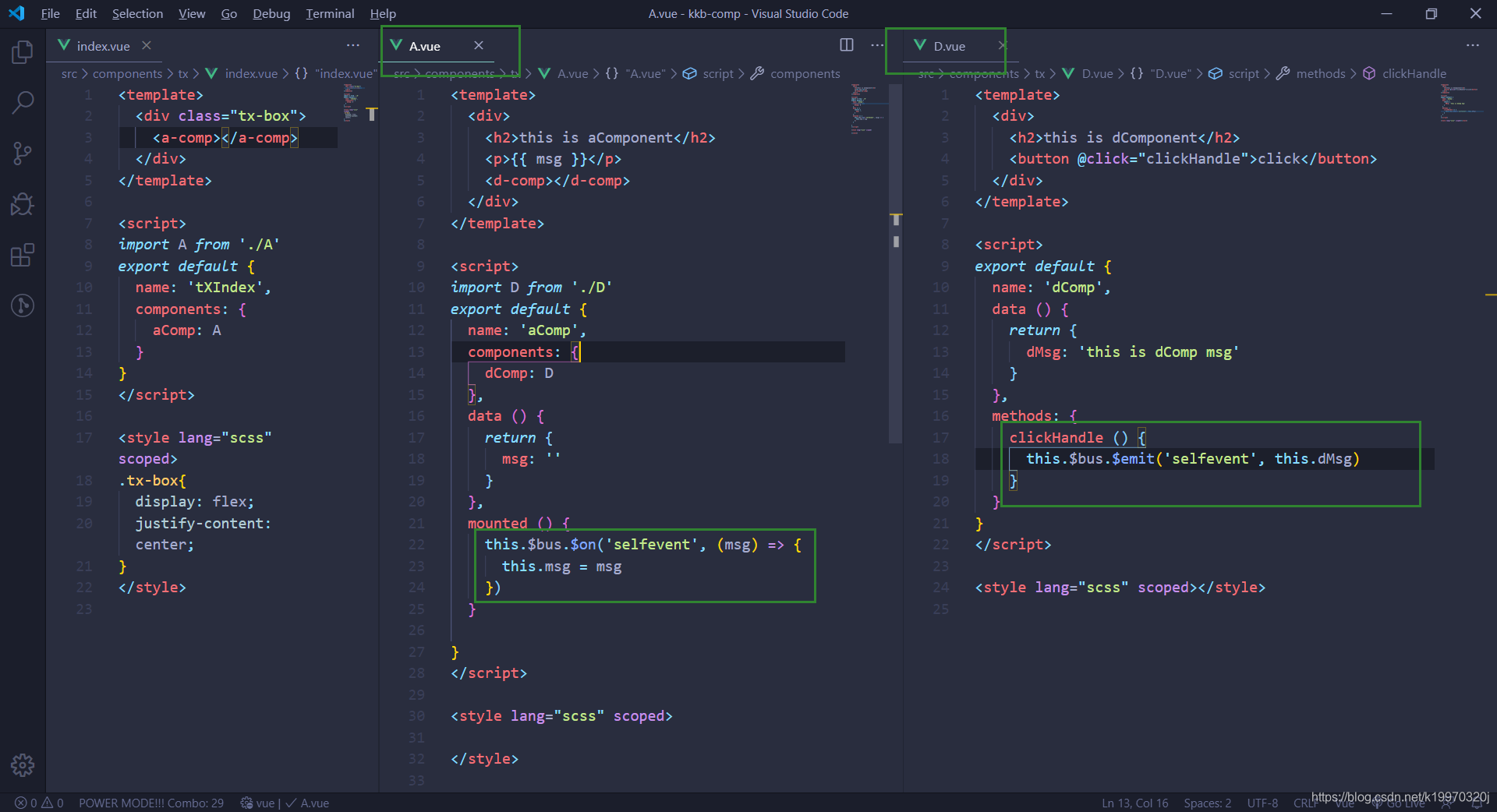
我们可以new Vue()一个空的Vue实例用作整个项目的总线,实现事件的分发和监听
const bus = new Vue()
Vue.prototype.$bus = bus
在整个项目组件中,可以使用this.$bus.$emit()分发事件,使用this.$bus.$on()来监听事件
示例

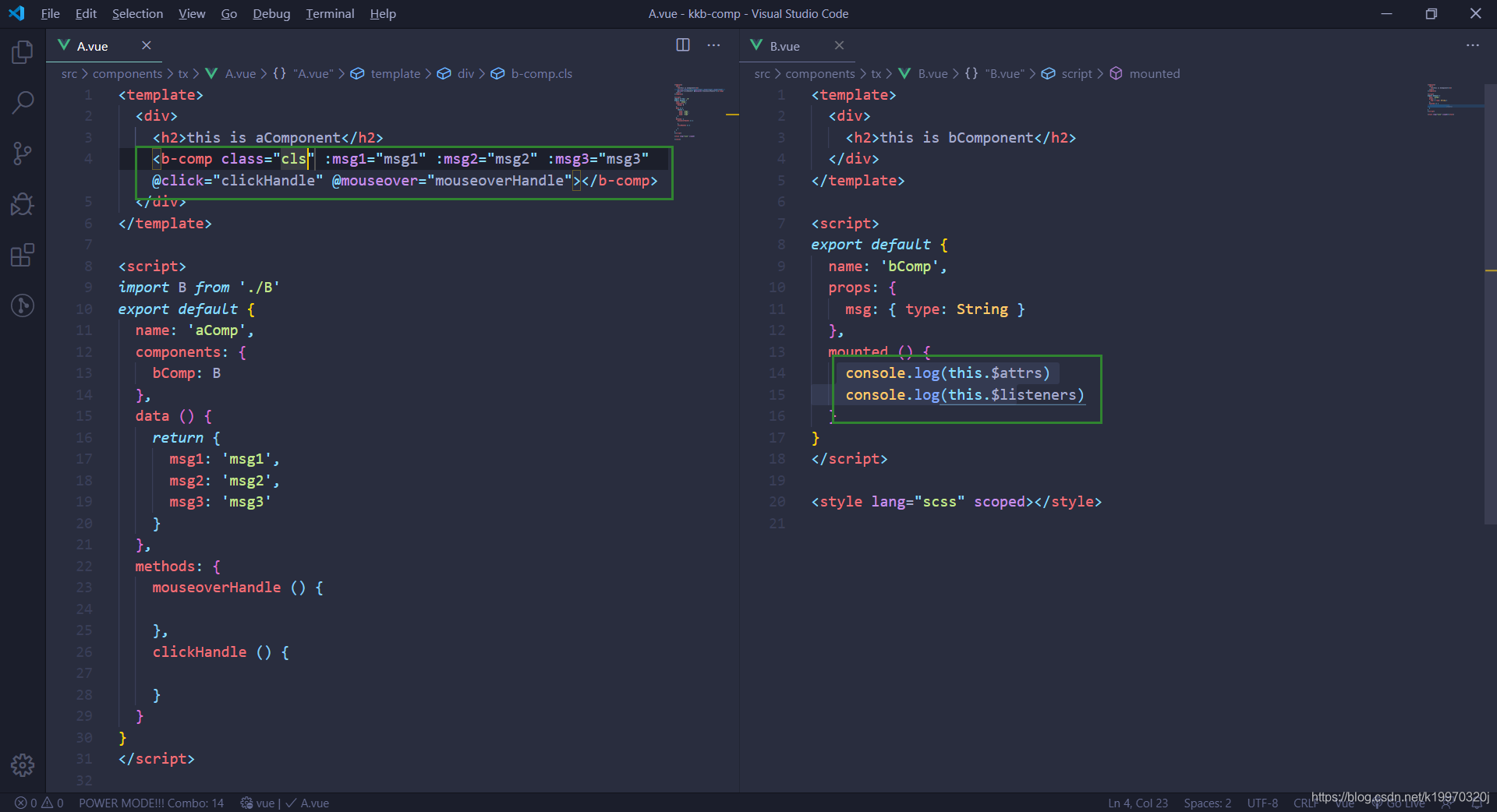
$attrs/$listeners
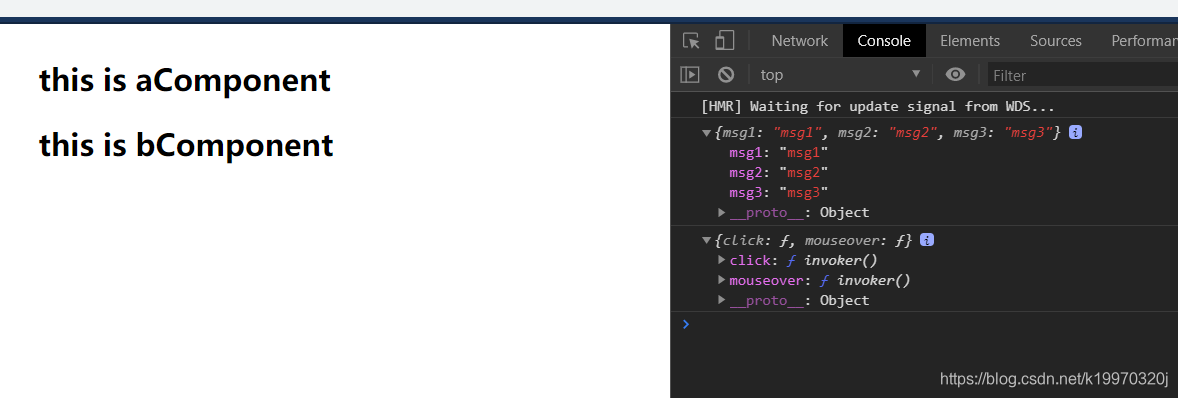
$attrs:包含了父作用域中不被prop所识别的特性绑定(style/class除外)。当一个组件没有任何prop时,这里会包含所有父作用域的绑定,并且可以通过v-bind="$attrs"传入内部组件$listeners:包含了父作用域中的v-on事件监听器,它可以通过v-on="$listeners"传入组件内部
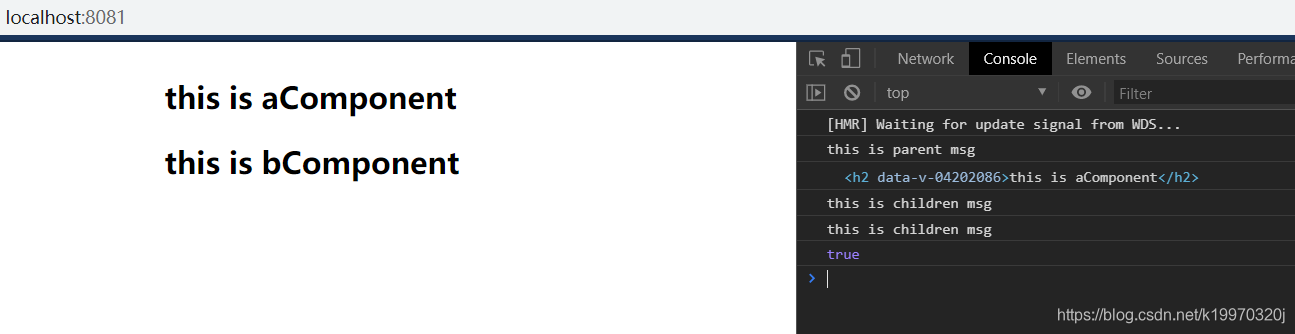
示例

打印的结果

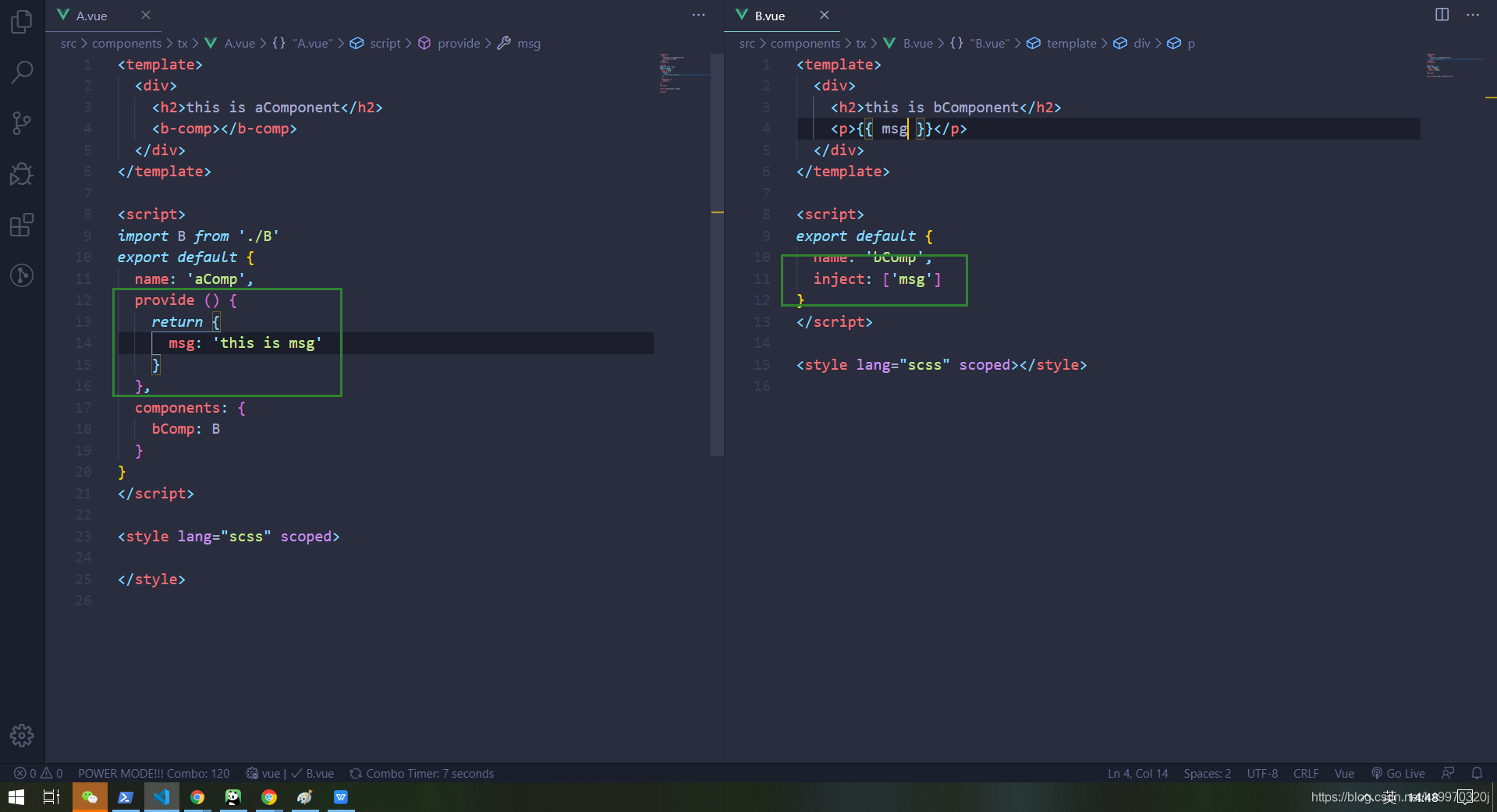
provide/inject
一个祖先组件,使用provide向后代组件注入一个依赖,在后代组件中使用inject接收祖先组件提供的变量。这种通信方式,适用于祖先后代关系的组件
示例

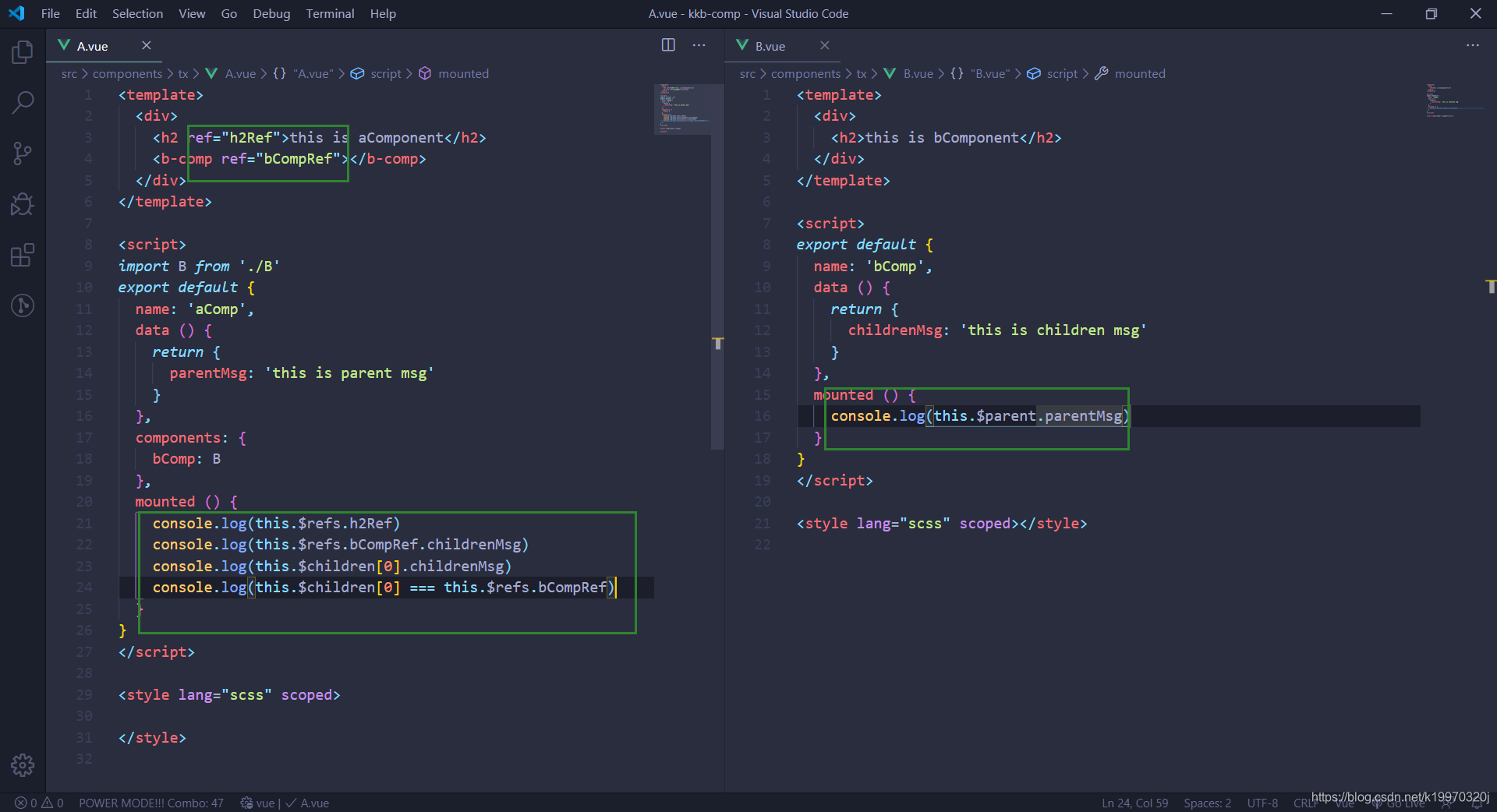
$parent/$children/$ref
- r e f : ‘ r e f ‘ 被 用 来 给 元 素 或 子 组 件 注 册 引 用 信 息 。 引 用 信 息 将 会 注 册 父 组 件 的 ‘ ref:`ref`被用来给元素或子组件注册引用信息。引用信息将会注册父组件的` ref:‘ref‘被用来给元素或子组件注册引用信息。引用信息将会注册父组件的‘refs`对象上。如果在普通的DOM元素上使用,引用指向的就是DOM元素;如果在子组件上,引用就是指向组件的实例
$parent/$children:访问父子组件实例,$parent是一个对象,而$children是一个数组
官方解释:

示例

打印结果

localStorage/sessionStorage
这种通信方式比较简单,缺点就是数据和状态比较混乱,不太容易维护,在平时开发中,可以结合vuex,实现数据的持久化存储。
window.localStorage.getIten(key)
// 数据需要使用JSON.stringify()/JSON.parse()转换
window.localStorage.setItem(key,value)
Vuex
总结:
- 父子组件通信:
props/\$emit,\$parent/\$children,provide/injext,ref,$attrs/$listeners - 兄弟组件通信:
eventBus,Vuex - 跨级通信:
eventBus,Vuex,provide/inject,$attrs/$listeners






















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








