bi首先声明啊,创建静态库的流程我是参考 这里 的说明做的,让我惊喜的而是竟然成功了,教程里面的都能重现出来,要知道,遇上好多照着教程做,然后结果不一样的情况可是多了去了。而且,这篇教程图文并茂,甚至还有gif示例,卧槽,还能再贴心点吗,这种传播和共享知识的态度简直让我肃然起敬,人家那根本就不是糊弄,而是真正的是想共享一些知识,生怕你哪里看不懂或是漏看了。啥也不说了, 我得作为榜样学习。我在这篇文章所做的就是记录自己学习创建库的过程,以备后用。
进入正题。
首先是要创建一个静态库。库,这个东西大家都知道,轮子嘛,原文中也说了,对于程序员来说,为了能活的更好些,最好还是尽量使用现成的库吧。
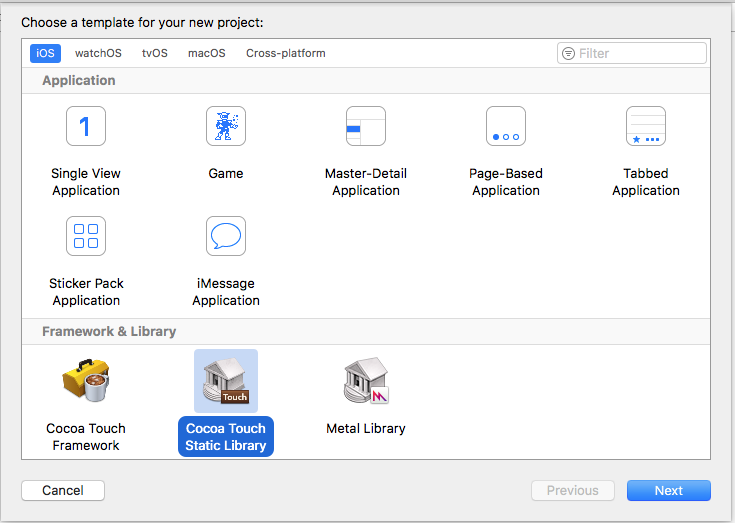
创建一个Cocoa Touch Static Library工程

之前使用的都是第1个Single View Application,这次也终于换换了。
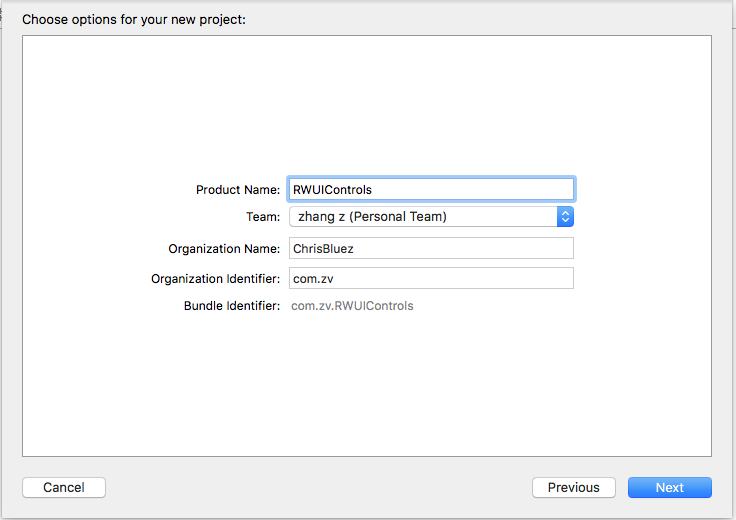
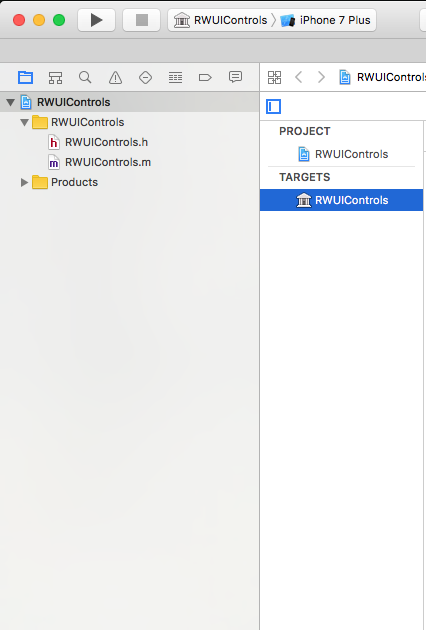
然后使用RWUIControls作为Product Name创建一个工程。
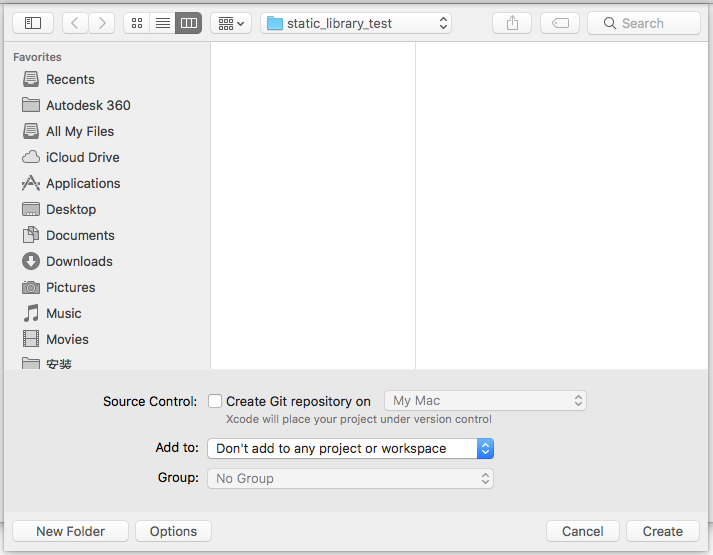
之后选择保存的路径
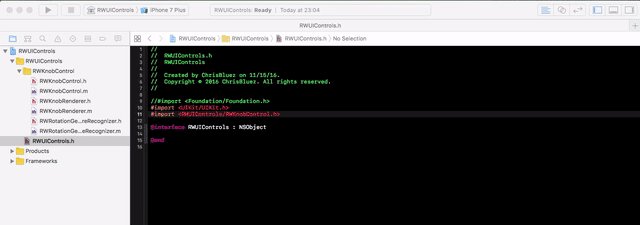
此时,系统默认给添加了两个文件:RWUIControls.m和RWUIContorl.h
然后原文中说,此时不需要RWUIControls.m这个实现文件,为什么不需要?可能是因为目前只是一个演示流程,为了简化,我是这么想的。点击右键把它删掉,然后会提示是删除索引呢,还是移到垃圾桶呢?别想了,直接垃圾桶吧,教程说的。
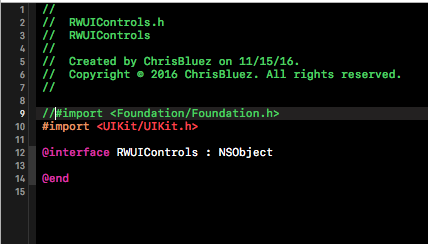
然后编辑一下RWUIControls.h这个文件。把下面这句加进去并替换原来的内容:
#import <UIKit/UIKit.h>库本身将会用到这个UIKit.h文件。
在添加这句时突然发现,删掉了RWUIControls.m文件后,RWUIControls.h中没有高亮了。而且代码也不会自动补齐了。
此时,原文中遇到一个词 unmbrella header file,一开始没懂,什么伞头文件,查了一下,原来是这个文件里面会包含其它众多文件,导入这一个文件就相当于导入了:
#import <UIKit/UIViewController.h>
#import <UIKit/UILabel.h>
#import <UIKit/UIButton.h>
#import <UIKit/UIDatePicker.h>
...这些文件。相当于头文件的综合吧,容易分类,使用起来整洁,一直也是这么用的,但是没有听过说unmbrella header file这个词,现在知道了。
好了,继续。
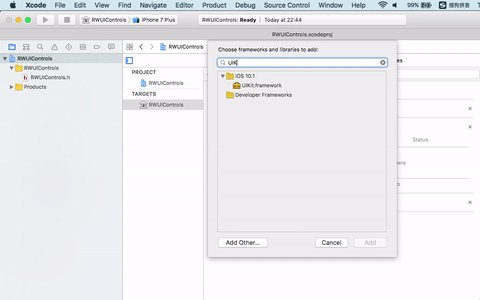
我正在创建的这个RWUIControls库是依赖于UIKit的,但是,xcode默认的设置是没有引用链接到它的,所以就需要我手动来添加一个这个依赖关系。接下来的操作也是我目前没有做过的,当然了,我在写这篇日记之前已经按照教程做过一遍了,我说的没做过是指在这之前没有做过,我发现我的废话好像是太多了。是不是打字发帖不要钱啊。
我刚才犹豫了一下,这个操作的过程还要不要贴图,原文中甚至在这部分添加了gif动态图。此时我有点嫌麻烦了,我要是也做个gif的图,还得录像,然后上传,得嘞,我也做,从一点一滴开始。顺便加深印象。
现在突然反应过来,其实这里操作的就是如何添加一个依赖的库,后面在创建完framework时也会说到如何使用这个framework,和这里的操作差不多,都是这样添加的。
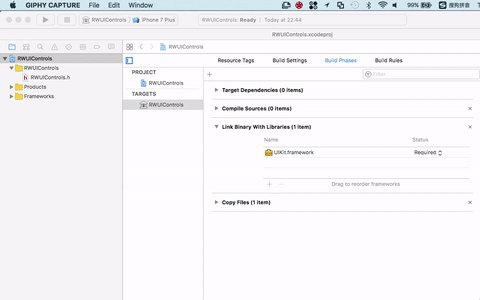
接下来是要记录如何把静态库的头文件导出给别人用。
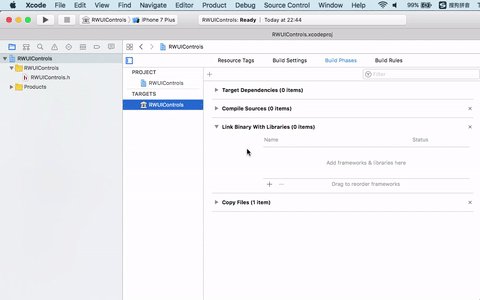
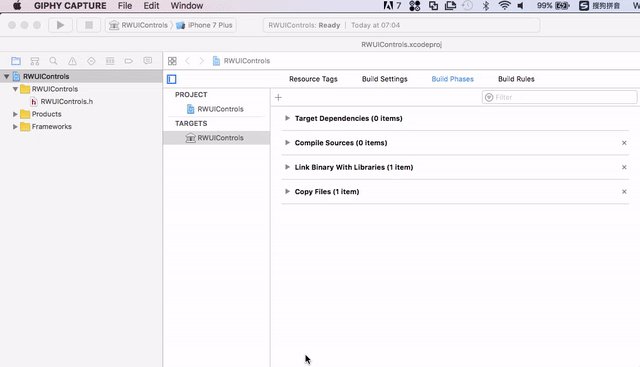
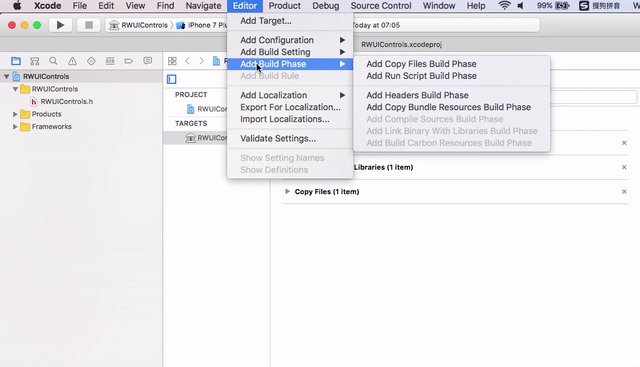
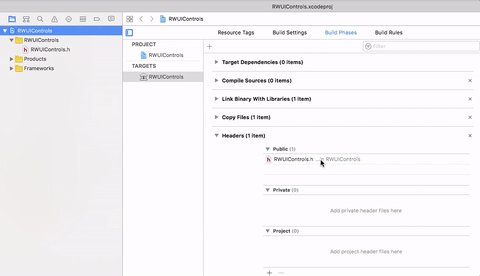
这一步需要在Build Phases 中添加一个选项,具体操作如下:
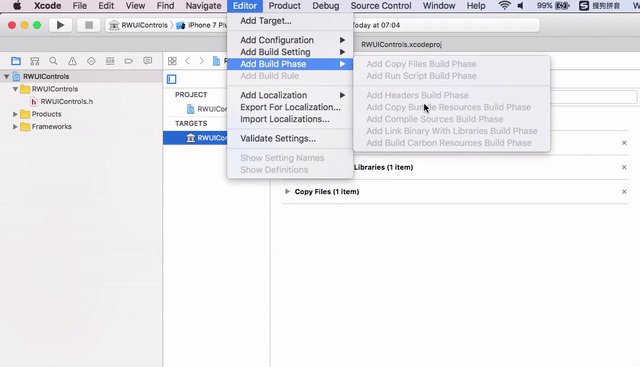
选择 Editor\Add Build Phase\Add Copy Headers Build Phase.
有时可能会遇到菜单项为灰色不可选,这时需要在空白区域点一下鼠标改变当前的焦点,然后再选。当时我就没注意这段描述,找了好半天才找到解决方法,不仔细看文档真的会害死猫。
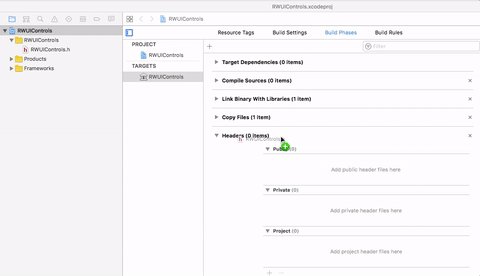
接下来就是把需要导出的头文件,从project navigator中拽到刚刚新建的选项中的pubulic中:
此时需要注意,在Public中的头文件所包含的头文件也需要一起Public出来,否则别人用的时候会出现错误,找不到文件啊。原文中,当别人用你的库提示找不到头文件,然后你告诉他你忘了导出了,这一点也不好玩。
现在知道为什么刚才创建静态库时删掉RWUIControls.m了,因为这个静态库是想把RWUIControls.h作为库的头文件导出,实际的实现内容由其他代码完成。
这篇例程还提供了对应的源码,此时需要把对应的源文件添加到Project中去,由于本文的目的是记录创建库的流程,而不是创建库的实际内容,所以直接使用了原文提供的源码。
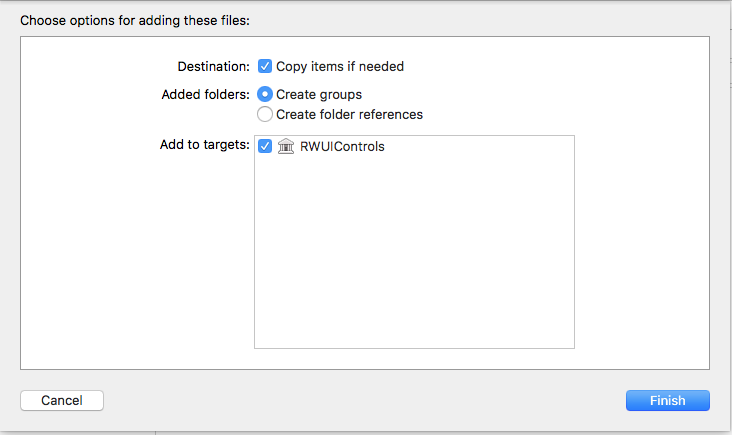
接下来是把 RWKnobControl 这个目录直接拽到 Project Navigator中的 RWUIControls 组里去。
然后会如下图示,按照图中的选项即可。

我好像记录过这里的选项有什么区别。 看这里
接下来就会把RWKnobControl加到 RWUIControls这个target里面去,最开始我认为把代码拖进到Project Navigator之后就已经自动添加到项目中了,其实不完全是,是需要特别指定一下的。
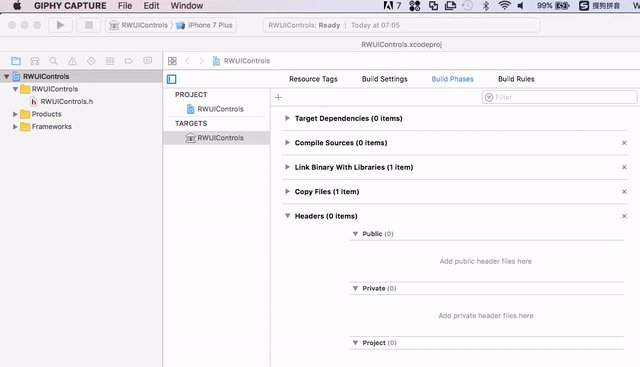
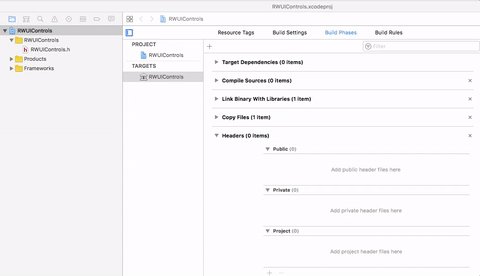
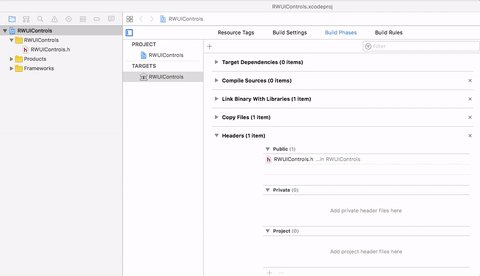
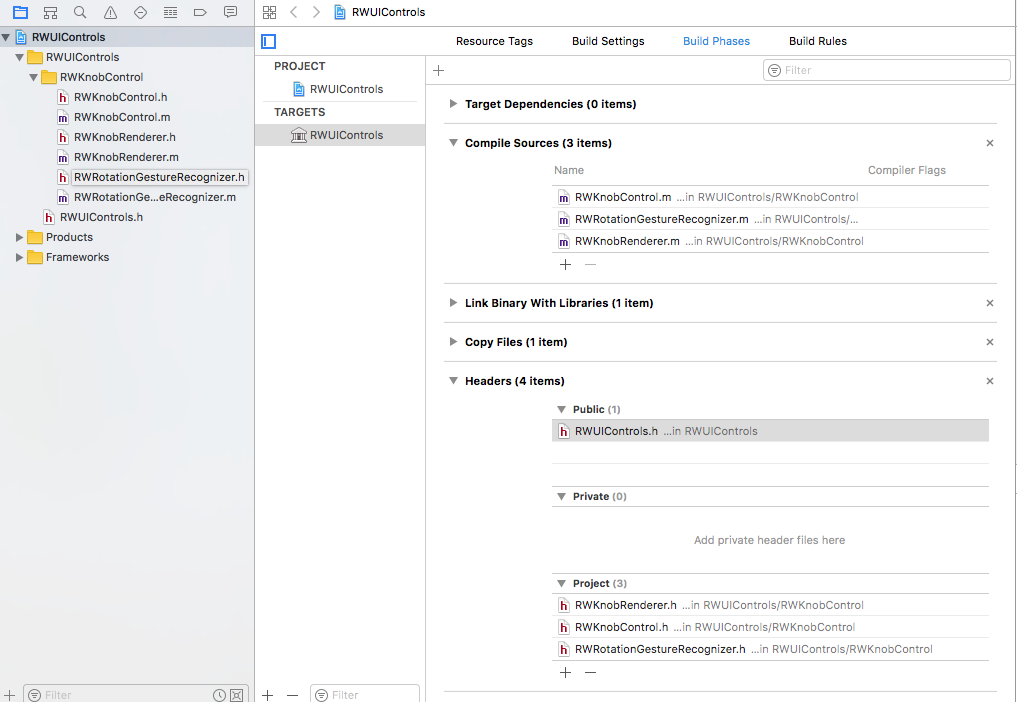
这样设置完之后会发现,Headers 里面有些变化
头文件自动的到Project里面去了。
这里解释一下Public ,private,project。
首先,Public才是我们想要的,公开的嘛
Private,也是公开的,但不知道有啥区别,反正从名字上很迷惑人。比较遗憾的是,原文并未解释Private与Public到底有哪些区别,我在网上查了一下,原来也有好多人不明白,说实话,我现在也不是很明白。有人解释说放在Private中的文件客户可见,是文件名可见?我也不知道,但是他们用不了,这是在什么情况下使用的还不得而知。参考链接
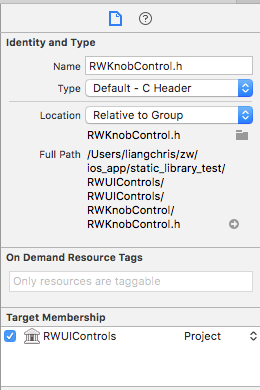
现在接着说,下一步需要把Project中的RWKnobcontrol.h这个文件拽到Public中去,把它导出,好给别人用,别人能看也能用。还有一个方法就是在Project Navigator中点击需要移动的文件,然后在xcode的右侧File inspector中找到Target membership,如下图:
点击右下角的Project,选择里面的Public,就把这个文件移到Public组中去了。
原文中提示,尽可能保持Pulbic中的文件少,够用合理就行,这个要求得自己拿捏,其他的都放在Project中。
接下来要做的就是要让用户只include一个头文件就能使用我们的库就行了,如下使用:
#import <RWUIControls/RWUIControls.h>很简洁是不是?为了达到这个目的,此处需要把RWKnobcontrol.h添加进RWUIControl.h中去,如下:
// Knob Control
#import <RWUIControls/RWKnobControl.h>卧槽,我刚才写的都没了??!!
不说废话了,直接写入正题吧。
接下来需要把库文件和头文件打个包儿,这样方便发布,总不能一个一个的把这些文件发给别人使用吧。
打包的工程见下图操作:
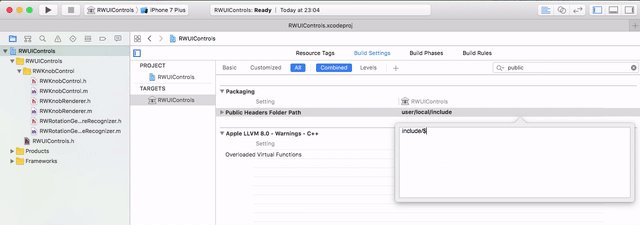
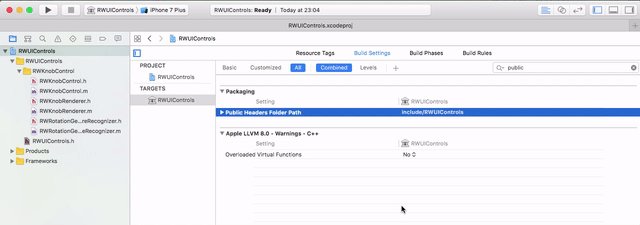
先点击Project Navigator中的Project,然后点击TARGETS中的RWUIControls,接着选择Build Settings标签,搜索public header,然后双击Public Headers Folder Path,在弹出的文本框中输入
include/$(PROJECT_NAME)PROJECT_NAME是一个变量,输入完之后按下回车将会看到这个变量的值。
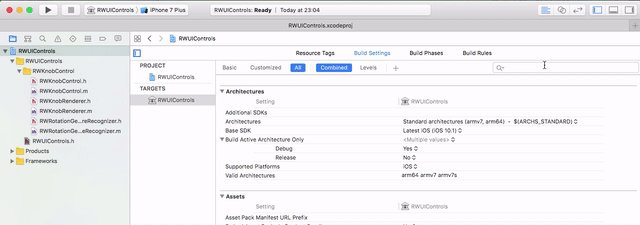
接下来还要再做一些其他的设置。这些设置包括如下方面:
1.编译器有一个将dead code移除的功能选项,啥是dead code?就是永远不会执行的代码。
2.移除调试信息,也就是函数名,和其他的有关调试细节的信息。
考虑到我正在创建一个framework给别人用,所以,我最好默认的把这些都禁用了,然后让用户自己选择是否打开。
除了上面提到的几点外,还有如下几点:
Dead Code Stripping – 设置为 NO
Strip Debug Symbols During Copy – Set this to NO for all configurations
Strip Style – Set this to Non-Global Symbols
设置完这些之后按下Command+B来编译。
































 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








