spring boot版本:2.1.10.RELEASE
适用于spring boot 2.x
1、添加相关依赖
<!--spring-boot-starter-actuator 可以得到SpringBoot项目的各种信息-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<!--spring boot 2.0以后依赖改为以下-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-hystrix-dashboard</artifactId>
</dependency>
2、配置启动类
package com.ebook.consumer;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.client.circuitbreaker.EnableCircuitBreaker;
import org.springframework.cloud.netflix.eureka.EnableEurekaClient;
import org.springframework.cloud.netflix.hystrix.EnableHystrix;
import org.springframework.cloud.netflix.hystrix.dashboard.EnableHystrixDashboard;
/**
* @author:JZ
* @date:2020/1/11
*/
@EnableCircuitBreaker //开启服务降级 断路器
@EnableEurekaClient
@SpringBootApplication
@EnableHystrixDashboard //开启HystrixDashboard
public class ThreadPoolApplication {
public static void main(String[] args) {
SpringApplication.run(ThreadPoolApplication.class, args);
}
}
3、添加配置文件
management.endpoints.web.exposure.include=hystrix.stream
management.endpoints.web.base-path=/
SpringBoot2.x以上必须指定,指定hystrixDashboard的访问路径,否则访问http://127.0.0.1:8021/hystrix.stream 时报前端页面会报如下错误:

4、查看页面
以下url中IP和端口请根据自己的情况自行修改。
访问http://127.0.0.1:8021/hystrix.stream
若未请求过接口页面如下:

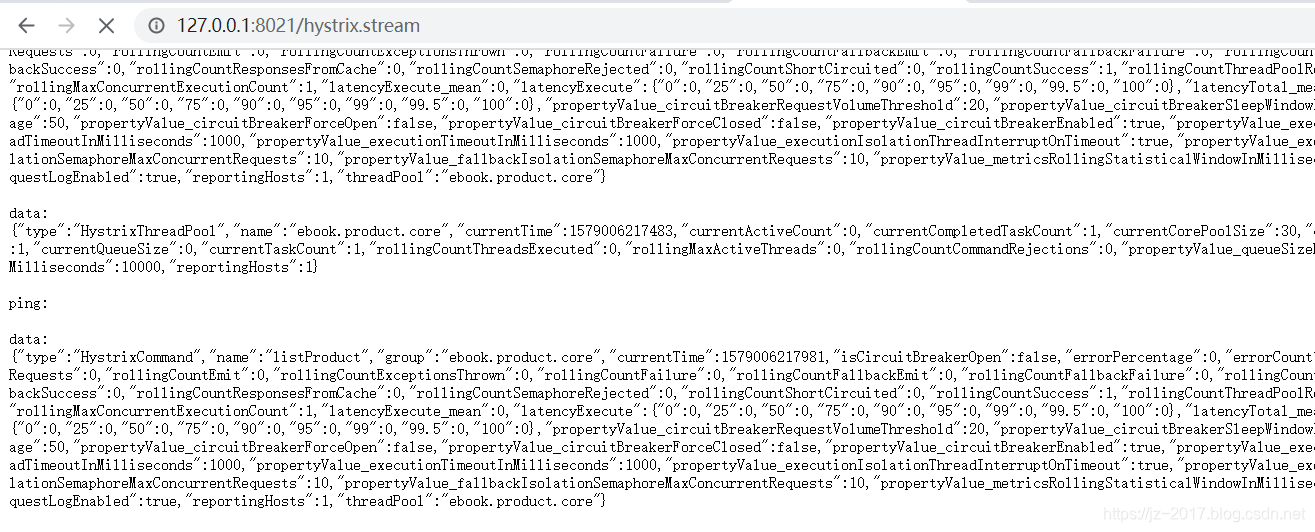
请求接口后:

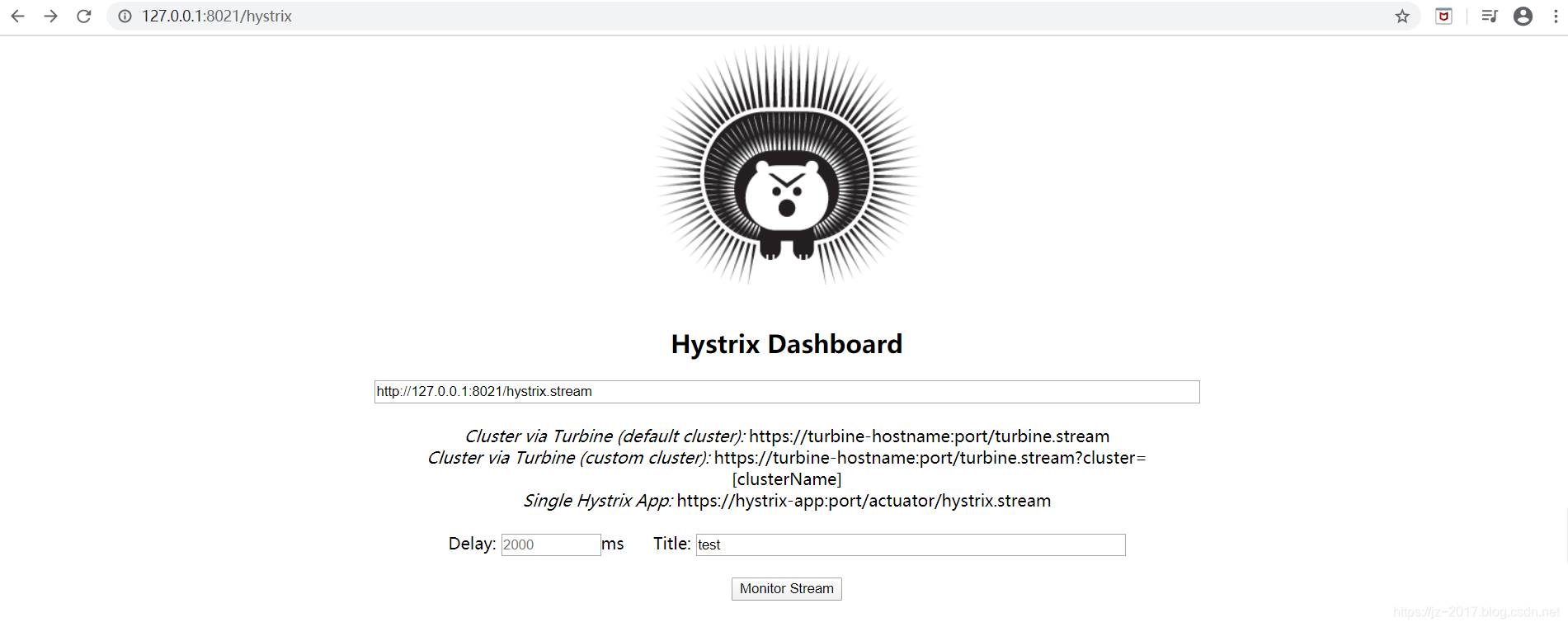
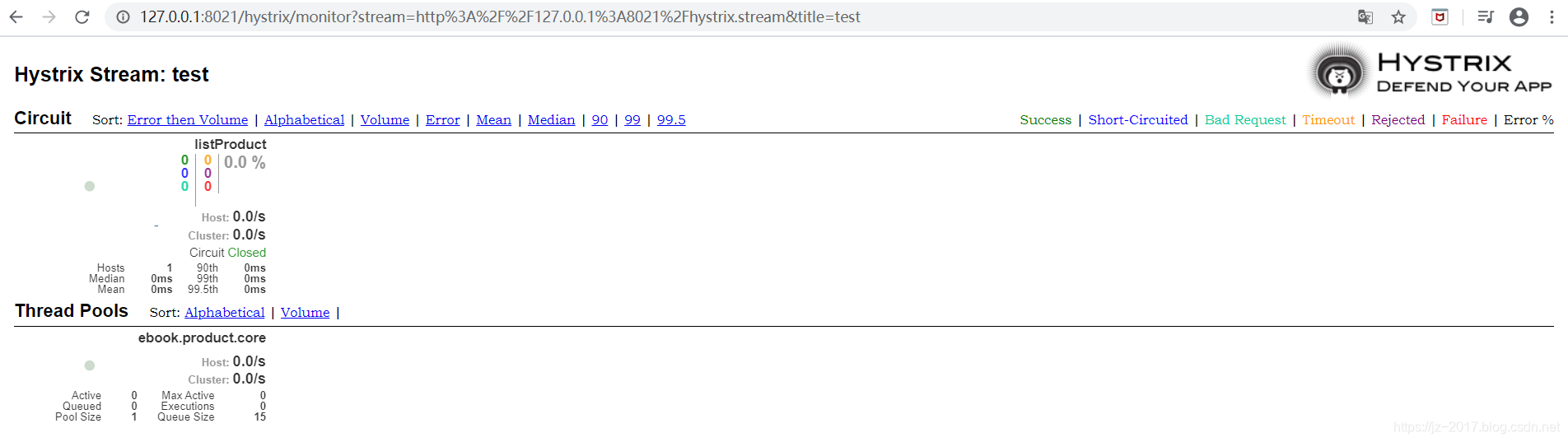
访问http://127.0.0.1:8021/hystrix

其中的http://127.0.0.1:8021/hystrix.stream就是上边的url,也就是需要监听的服务。
Delay:轮询监控的时间间隔,默认为2000。
Title:标题,随意起。
点击 monitor stream 按钮

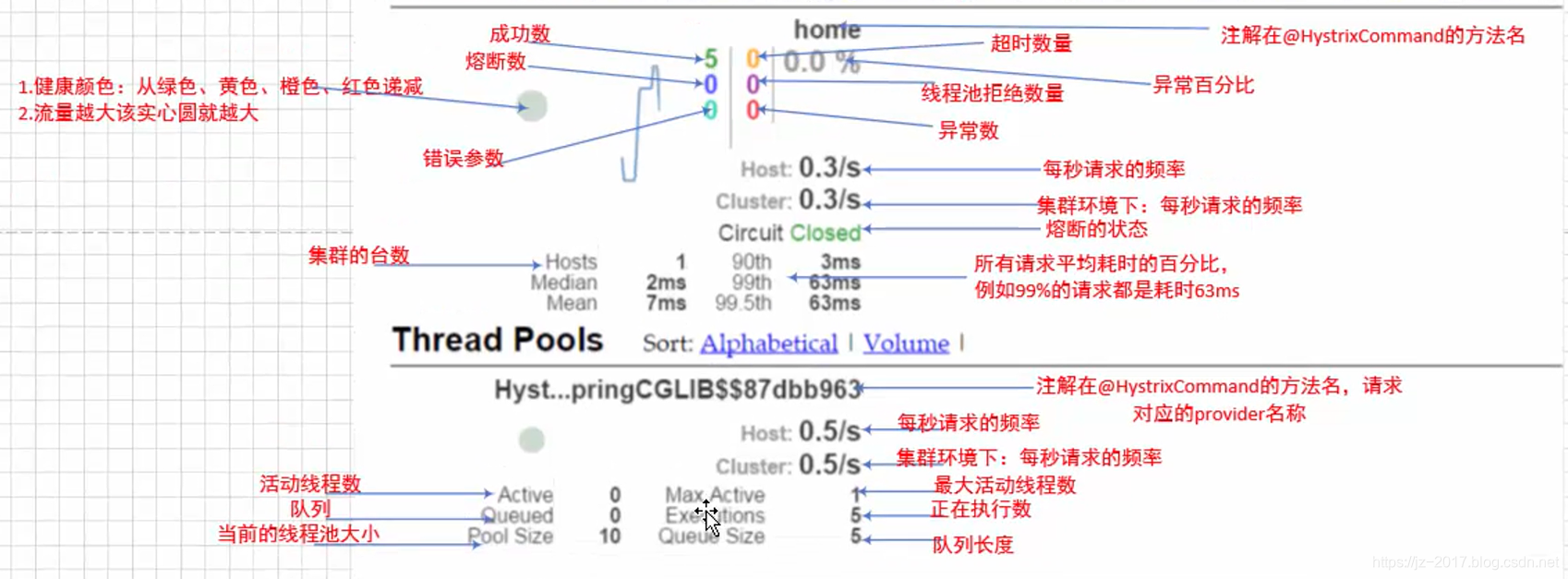
解释:






















 4133
4133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








