计划:理解next.js项目CSS扩展名种类、导入方法和用途后,对各个组件分别建立独自样式。
next.js项目CSS的扩展名有以下两类
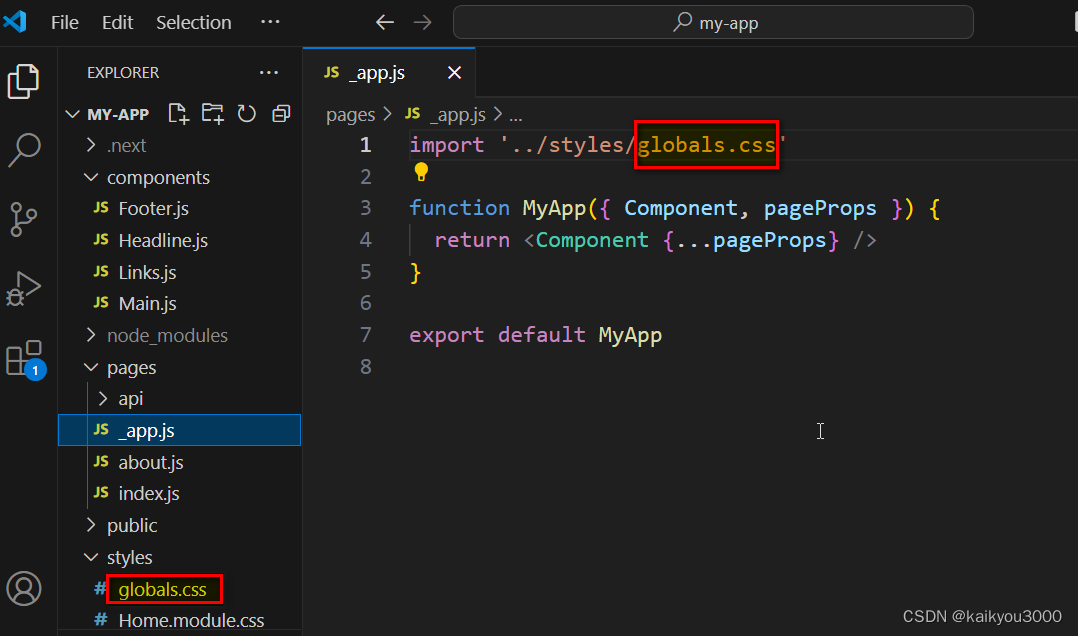
①.css
②.module.css
第①类是全局样式文件,只供初始化文件_app.js调用

第②类是局部样式文件,可灵活定制各组件的样式,是本计划的重点实施部分。

样式的书写方式和查看方法
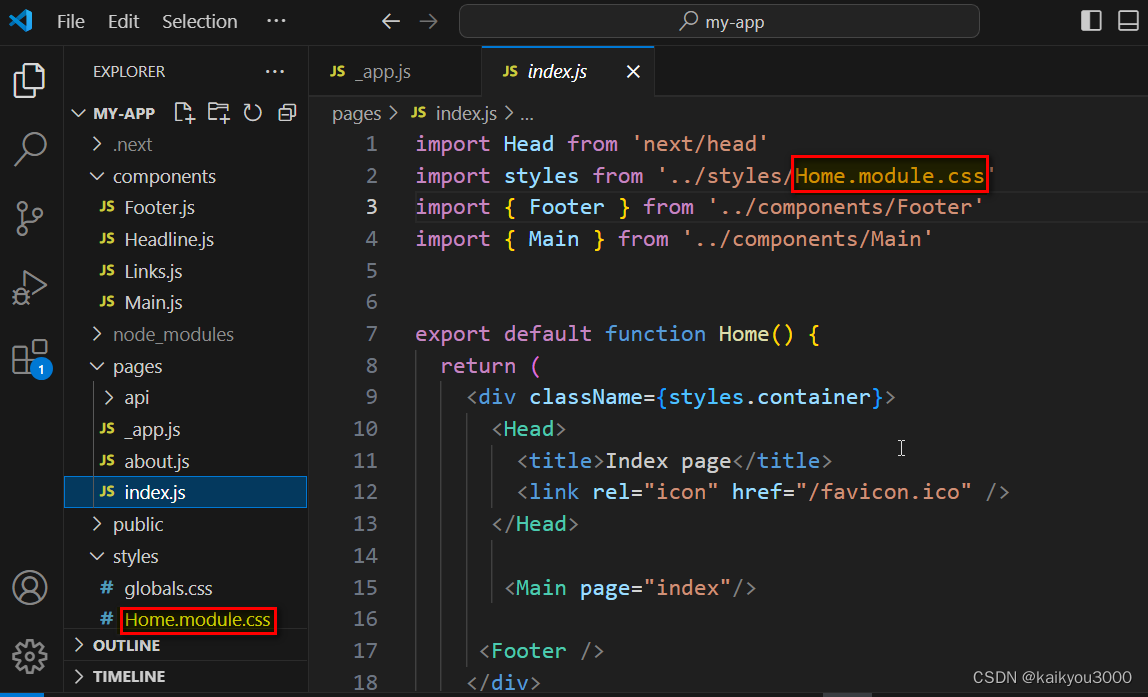
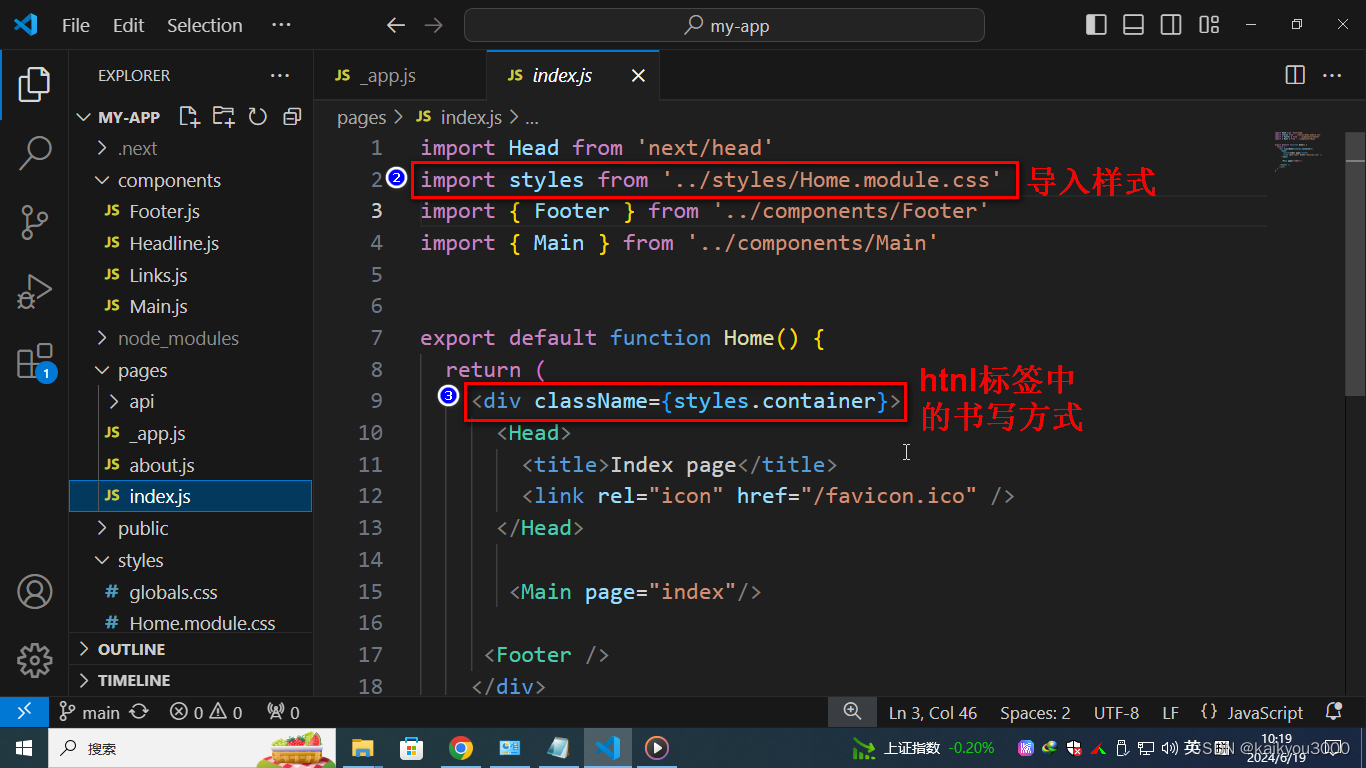
以index.js页面导入Home.module.css样式文件为例:
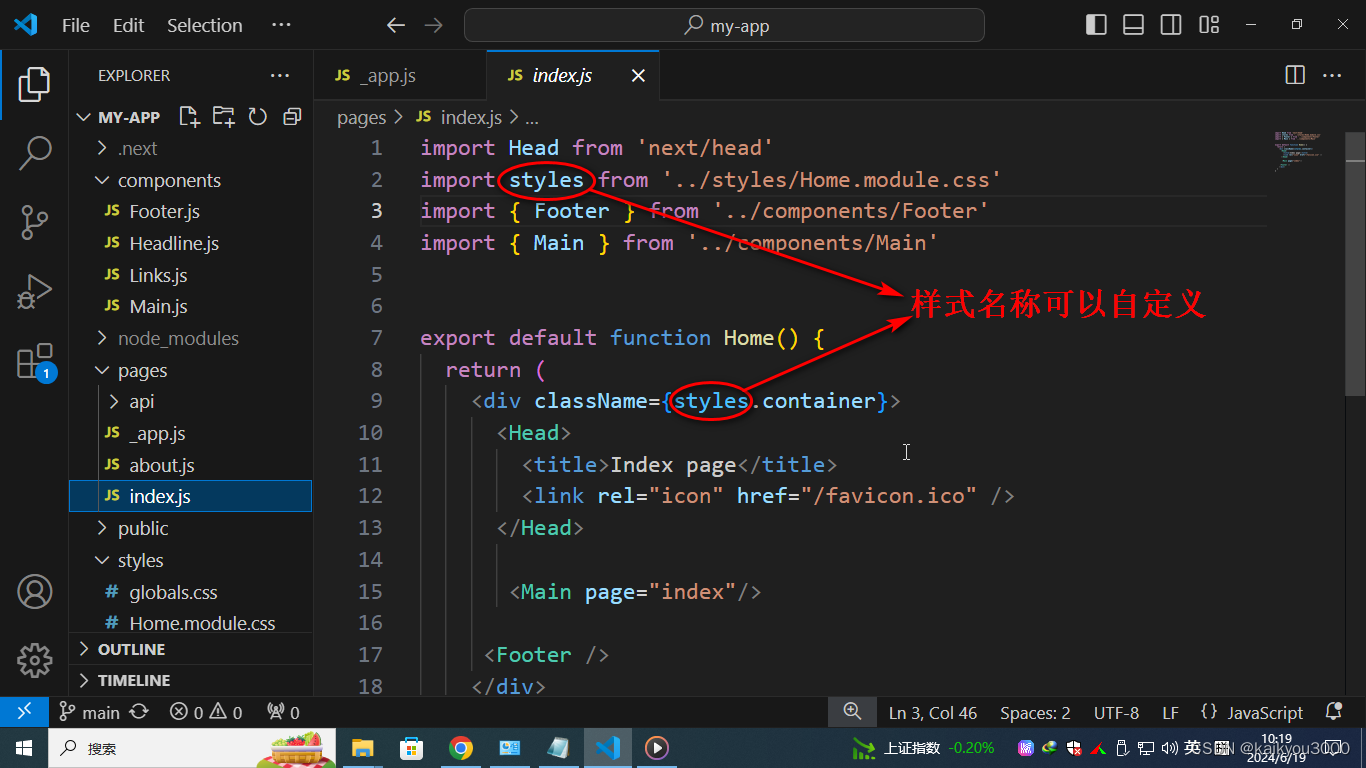
导入的书写方式:其中样式名称“styles”可以自定义,改为任何英文字母都可以
import styles from '../styles/Home.module.css'
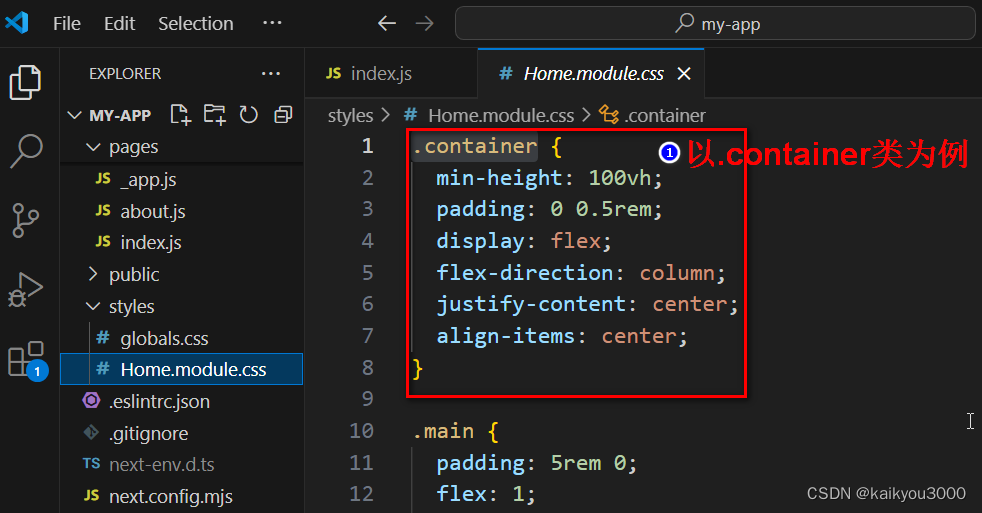
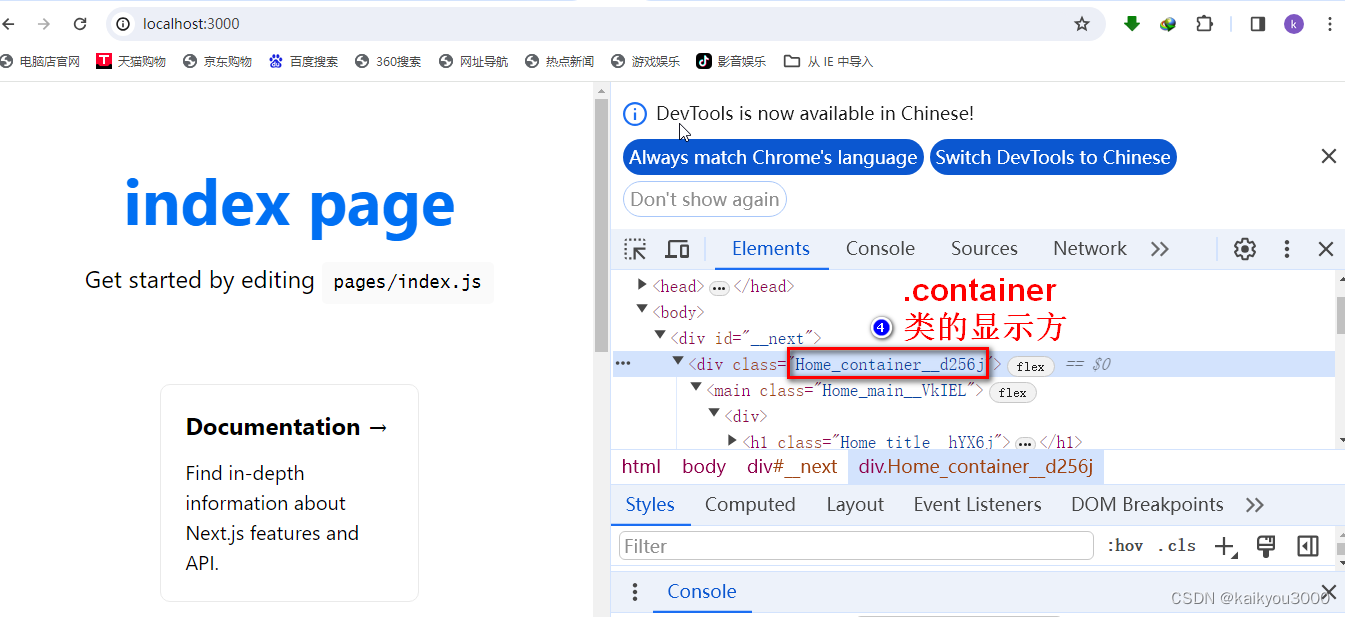
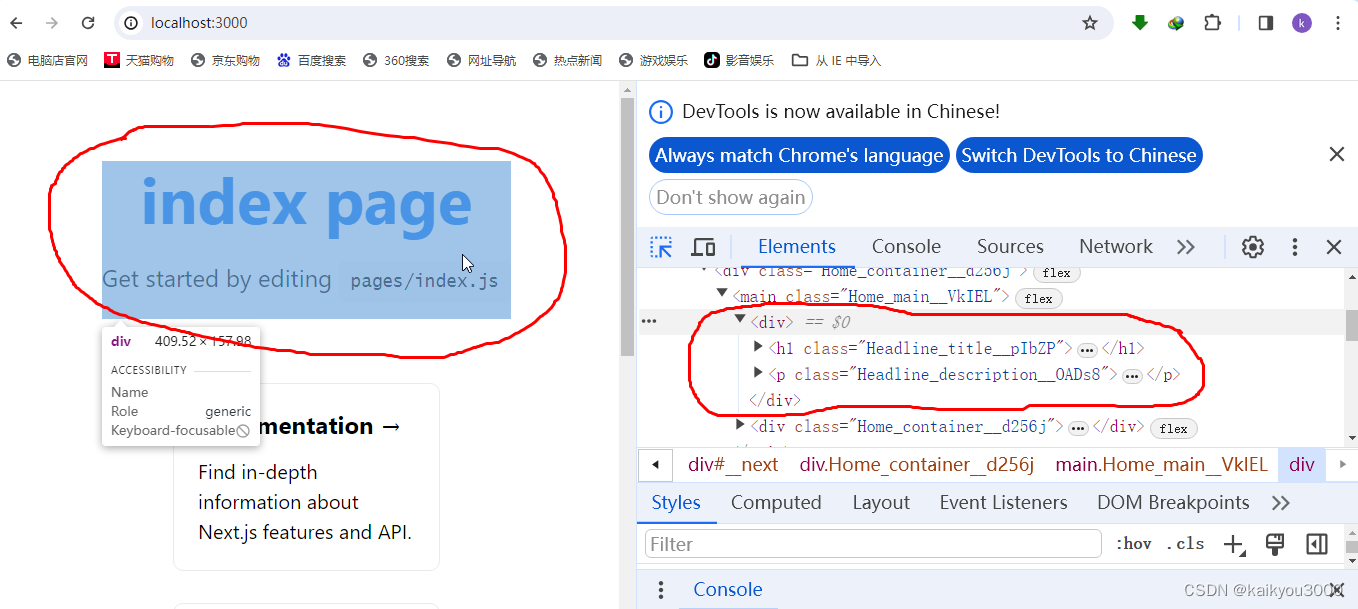
以Home.module.css样式文件的.container类为例,查看next.js的写法和浏览器中的显示方式

在页面控制台可发现.container类的显示结果为“Home_container__d256j”,其中“__d256j”是next.js自动生成的动态字符串,避免同页面存在多个组件的.container类时,发生同名覆盖问题。
大致理解了next.js的样式运用方式后,分别为components文件夹下的Footer.js、Headline.js、Links.js、Main.js组件建立各自独立的样式
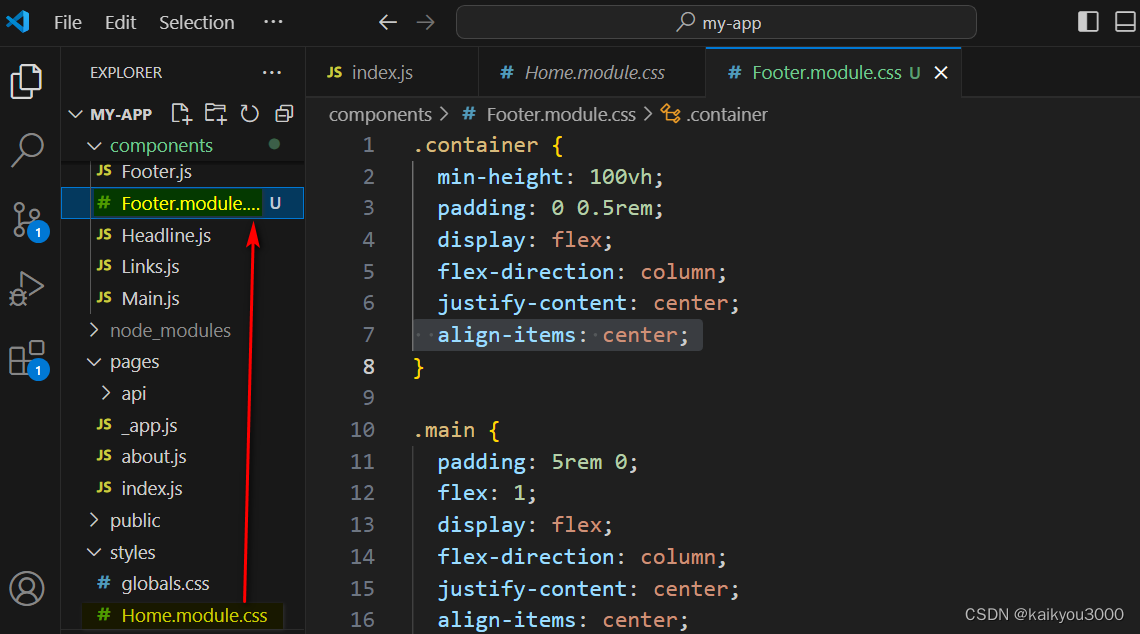
首先在styles文件夹下拷贝一份Home.module.css,粘贴到components文件夹中,并重命名为Footer.module.css
删除与Footer.js组件无关的样式代码
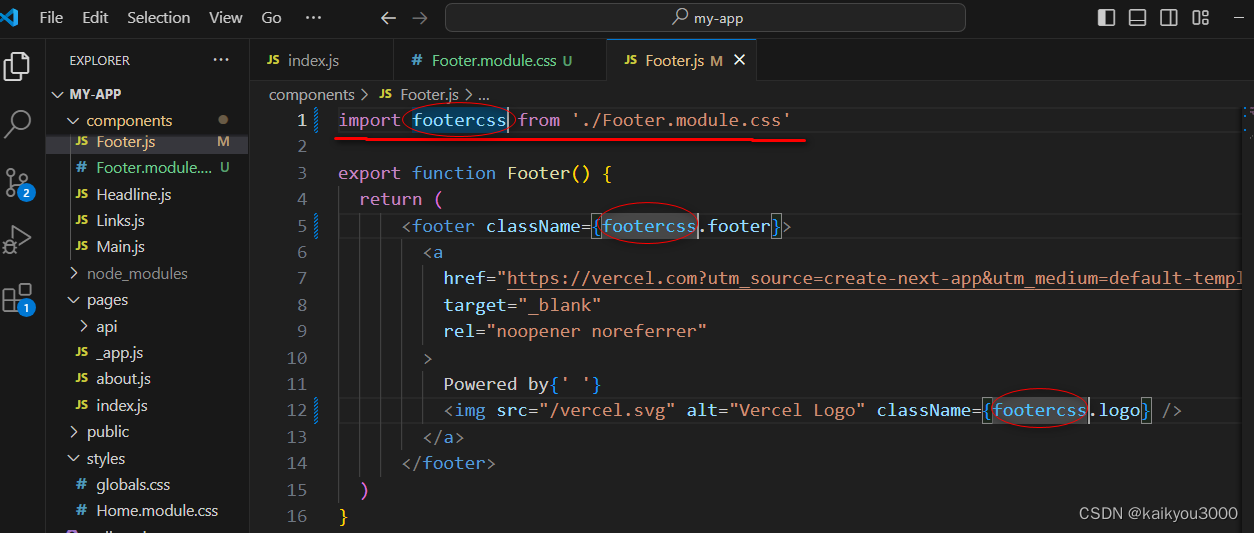
打开Footer.js组件,导入样式并修改相关代码
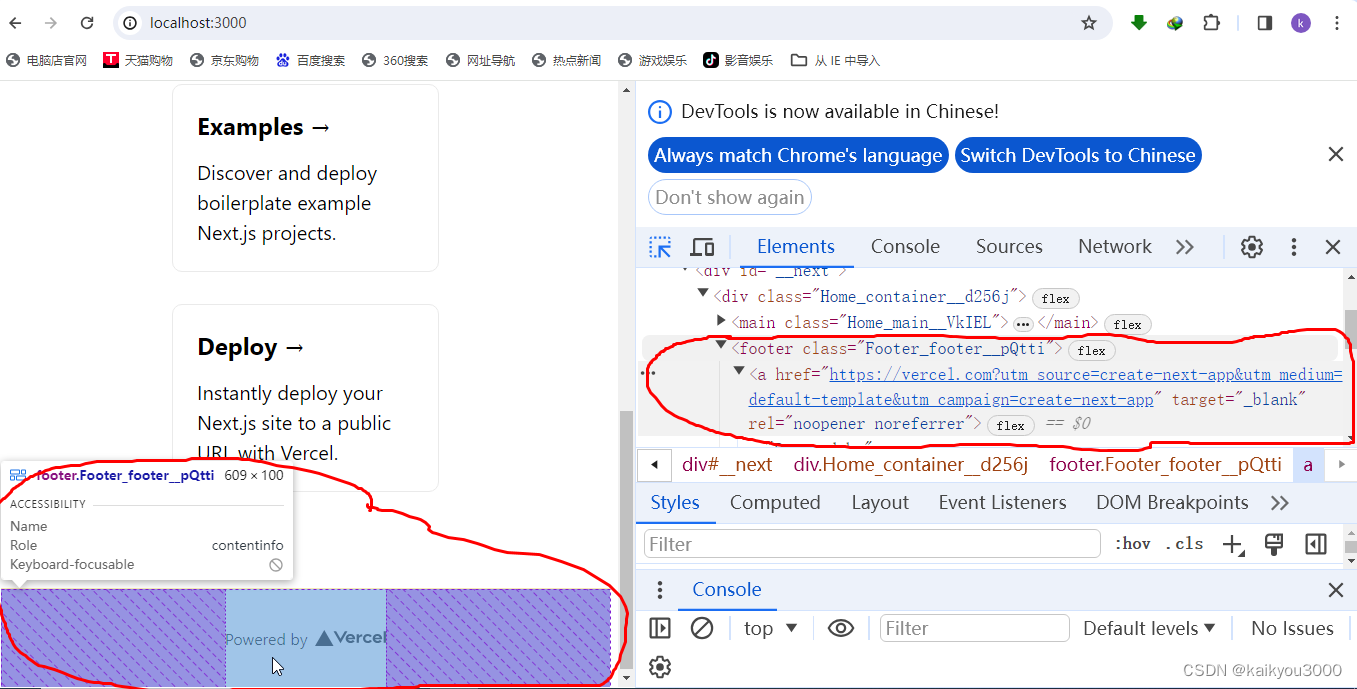
浏览器查看index.js页面,footer部分显示正常,至此,Footer.js组件的独立样式已经完成。
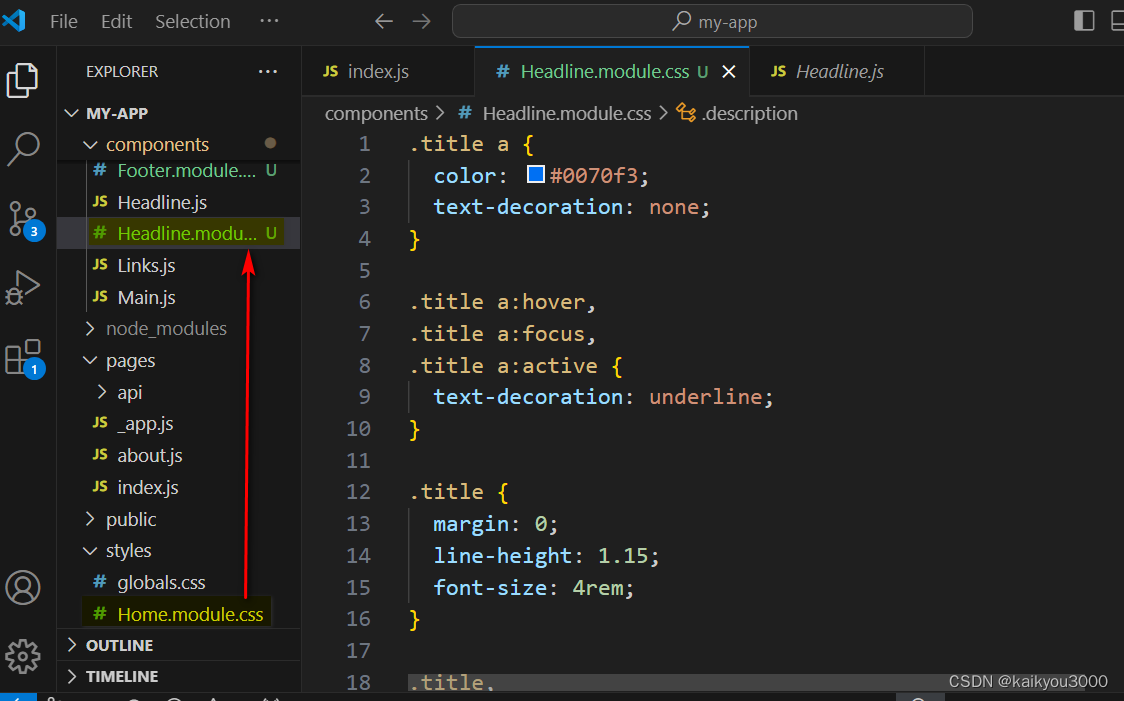
接下来在styles文件夹下拷贝一份Home.module.css,粘贴到components文件夹中,并重命名为Headline.module.css,删除无关的样式代码
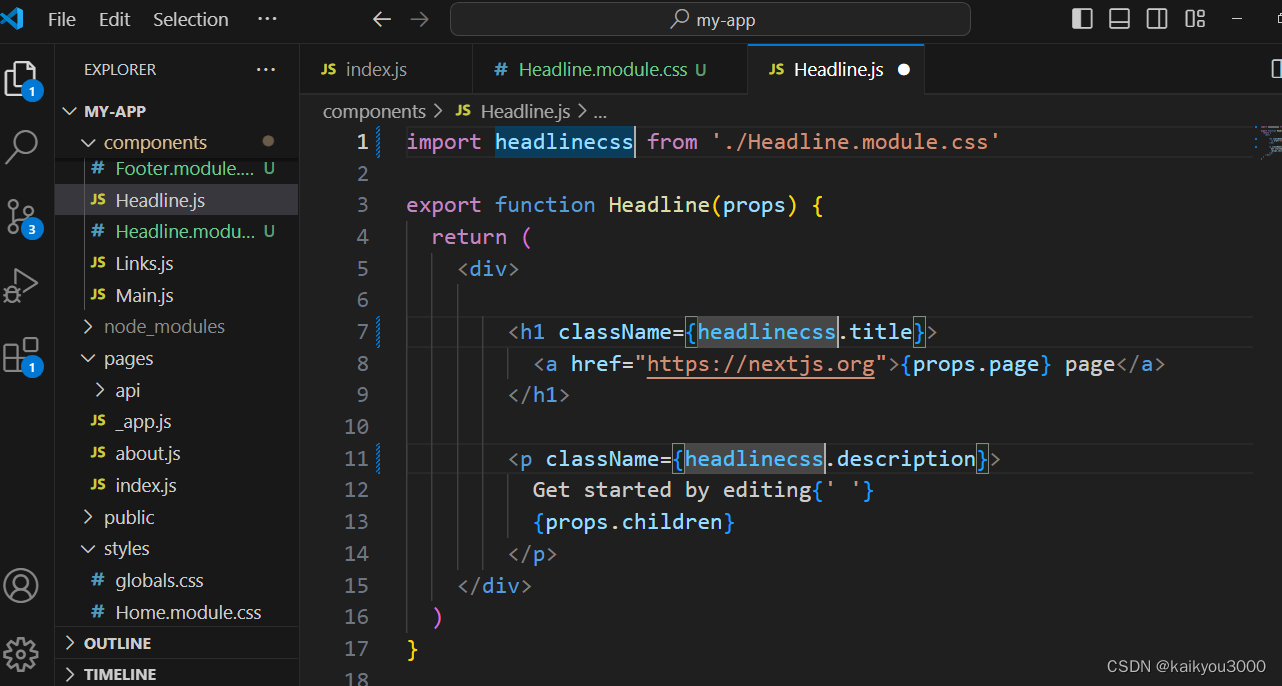
打开Headline.js组件,导入样式并修改相关代码
保存修改并查看index.js页面,Headline部分显示正常,至此,Headline.js组件的独立样式已经完成。
以同样方法以此类推,完成所有组件的独立样式

组件及样式文件代码如下
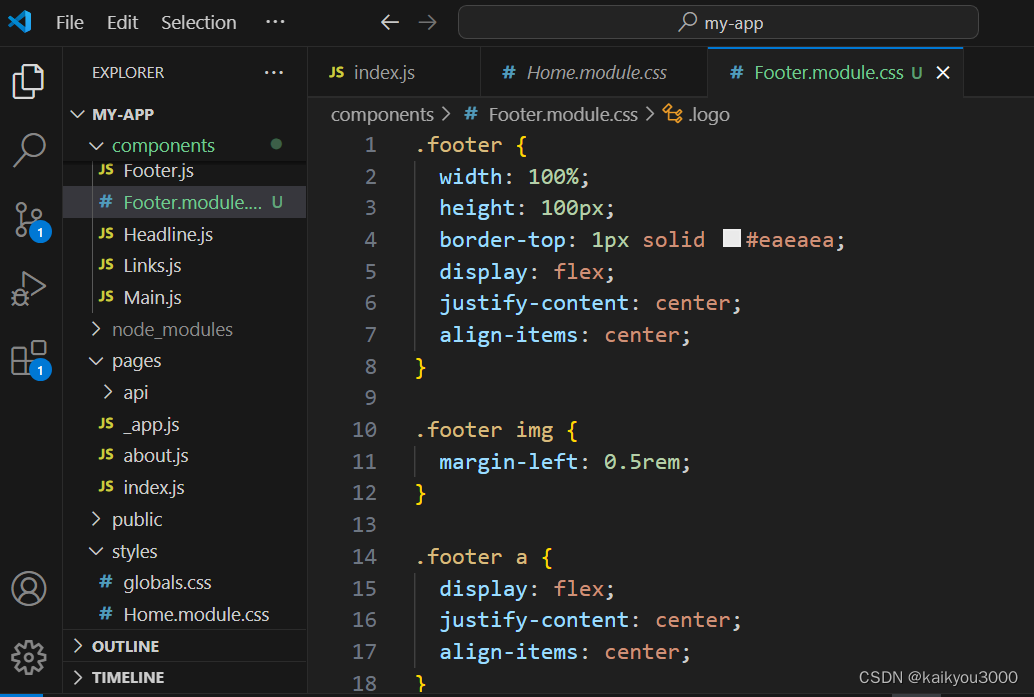
Footer.js组件样式Footer.module.css代码
.footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
.footer img {
margin-left: 0.5rem;
}
.footer a {
display: flex;
justify-content: center;
align-items: center;
}
.logo {
height: 1em;
}
Footer.js组件代码
import footercss from './Footer.module.css'
export function Footer() {
return (
<footer className={footercss.footer}>
<a
href="https://vercel.com?utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app"
target="_blank"
rel="noopener noreferrer"
>
Powered by{' '}
<img src="/vercel.svg" alt="Vercel Logo" className={footercss.logo} />
</a>
</footer>
)
}
Headline.js组件样式Headline.module.css代码
.title a {
color: #0070f3;
text-decoration: none;
}
.title a:hover,
.title a:focus,
.title a:active {
text-decoration: underline;
}
.title {
margin: 0;
line-height: 1.15;
font-size: 4rem;
}
.title,
.description {
text-align: center;
}
.description {
line-height: 1.5;
font-size: 1.5rem;
}Headline.js组件代码
import headlinecss from './Headline.module.css'
export function Headline(props) {
return (
<div>
<h1 className={headlinecss.title}>
<a href="https://nextjs.org">{props.page} page</a>
</h1>
<p className={headlinecss.description}>
Get started by editing{' '}
{props.children}
</p>
</div>
)
}
Links.js组件样式Links.module.css代码
.grid {
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
max-width: 800px;
margin-top: 3rem;
}
.card {
margin: 1rem;
flex-basis: 45%;
padding: 1.5rem;
text-align: left;
color: inherit;
text-decoration: none;
border: 1px solid #eaeaea;
border-radius: 10px;
transition: color 0.15s ease, border-color 0.15s ease;
}
.card:hover,
.card:focus,
.card:active {
color: #0070f3;
border-color: #0070f3;
}
.card h3 {
margin: 0 0 1rem 0;
font-size: 1.5rem;
}
.card p {
margin: 0;
font-size: 1.25rem;
line-height: 1.5;
}
@media (max-width: 600px) {
.grid {
width: 100%;
flex-direction: column;
}
}
Links.js组件代码
import Linkscss from './Links.module.css'
export function Links() {
return (
<div className={Linkscss.container}>
<div className={Linkscss.grid}>
<a href="https://nextjs.org/docs" className={Linkscss.card}>
<h3>Documentation →</h3>
<p>Find in-depth information about Next.js features and API.</p>
</a>
<a href="https://nextjs.org/learn" className={Linkscss.card}>
<h3>Learn →</h3>
<p>Learn about Next.js in an interactive course with quizzes!</p>
</a>
<a
href="https://github.com/vercel/next.js/tree/master/examples"
className={Linkscss.card}
>
<h3>Examples →</h3>
<p>Discover and deploy boilerplate example Next.js projects.</p>
</a>
<a
href="https://vercel.com/import?filter=next.js&utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app"
className={Linkscss.card}
>
<h3>Deploy →</h3>
<p>
Instantly deploy your Next.js site to a public URL with Vercel.
</p>
</a>
</div>
</div>
)
}
Main.js组件样式Main.module.css代码
.main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono,
Bitstream Vera Sans Mono, Courier New, monospace;
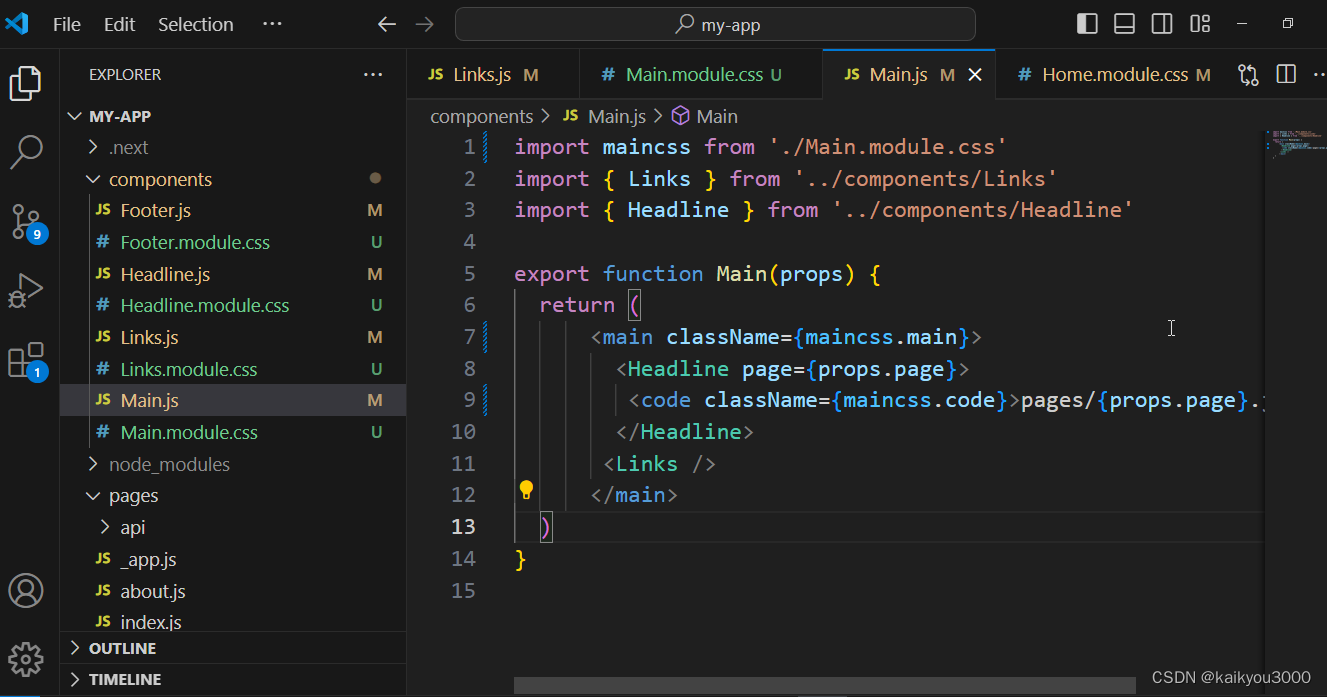
}Main.js组件代码
import maincss from './Main.module.css'
import { Links } from '../components/Links'
import { Headline } from '../components/Headline'
export function Main(props) {
return (
<main className={maincss.main}>
<Headline page={props.page}>
<code className={maincss.code}>pages/{props.page}.js</code>
</Headline>
<Links />
</main>
)
}
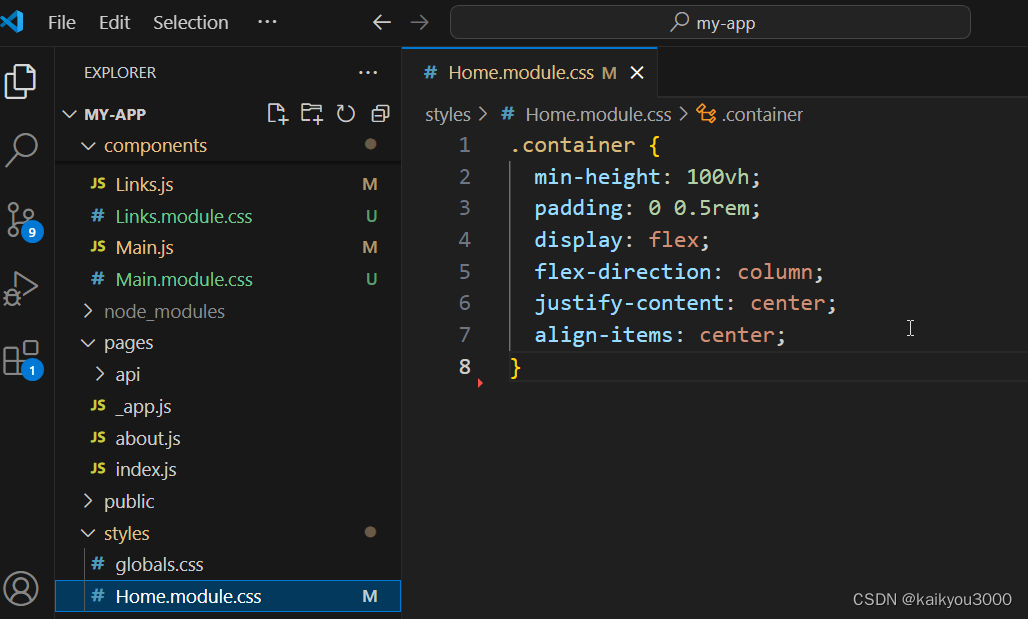
最后Home.module.css样式也要进行精简
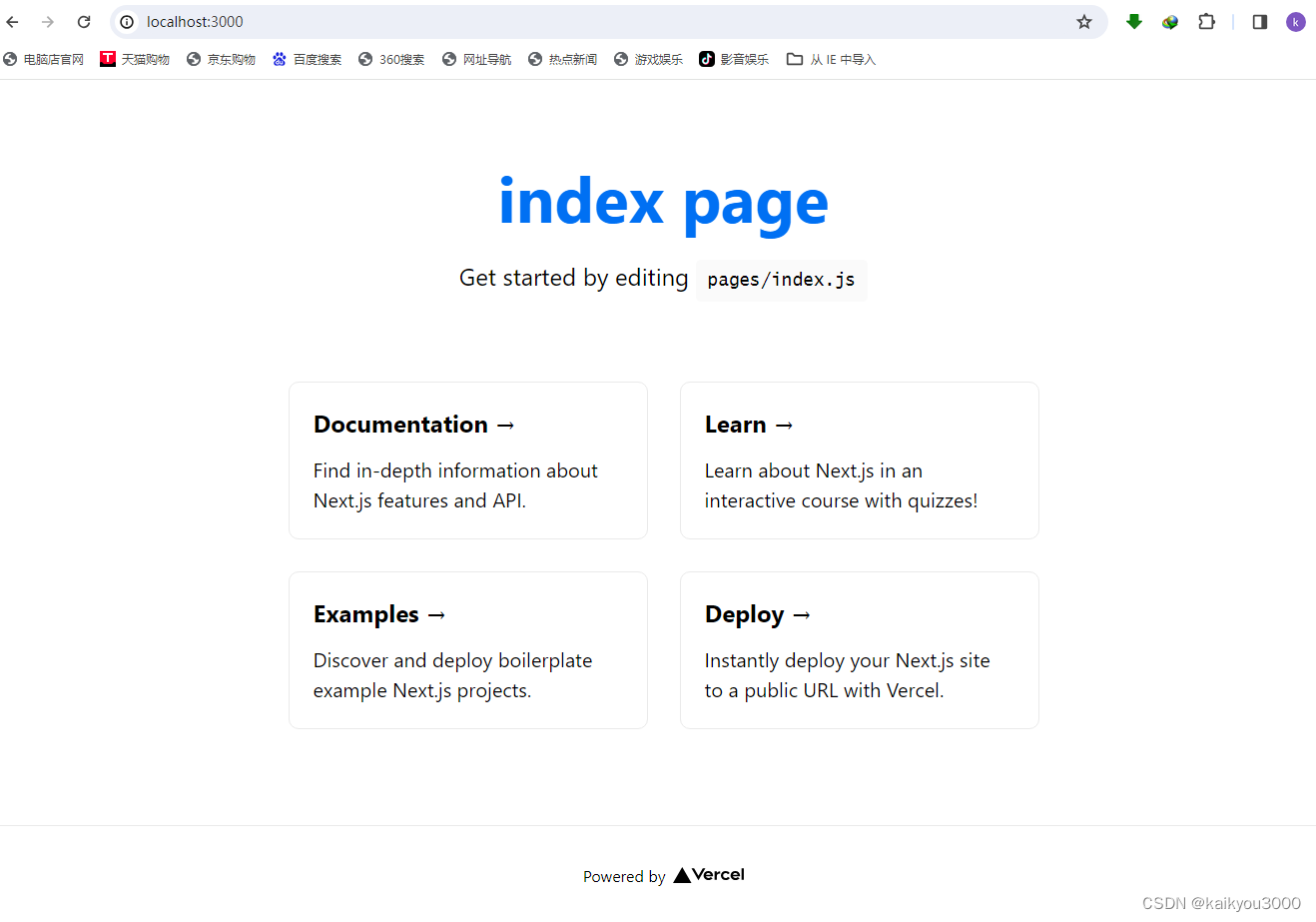
查看index.js页面效果,显示正常
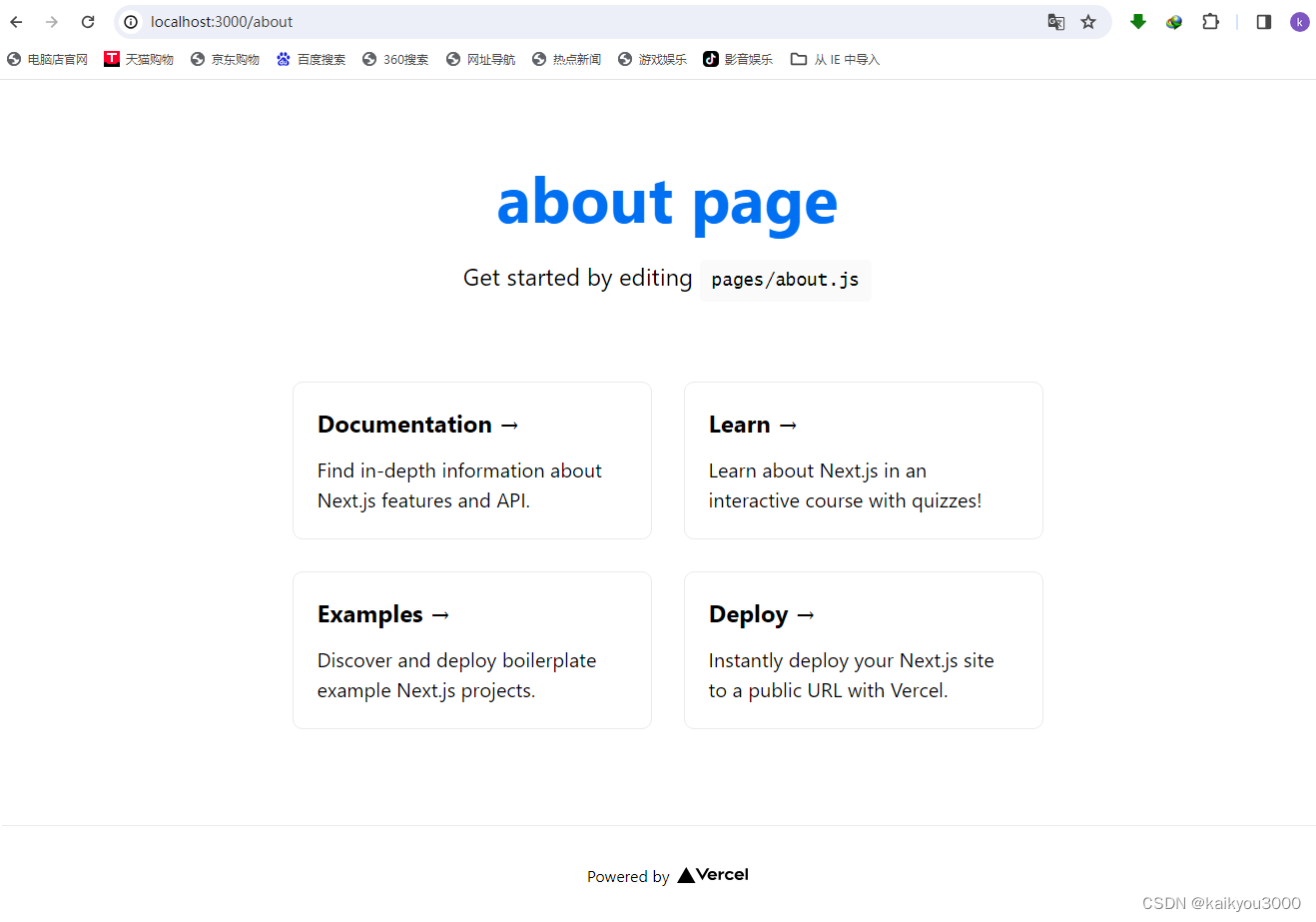
查看about.js页面效果,显示正常,至此各组件独立样式制作计划完成





















 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








