说明
其实实现这个预览代码量很少,核心代码就一行,接下来我介绍一下这个实现过程
准备工作
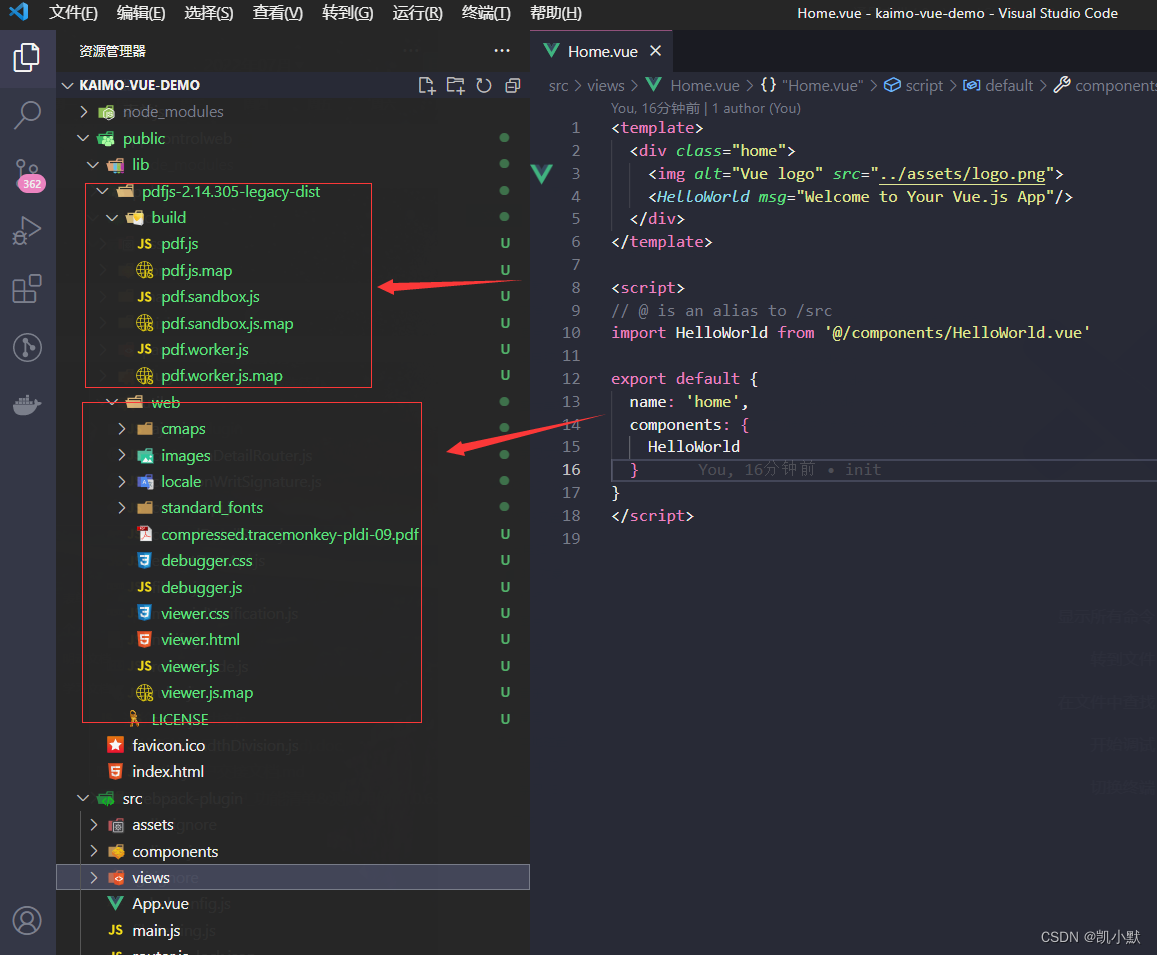
你首先得准备一个 pdf 插件包,比如:我这边的项目包里的 public 文件夹的 lib 文件夹下面就有一个 pdf 的插件包,里面包含 build 以及 web 两个文件夹。这里我选择是 pdfjs-2.14.305-legacy 版本

自己去 http://mozilla.github.io/pdf.js/getting_started/#download 下载一个稳定版本的就行,目录大致如下
├── build/
│ ├── pdf.js - display layer
│ ├── pdf.js.map - display layer's source map
│ ├── pdf.worker.js - core layer
│ └── pdf.worker.js.map - core layer's source map
├── web/
│ ├── cmaps/ - character maps (required by core)
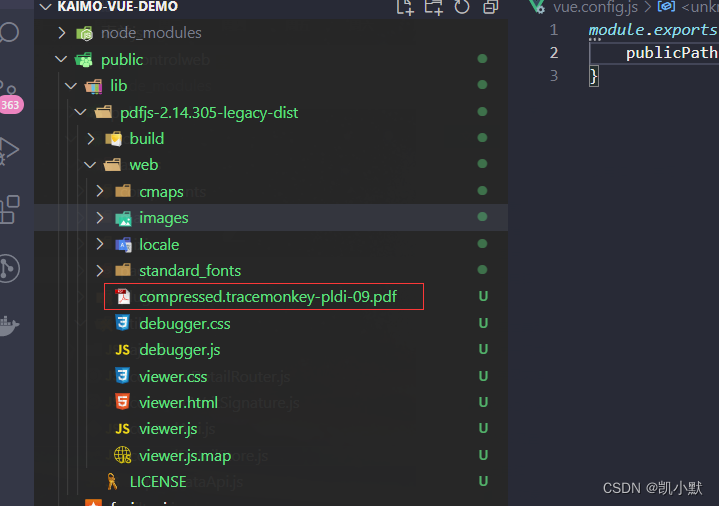
│ ├── compressed.tracemonkey-pldi-09.pdf - PDF file for testing purposes
│ ├── debugger.js - helpful debugging features
│ ├── images/ - images for the viewer and annotation icons
│ ├── locale/ - translation files
│ ├── viewer.css - viewer style sheet
│ ├── viewer.html - viewer layout
│ ├── viewer.js - viewer layer
│ └── viewer.js.map - viewer layer's source map
└── LICENSE
核心代码实现
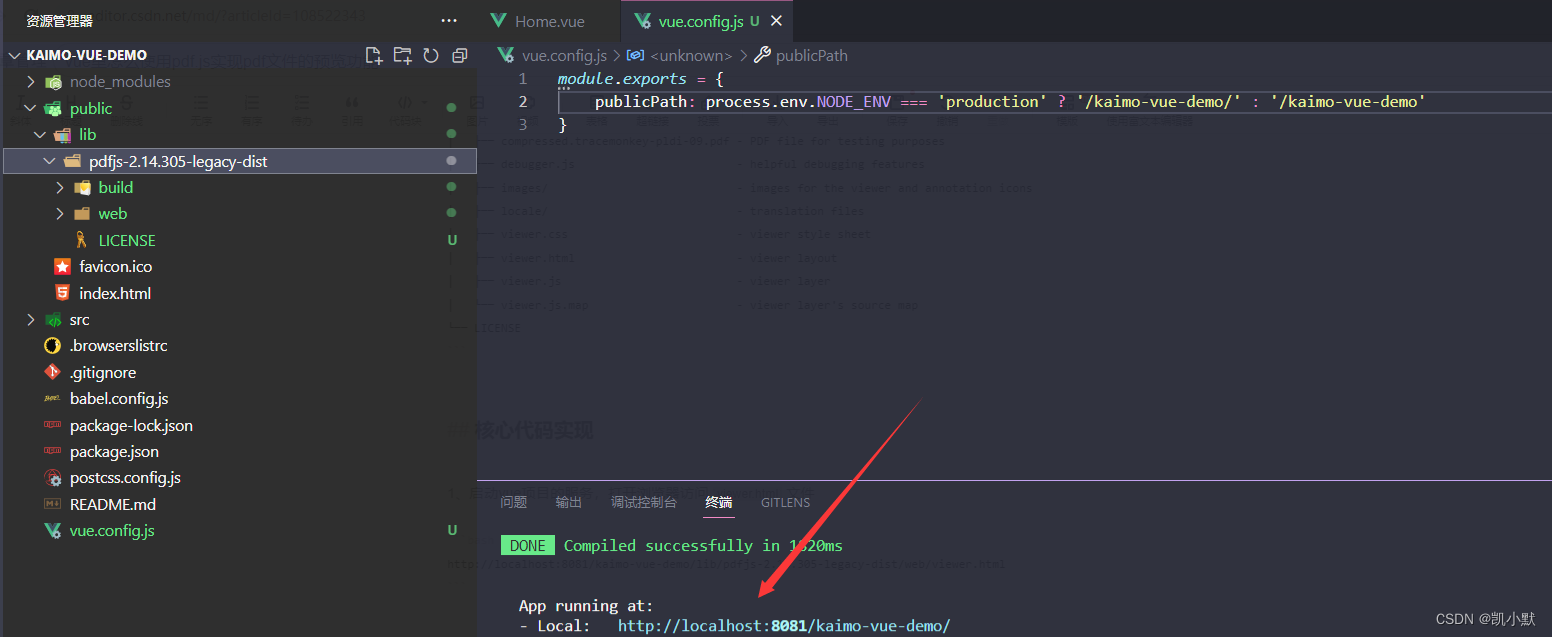
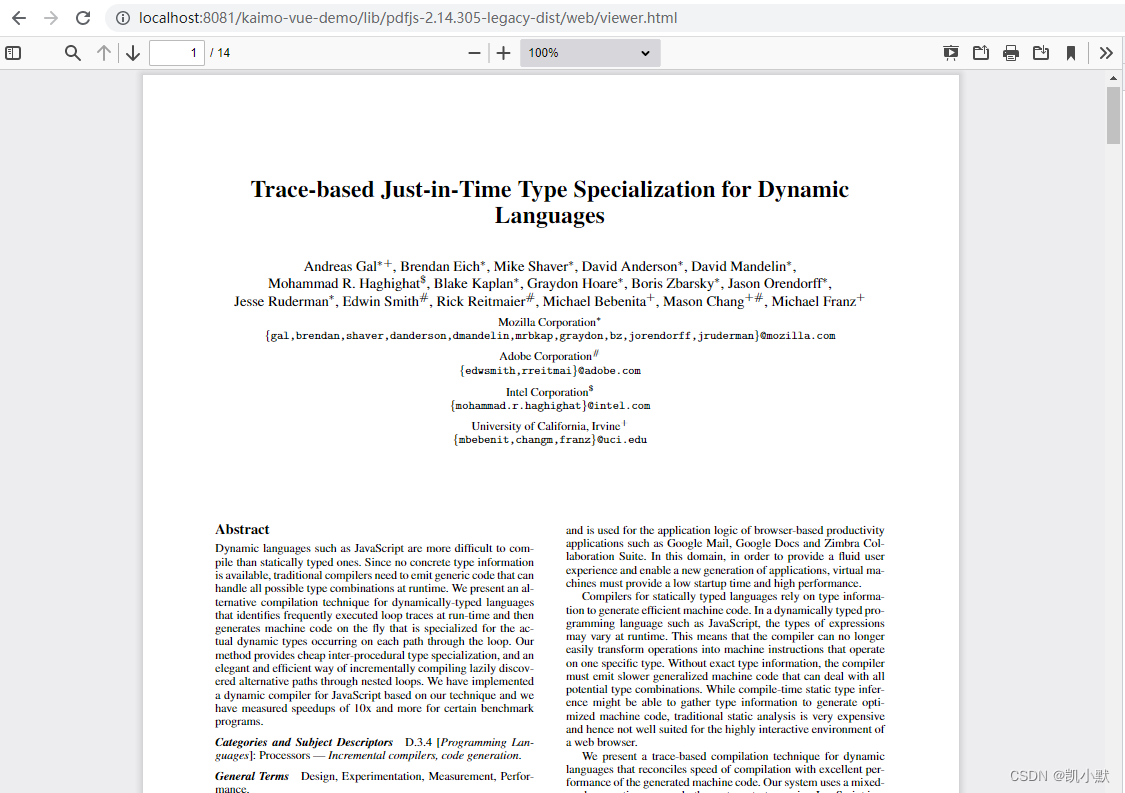
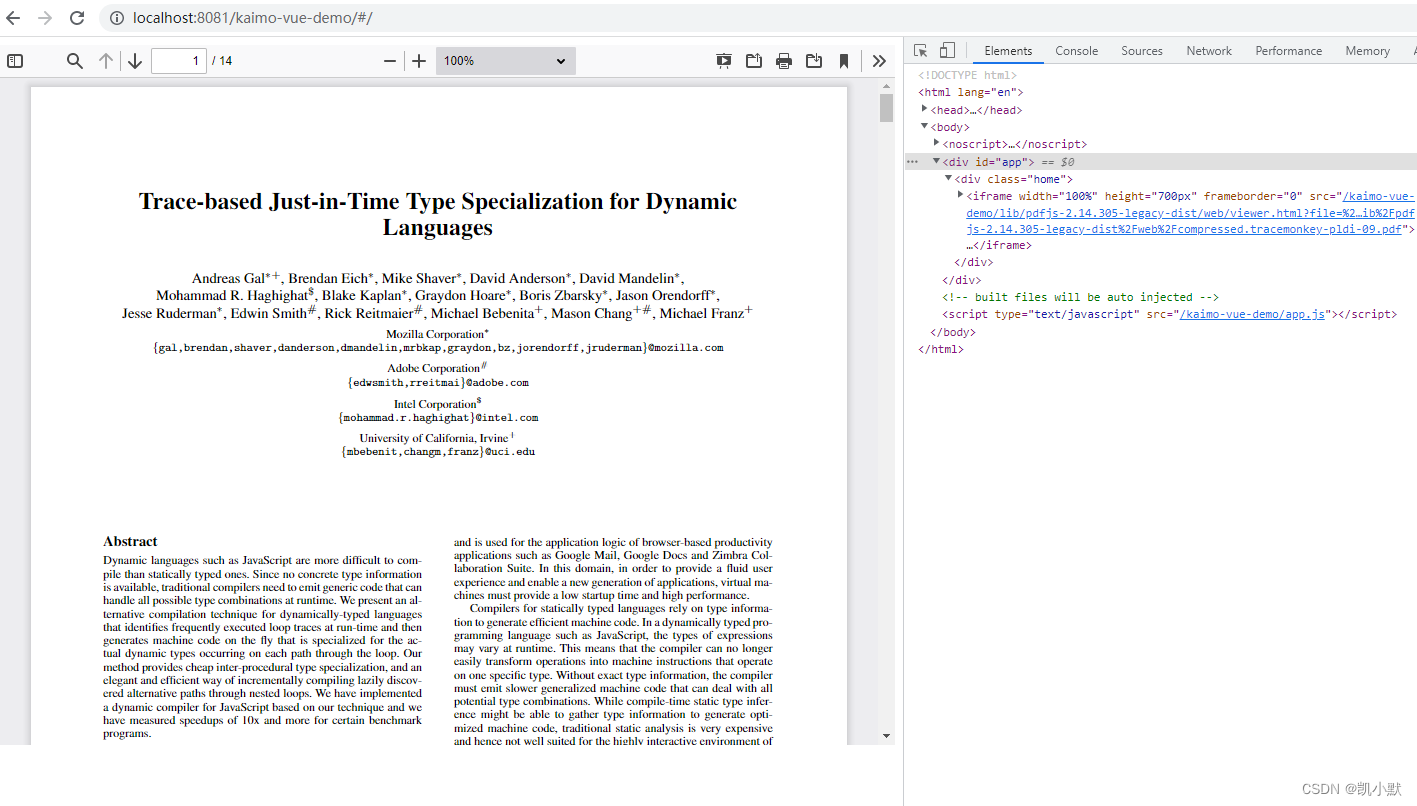
1、启动vue项目的服务,打开浏览器访问 viewer.html 文件

http://localhost:8081/kaimo-vue-demo/lib/pdfjs-2.14.305-legacy-dist/web/viewer.html

页面预览的 pdf 文件正是 compressed.tracemonkey-pldi-09.pdf

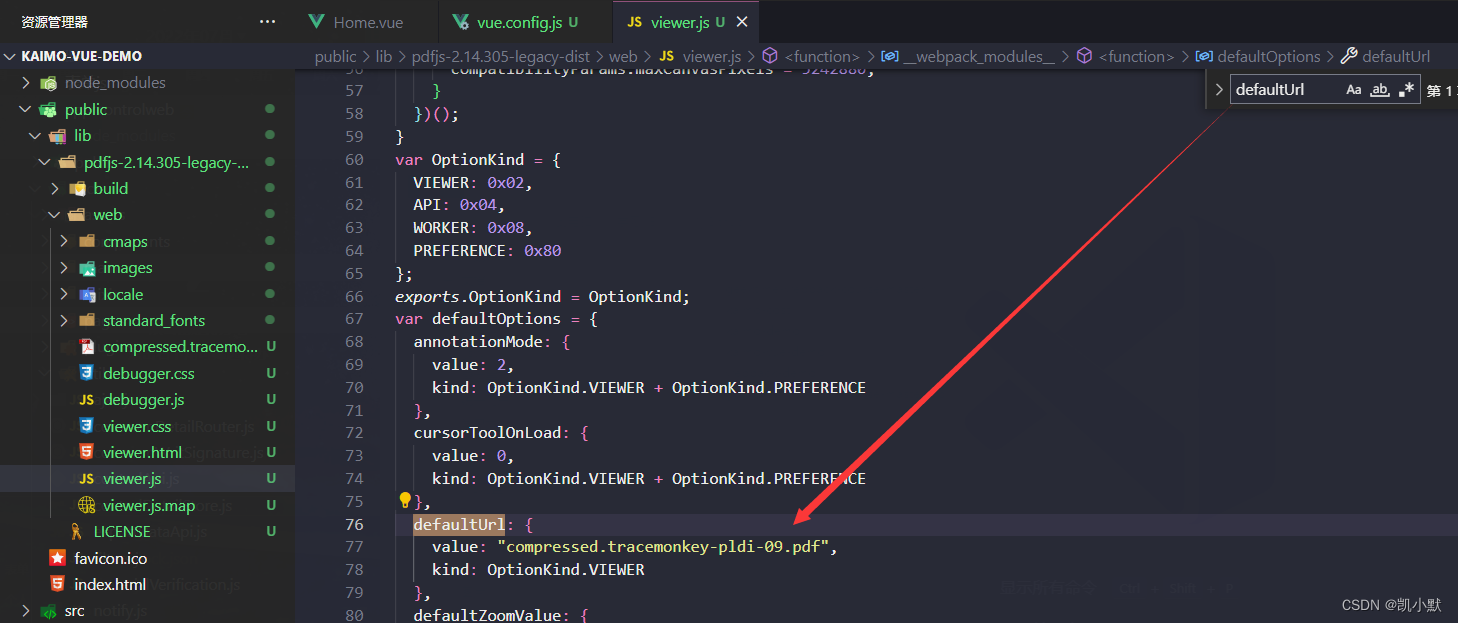
我们打开 viewer.js,有个默认的配置项

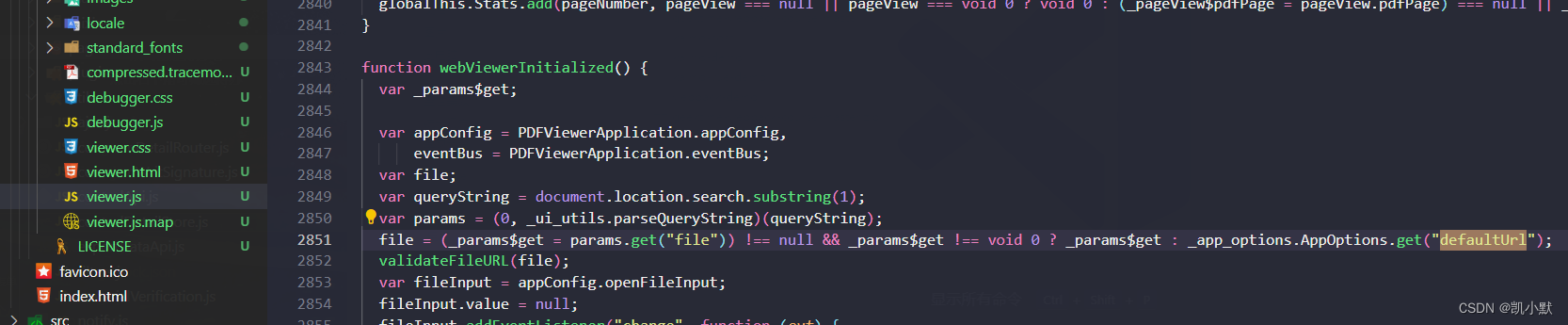
通过这个 defaultUrl 参数,我们可以快速找到 2851 行,从而确定链接的参数 file 参数就是我们需要的 pdf 文件路径参数

2、访问自己包的写法
比如:我这边的写法就是下面的样子,这个就是预览的核心代码
<template>
<div class="home">
<iframe
width="100%"
height="700px"
frameborder="0"
:src="`/kaimo-vue-demo/lib/pdfjs-2.14.305-legacy-dist/web/viewer.html?file=${encodeURIComponent(previewUrl)}`">
</iframe>
</div>
</template>
<script>
export default {
name: 'home',
data() {
return {
previewUrl: "/kaimo-vue-demo/lib/pdfjs-2.14.305-legacy-dist/web/compressed.tracemonkey-pldi-09.pdf"
}
}
}
</script>

3、访问接口包的写法
比如:访问接口包这个 pdf 下载链接 http://127.0.0.1:6666/kaimoApi/download?path=2b3a9f44cfc640ec93fdd81d40f0989e,直接访问浏览器就会下载该 pdf。

我们应该怎么预览?
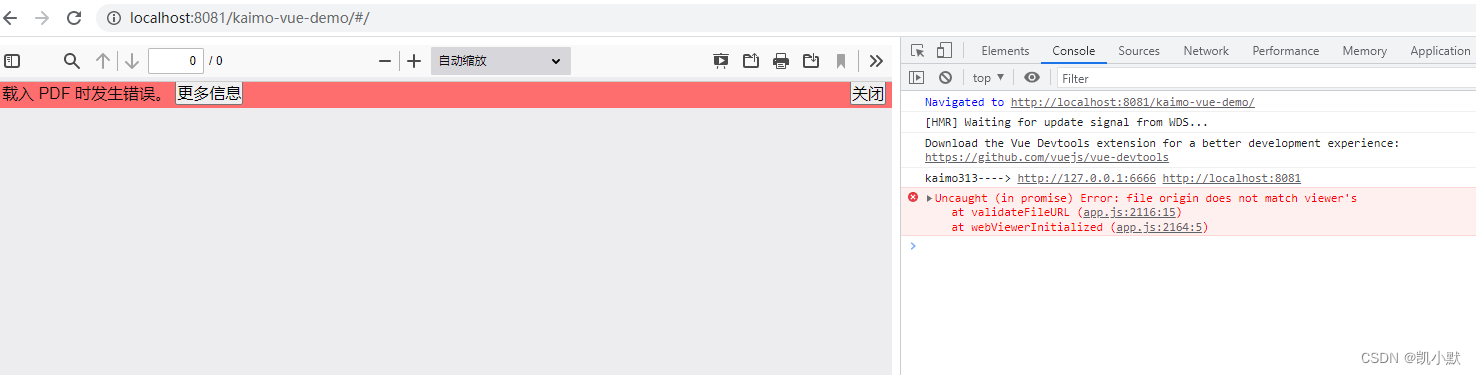
如果写成下面这个:
<template>
<div class="home">
<iframe
width="100%"
height="700px"
frameborder="0"
:src="`/kaimo-vue-demo/lib/pdfjs-2.14.305-legacy-dist/web/viewer.html?file=${encodeURIComponent(previewUrl)}`">
</iframe>
</div>
</template>
<script>
export default {
name: 'home',
data() {
return {
// previewUrl: "/kaimo-vue-demo/lib/pdfjs-2.14.305-legacy-dist/web/compressed.tracemonkey-pldi-09.pdf",
previewUrl: "http://127.0.0.1:6666/kaimoApi/download?path=2b3a9f44cfc640ec93fdd81d40f0989e",
}
}
}
</script>
就会报错 file origin does not match viewer's,我在 viewer.js 的源码处打印了日志 console.log("kaimo313---->", fileOrigin, viewerOrigin)
validateFileURL = function validateFileURL(file) {
if (!file) {
return;
}
try {
var viewerOrigin = new URL(window.location.href).origin || "null";
if (HOSTED_VIEWER_ORIGINS.includes(viewerOrigin)) {
return;
}
var fileOrigin = new URL(file, window.location.href).origin;
console.log("kaimo313---->", fileOrigin, viewerOrigin)
if (fileOrigin !== viewerOrigin) {
throw new Error("file origin does not match viewer's");
}
} catch (ex) {
PDFViewerApplication.l10n.get("loading_error").then(function (msg) {
PDFViewerApplication._documentError(msg, {
message: ex === null || ex === void 0 ? void 0 : ex.message
});
});
throw ex;
}
};
说明 fileOrigin 跟 viewerOrigin 必须要相同,所以 previewUrl 就不能配置 origin。

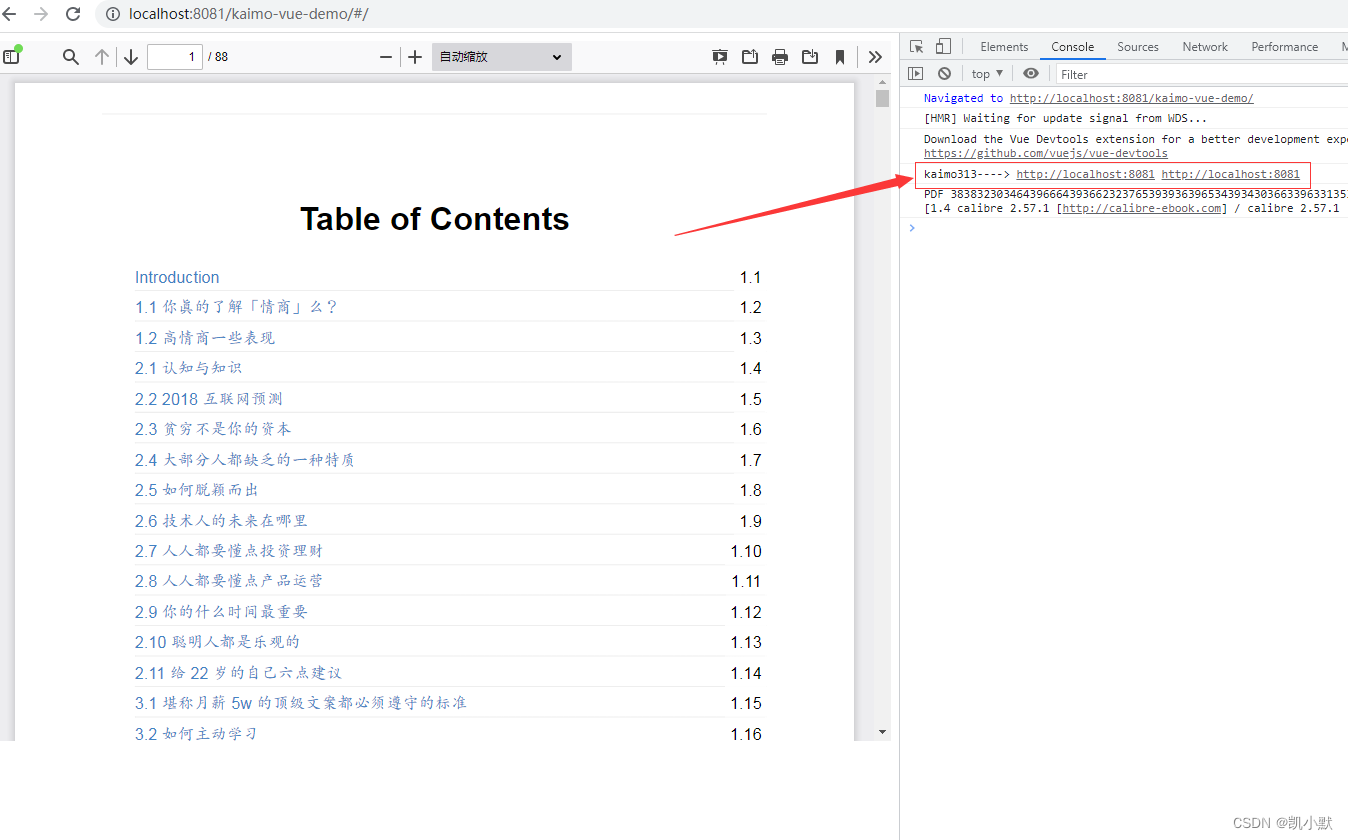
我们可以修改成下面这样:
<template>
<div class="home">
<iframe
width="100%"
height="700px"
frameborder="0"
:src="`/kaimo-vue-demo/lib/pdfjs-2.14.305-legacy-dist/web/viewer.html?file=${encodeURIComponent(previewUrl)}`">
</iframe>
</div>
</template>
<script>
export default {
name: 'home',
data() {
return {
// previewUrl: "/kaimo-vue-demo/lib/pdfjs-2.14.305-legacy-dist/web/compressed.tracemonkey-pldi-09.pdf",
previewUrl: "/kaimoApi/download?path=2b3a9f44cfc640ec93fdd81d40f0989e",
}
}
}
</script>
然后通过代理 kaimoApi 接口包即可:
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/kaimo-vue-demo/' : '/kaimo-vue-demo',
devServer: {
proxy: {
'^/kaimoApi': {
target: 'http://127.0.0.1:6666',
ws: true,
changeOrigin: true
},
}
}
}

这样就解决了我们的问题。























 18万+
18万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










