说明
ES6 从入门到精通系列(全23讲)学习笔记。
箭头函数 this 指向
es5 中的 this 指向:取决于调用该函数的上下文对象
箭头函数没有 this 指向。箭头函数内部 this 值只能通过查找作用域链来确定。
例子:
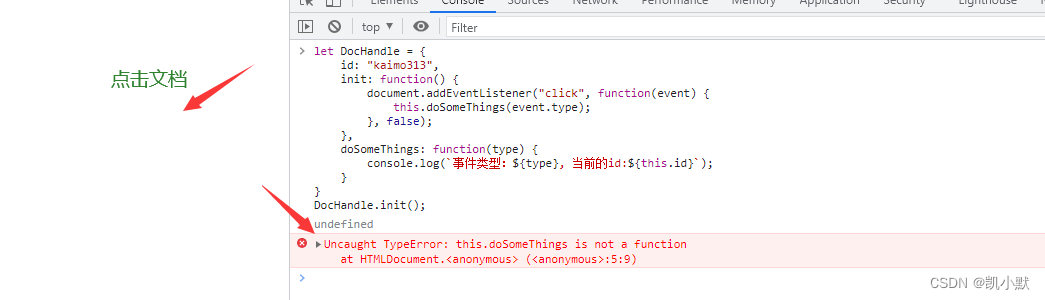
let DocHandle = {
id: "kaimo313",
init: function() {
document.addEventListener("click", function(event) {
this.doSomeThings(event.type);
}, false);
},
doSomeThings: function(type) {
console.log(`事件类型:${type}, 当前的id:${this.id}`);
}
}
DocHandle.init();
点击文档报错:this.doSomeThings is not a function

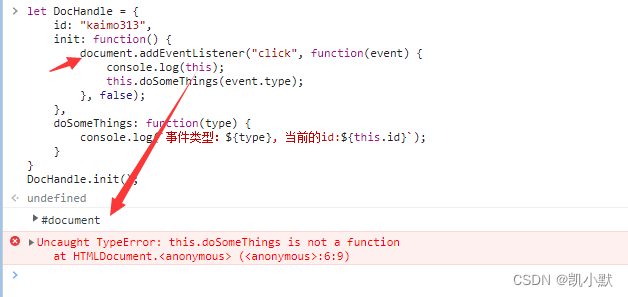
说明 this 指向有问题,我们可以打印一下,我们发现这个 this 指向了 document 了:

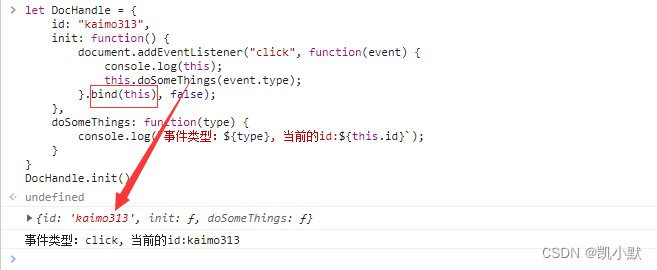
es5 处理方式:使用 bind 改变 this 指向。
let DocHandle = {
id: "kaimo313",
init: function() {
document.addEventListener("click", function(event) {
console.log(this);
this.doSomeThings(event.type);
}.bind(this), false);
},
doSomeThings: function(type) {
console.log(`事件类型:${type}, 当前的id:${this.id}`);
}
}
DocHandle.init();

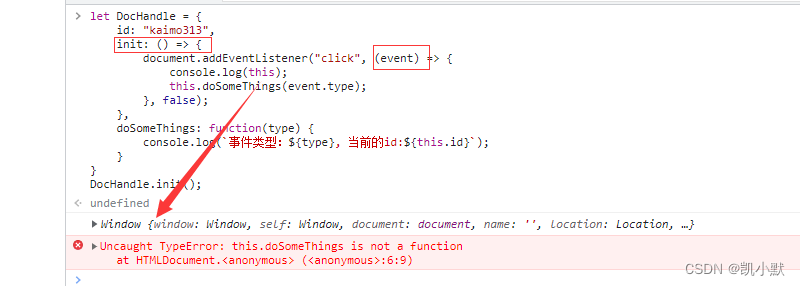
es6 的处理方式:

这里我们不能包 init 改成箭头函数,不然 this 会指向 window:因为箭头函数内部 this 值只能通过查找作用域链来确定。

注意事项
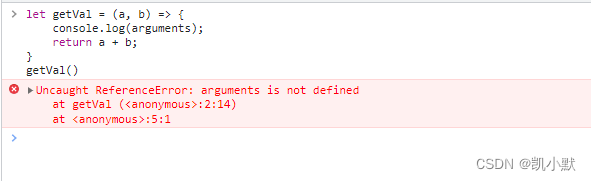
1、使用箭头函数后,函数内部没有 arguments。
let getVal = (a, b) => {
console.log(arguments);
return a + b;
}
getVal()
因为这里的 this 指向了 window。

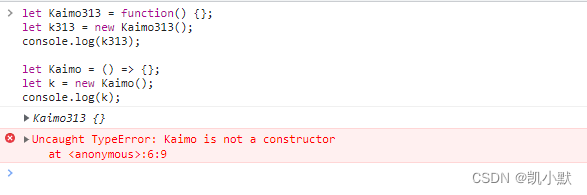
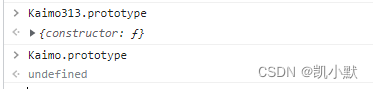
2、箭头函数不能使用 new 关键字来实例化对象。
function 函数也是一个对象,但是箭头函数不是一个对象,它其实就是一个语法糖。
let Kaimo313 = function() {};
let k313 = new Kaimo313();
console.log(k313);
let Kaimo = () => {};
let k = new Kaimo();
console.log(k);


拓展:
未标识为构造函数的内置函数对象不实现 [[Construct]] 内部方法,[[Construct]] 是我们使用 new 或 super 创建新对象时使用的东西,只有类型的函数 Normal 才能构造和实现 [[Construct]]。
所以,只有 Normal 类型的函数(也就是用 function 关键字构造的函数)是可作为构造器使用的,其他类型的函数(箭头函数、方法简写,generator)都无法使用构造器,也就是说,不能用 new 操作符调用。
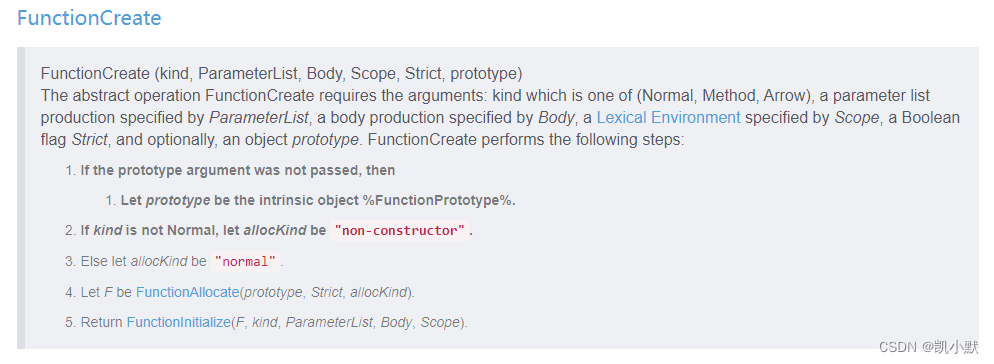
每个函数创建的定义都归结为 FunctionCreate EcmaScript 规范中的定义。























 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










