Nginx下载地址:http://nginx.org/en/download.html
MySQL下载地址:https://dev.mysql.com/downloads/mysql/
PHP下载地址:https://windows.php.net/download/
第一步 :下载需要的安装包
新建一个文件夹包含以上三个压缩包,并新建三个目录解压至其中

第二步:安装MySQL
新建一个my.ini 文件,文件中内容如下,注意basedir 和 datadir 的配置;
其中basedir的路径为自己mysql的安装路径;datadir的路径为mysql安装路径后拼接“//Data”;
[mysqld]
# 设置3306端口
port=3306
# 设置mysql的安装目录
basedir=C:\Users\Administrator.WIN-0V4JM73DDV1\Desktop\WebDev\mysql-8.0.25-winx64 # 切记此处一定要用双斜杠\\,单斜杠我这里会出错,不过看别人的教程,有的是单斜杠。自己尝试吧
# 设置mysql数据库的数据的存放目录
datadir=C:\Users\Administrator.WIN-0V4JM73DDV1\Desktop\WebDev\mysql-8.0.25-winx64\\Data # 此处同上
bind-address=0.0.0.0
# 允许最大连接数
max_connections=200
# 允许连接失败的次数。这是为了防止有人从该主机试图攻击数据库系统
max_connect_errors=10
# 服务端使用的字符集默认为UTF8
character-set-server=utf8
# 创建新表时将使用的默认存储引擎
default-storage-engine=INNODB
# 默认使用“mysql_native_password”插件认证
default_authentication_plugin=mysql_native_password
[mysql]
# 设置mysql客户端默认字符集
default-character-set=utf8
[client]
# 设置mysql客户端连接服务端时默认使用的端口
port=3306
default-character-set=utf8
上述配置完成后,配置环境变量
“我的电脑” – > 鼠标右击,选择属性–>“高级系统设置” – >"环境变量“;
新建变量名:MYSQL_PATH,变量值:C:\Users\Administrator.WIN-0V4JM73DDV1\Desktop\WebDev\mysql-8.0.25-winx64(mysql的安装路径),然后确定;
在Path变量末尾添加:” ;%MYSQL_PATH%\bin;“;然后确定;
安装mysql
以管理员身份打开cmd,进入到mysql的安装目录下的bin目录下;
执行:mysqld --initialize --console
执行完成后,会显示root账号的初始密码: root@localhost: 后面的">6u_e9I;,pE="就是;再次修改密码之前,这个初始密码要记录下来。
安装mysql服务
在mysql安装目录下的bin目录下执行命令:mysqld --install
安装成功后提示:Service successfully installed.
配置mysql
在mysql安装目录的bin目录下执行:mysqld --initialize–insecure ,回车后再执行:mysqld --initialize
这时,会在mysql的安装目录下生成一个Data文件;
修改初始密码
启动mysql服务:net start mysql(补充:服务停止命令:net stop mysql)
在mysql安装目录下的bin目录下执行命令:mysql -u root -p
这时会提醒你输入password,录入前面记录下来的初始密码,直接回车;显示welcome,表示登陆成功。
查看所有数据库:show databases;
进入mysql数据库: use mysql;
查看mysql数据库中所有表:show tables;
查看用户的host,用户,密码: select host,user,authentication_string from user;
执行修改root用户的密码: update user set authentication_string = '123' where user = 'root';
mysql8 的版本,password用authentication_string代替了,所以设置authentication_string的密码就可以了,这里我把自己的新密码设置为”123“了,也可以根据自己的需要设置自己想设置的密码;
执行命令后,返回Query OK,表示新密码设置成功;
第三步:安装Nginx
下载nginx
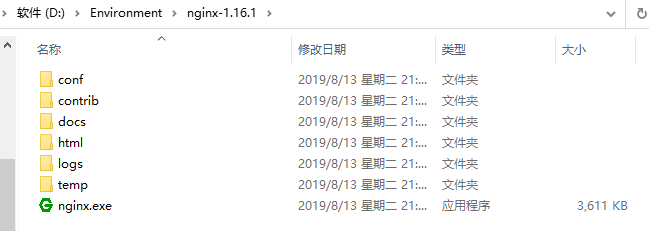
http://nginx.org/en/download.html 下载稳定版本。以nginx/Windows-1.18.1为例,直接下载 nginx-1.18.1.zip。下载后解压,解压后如下:

启动nginx
有很多种方法启动nginx
(1)直接双击nginx.exe,双击后一个黑色的弹窗一闪而过
(2)打开cmd命令窗口,切换到nginx解压目录下,输入命令 nginx.exe ,回车即可
检查nginx是否启动成功
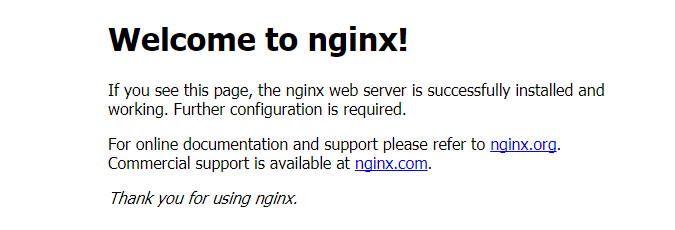
直接在浏览器地址栏输入网址 http://localhost:80 回车,出现以下页面说明启动成功!

配置监听
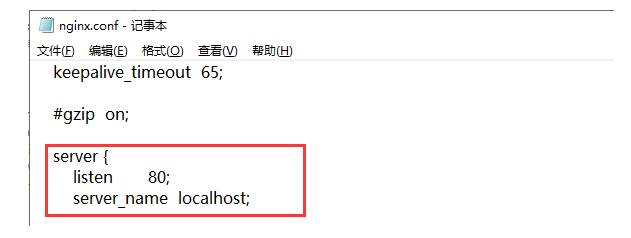
nginx的配置文件是conf目录下的nginx.conf,默认配置的nginx监听的端口为80,如果80端口被占用可以修改为未被占用的端口即可。

当我们修改了nginx的配置文件nginx.conf 时,不需要关闭nginx后重新启动nginx,只需要执行命令 nginx -s reload 即可让改动生效
关闭nginx
如果使用cmd命令窗口启动nginx, 关闭cmd窗口是不能结束nginx进程的,可使用两种方法关闭nginx
(1)输入nginx命令 nginx -s stop(快速停止nginx) 或 nginx -s quit(完整有序的停止nginx)
(2)使用taskkill taskkill /f /t /im nginx.exe
taskkill是用来终止进程的,/f是强制终止 ./t终止指定的进程和任何由此启动的子进程。/im示指定的进程名称 .
第四步:安装PHP
PHP的安装只需要下载并解压至相对应的目录就可以了。
第五步:配置Nginx
更改Nginx配置文件 Nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
include "conf.d/*.conf";
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
在conf文件夹下新建一个文件夹为conf.d,在conf.文件夹下添加一个文件default.conf

default.conf内容如下
server {
listen 80;
server_name localhost;
root C:\Users\Administrator.WIN-0V4JM73DDV1\Desktop\WebDev\wwwroot;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
include fastcgi_params;
}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
在Nginx同级目录下,添加一个文件夹名称为wwwroot,新建一个HTML文件为index.html

第六步:配置完成
我们访问localhost地址,显示hello world表示环境搭建成功!






















 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








