<div class="r_container">
<ul class="itab_items">
<li><b></b><a href="#tb0">基本信息</a></li>
<li><b></b><a href="#tb1">商户信息</a></li>
<li><b></b><a href="#tb2">联系人</a></li>
<li><b></b><a href="#tb3">注册完成</a></li>
</ul>
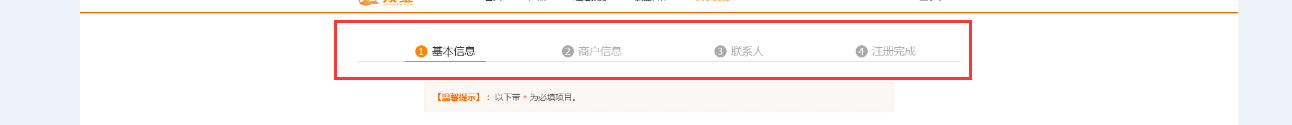
</div>想实现的效果是这样的如下图:
CSS这样写
.r_container{width: 100%;float: left;}
.itab_items{height: 78px;line-height:78px; width: 100%;max-width: 1000px;margin: 0 auto;}然后div就居中了!!























 2244
2244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








