本次开发主要实现了图片截图的处理
很多时候文字截取时是带有背景或者是歪扭的,本次增加简单的图像处理功能,使用canvas处理处理掉文字背景同时可以对文字rotate
// 处理旋转的方法
onRotate(e) {
// 旋转画布后重新paint图案
const pre = this.$refs.pre;
const context = this.editContext;
const angle = (Math.PI * (e - 50)) / 100;
context.save();
context.translate(32, 32);
context.rotate(angle);
context.drawImage(pre, 0, 0, 32, 32, -32, -32, 64, 64);
context.restore();
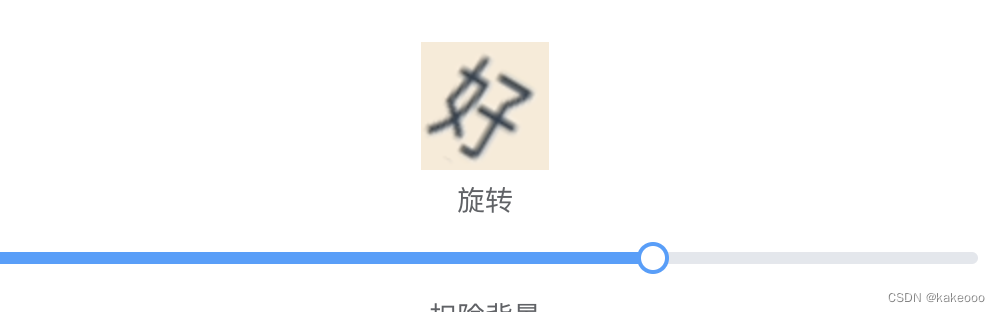
},效果如下

手动取色背景扣除需要首先在图片中取色后,将图片与取色点颜色相同的像素点设为透明
自动取色则直接扣取黑色部分,其他部分全部置透明,故只适用于字体黑色的情况
onFastRemove() {
// 直接扣取颜色深色的位置
const context = this.editContext;
const imageData = context.getImageData(0, 0, 64, 64);
const { data } = i







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








