曾经笔者刚觉得会用Chrome Dev Tool这种装逼技能的时候(也就是F12),就喜欢随便看看不同站点的源码(其实也就是想抠抠图下来),然后装逼似的感慨一句:
哇塞,前端好JB烦啊
慢慢地,当笔者接触新的项目的时候,逐渐接触到了前端的一些新颖的,流行的也很吸引人的东西,无论是ES6,Vue,Webpack,还是Rem布局,模块化开发及加载,前端自动化构建也好,当笔者第一次拿到前人写的代码的时候,笔者总结了一下主要有两个感受:
1.这是什么鬼?
2.我开始矛盾了
先说第二点,为什么突然开始矛盾了:
1.为什么非要用Vue,为什么非要用Rem布局,臣妾不会啊
2.为什么非要用Webpack去做前端自动化构建,我不压缩,不打包代码也不影响我的开发啊
3.玩WEB全栈到底是在ubuntu上开发还是在windows上开发好
......等等,笔者是个喜欢多想的人,多想就会多矛盾,卧槽......
或许以上的矛盾仅仅是仁者见仁,智者见智,毕竟条条大路通罗马,站在不同的角度,处理不同的问题,总会有不同的思考方式和结果,不过至少在小小的笔者看来:
笔者觉得在被搞死之前,还是希望能留下一些自己思考的内容给后面正在面临或者即将要面临这些问题的同仁们一点点自己思考的东西,希望能帮助到你们,也希望能帮助到笔者慢慢成长
这里必须提一句:
当笔者是个菜逼的时候,S大神和我说,你这水平不行啊,懂不懂Grunt,懂不懂WEB安全,会不会做前端负载......
你个渣渣
当笔者还是个菜逼的时候,S大神又和我说,你这水平不行啊,你懂不懂CMD、AMD模块规范啊,懂不懂如何做前端页面性能优化,懂不懂响应式原理啊......
你个渣渣
当笔者TM的还是个菜逼的时候,S大神又和我说,你这水平不行啊,你懂不懂前端模块化开发,你会不会用Webpack打包啊,你会不会Angular啊,你会不会Vue啊,你会不会Zepto啊,你懂不懂ES6啊,你懂不懂Redis啊......
你个渣渣
(这里面,大神的“懂”和“用”指的是深入了解其原理,应对各种不同的问题场景,生产最优解决方案,和我们的“懂”和“用”是不一样的,我的“懂”指的是:哦,原来有这么个东西啊,我的“用”指的是:哦,文档上给的API挺全啊)
如此接二连三的,尊严扫地被嘲讽后,笔者觉得:
我。。。。。。是不是来错地方了,当个电话接线员或者打字员也许就是我的职业的终点了吧
不要再说你是个开发了
不过,假装是个开发也好啊
那么,终于进入了重点,这次就想简单的说说:
Webpack这个东西
尽管模块化开发在WEB开发中是个十分重要的规范和思想,不过这次先不提CMD,AMD或者UMD这些模块开发的规范,抑或是FIS3这种红极一时的前端工程化解决方案,如果大家感兴趣的话,也可以自行百度或者谷歌
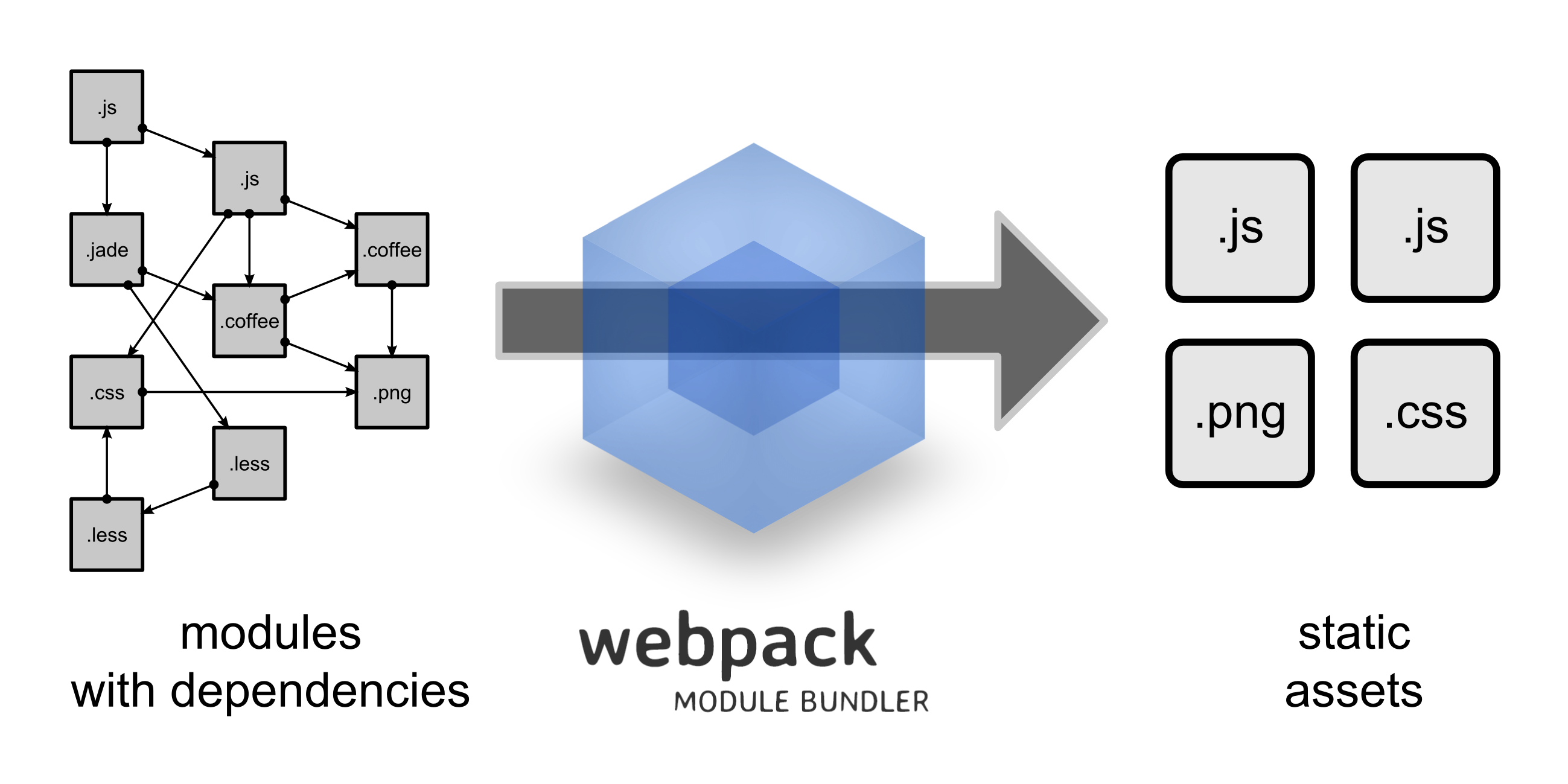
正题前先用神图镇楼:
官网对webpack的定义是Module Bundler,顾名思义就是模块加载器兼打包工具,看图知道,这是个把具有依赖关系的各种文件打包成一系列静态资源的解决方案,使用闭包
从上面的图可以看出来:
1.能被模块化的不仅仅是JS了
2.这个工具似乎可以替代部分grunt/gulp的工作,就比如打包,压缩等等
3.自定义模块加载的规则,生成的静态资源似乎也可以成为单独的模块
4.基于以上的三条,看起来对大型项目来说,这应该挺方便的
官方文档的链接:http://webpack.github.io/docs/
官方源码的链接:http://webpack.github.io/
其实,说简单点,webpack就是个配置文件,告诉加载器,模块应该如何加载,应该如何打包,他的所有魔力都是在这一个文件中发生的,也就是像这种webpack.config.js文件,这个配置文件主要分为三大块:
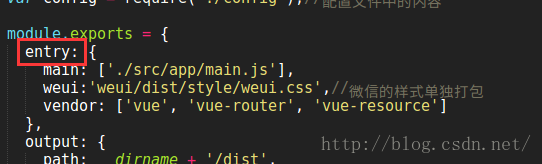
entry:入口文件,让webpack用哪个文件作为项目的入口
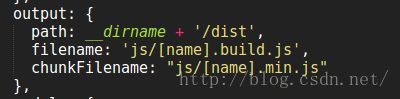
output:出口,让webpack把处理完成的文件放在哪里
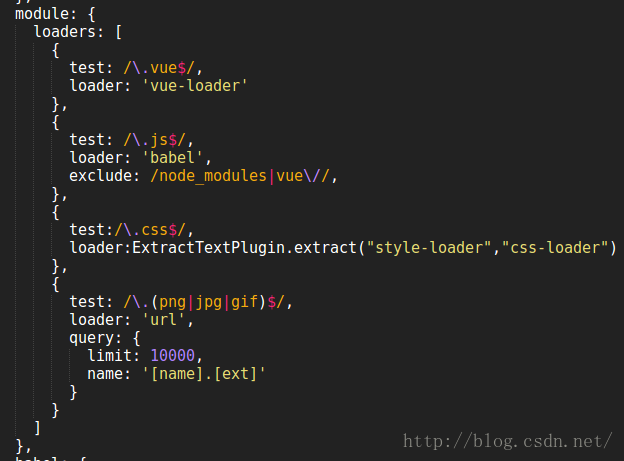
module模块:要用什么不同的模块来处理各种类型的文件
这里举个小例子
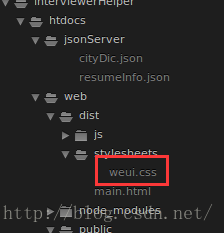
独立打包CSS样式文件:
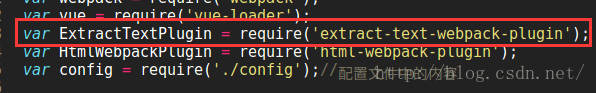
有时候可能希望项目的样式不要被打包到脚本中,而是独立出来作为.css,然后在页面中使用传统的link标签来引入,这时候需要借助extract-text-webpack-plugin来帮忙
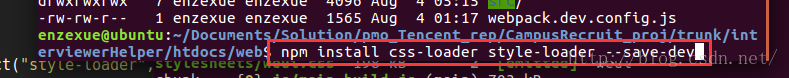
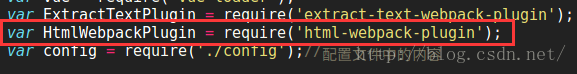
接下来安装我们的Loader:
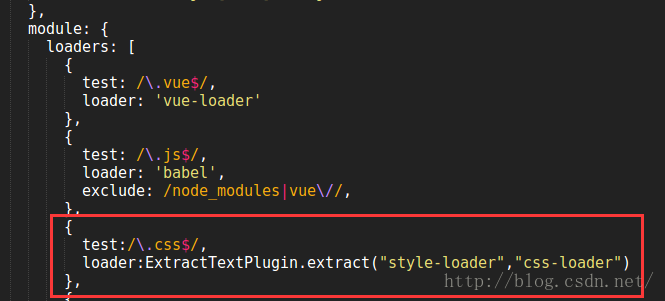
loaders是一个数组,包含要处理这些程序的Loader,其中每个loader里面包含一个正则表达式,就是需要匹配的文件,这里我们用到了css和style,像less或者sass也是同理,注意loaders的处理顺序是从右到左的,这里就是先运行css-loader然后是style-loader
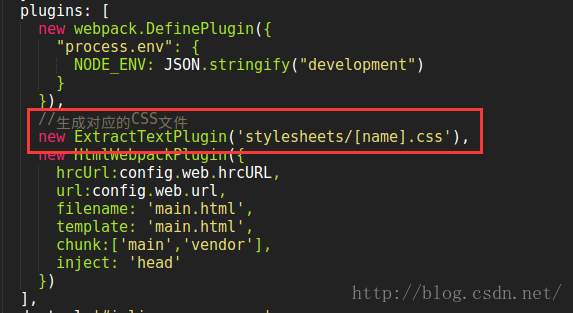
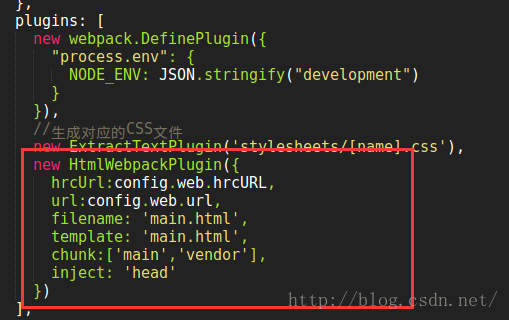
在这里添加需要使用的plugin和配置要生成的CSS的路径:
打包后的结果:
当然,我们也可以使用webpack直接将我们指定的打包好的文件插入到我们指定的html中,这时我们可以借助html-webpack-plugin,当然,怎么安装的话,同上,不懂命令的话,可以参考下npm的相关内容
既然我们可以做指定,那么无非就是我们要在哪个html文件中使用哪个css文件罢了,这时我们可以进行如下配置:
filename:要被插入哪个html文件
template:这个html文件使用的模版
chunk:要插入入口中的哪些个文件
inject:要把对应的script或者css插入到文件的哪个位置中
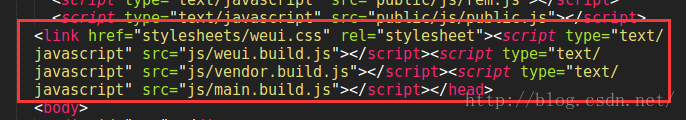
看下生成的文件:
还是挺高级的吧
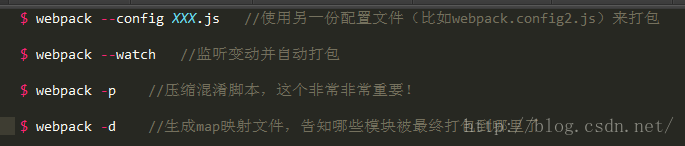
这里再提一点常用的webpack命令:
以上内容也是笔者在开发的过程中,边研究边记录下来的,写的内容不多,像JS打包,图片压缩打包,使用CDN/远程文件,与VUE或者React配合,或者grunt配合等等,笔者并没有提,一方面是笔者的项目中暂时没有用到,另一方面也是笔者暂时还没有深入去了解这些七七八八的东西(这是笔者的锅,笔者背了)
以上内容,大神们不免会有嫌弃,毕竟仅仅是浅谈笔者目前项目中开发用到的一点点技术和笔者自己一点点的积累,有啥问题也请大神们指点指点,毕竟笔者也还是个孩子,孩子的邮箱还是那个邮箱:
kameleon@126.com
最后坦白来说,想写的东西有很多,想研究的东西有很多,想说的废话也有很多,嘿嘿,不过毕竟细水长流嘛,笔者也会继续默默的学习,默默的更新博客,尽管路不好走,但还得走啊!



































 3259
3259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








