如果用户操作过快,可能会导致出现卡顿的现象,解决这种问题就需要用到防抖与节流技术
先说一下防抖与节流的概念:
防抖:当操作过快时,前面的触发都会被取消,最后一次执行再规定的时间之后才会触发,也就时说当快速多次触发一个事件时,只会执行一次
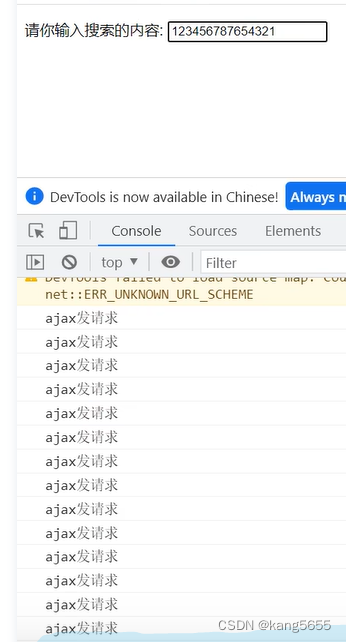
如果不做防抖就会出现这种情况,输入一次发一次请求
解决防抖:再项目中西在Lodash插件,引入lodash.js文件,调用.debounce()方法,把需要防抖的函数放进去就可以啦。.debounce(funcetion(){},1000)
什么是节流呢?
再规定的事件间隔内,不会重复的触发回调,只有大于这个事件间隔之后才会触发,把频繁触发变为少量触发
解决办法:用lodash插件中的 **.throttle()**方法





















 1852
1852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








