1、vscode中使用
1.1 再扩展中直接下载Prettier - Code formatter插件
 1.2 .开发项目文件夹下创建.prettierrc.json文件(与package.json同级),prettierrc.json文件中常用配置项。更多配置项
1.2 .开发项目文件夹下创建.prettierrc.json文件(与package.json同级),prettierrc.json文件中常用配置项。更多配置项![]() https://prettier.io/docs/en/options.html
https://prettier.io/docs/en/options.html
{
"printWidth": 120, // 超过最大值换行
"tabWidth": 2, // 缩进字节数
"useTabs": false, // 缩进不使用tab,使用空格
"semi": false, // 句尾添加分号
"singleQuote": true, // 使用单引号代替双引号
"quoteProps": "consistent", // 更改引用对象属性的时间 可选值"<as-needed|consistent|preserve>"
"trailingComma": "none", // 多行时尽可能打印尾随逗号。(例如,单行数组永远不会出现逗号结尾。) 可选值"<none|es5|all>",默认none
"bracketSpacing": true, // 在对象文字中的括号之间打印空格
"bracketSameLine": false, // 把'>' 单独放一行
"arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号
"htmlWhitespaceSensitivity": "ignore", // 指定HTML文件的全局空格敏感度 css\strict\ignore
"vueIndentScriptAndStyle": false, // Vue文件脚本和样式标签缩进
"endOfLine": "auto", // 换行符使用 lf 结尾是 可选值"<auto|lf|crlf|cr>"
"embeddedLanguageFormatting": "auto", // 控制 Prettier 是否格式化文件中嵌入的引用代码。
"singleAttributePerLine": false // 在 HTML、Vue 和 JSX 中每行强制执行单个属性。
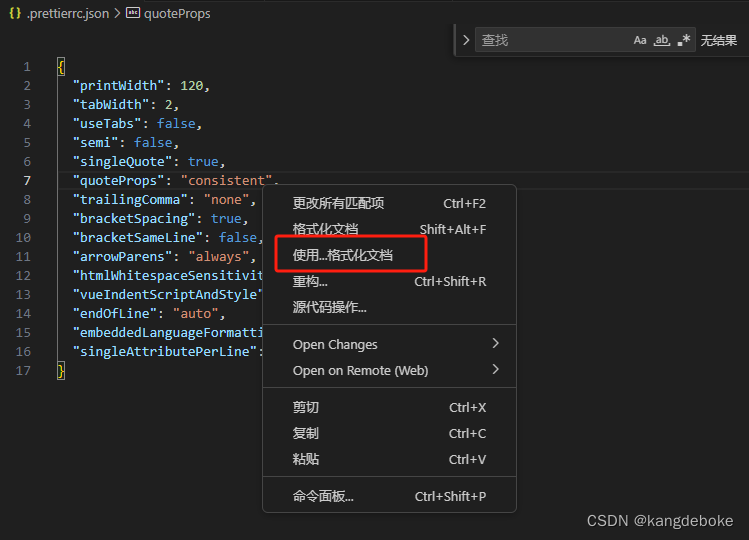
}1.3 更改默认插件:在vscode中右键选择 使用...格式化文档=>配置默认格式化程序=>选择‘prettier-Code formatter’
 2、Hbuild-X中使用
2、Hbuild-X中使用
2.1 1.安装prettier插件: 工具=>插件安装=>安装新插件,安装Prettier插件
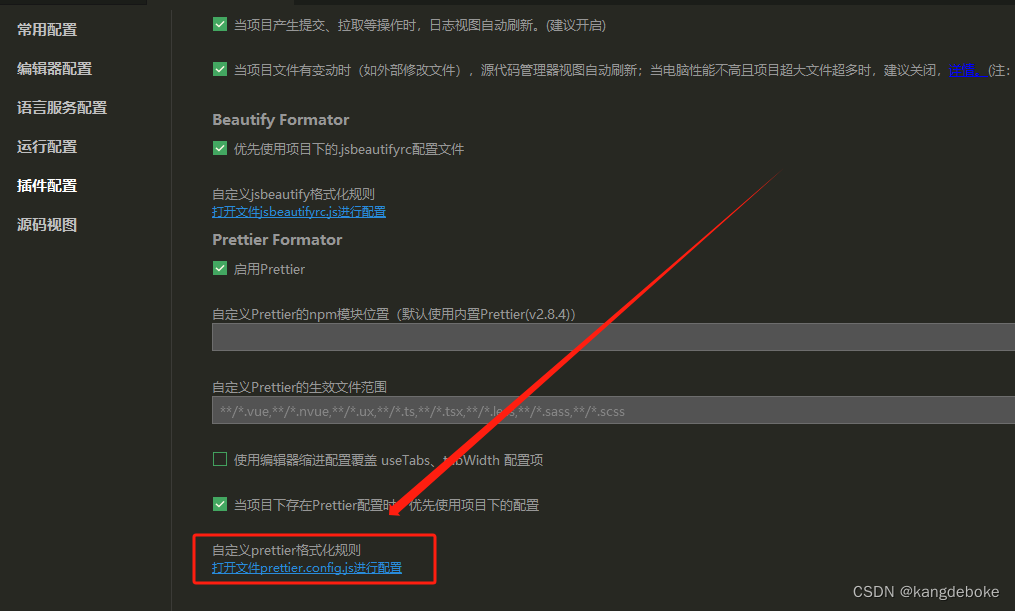
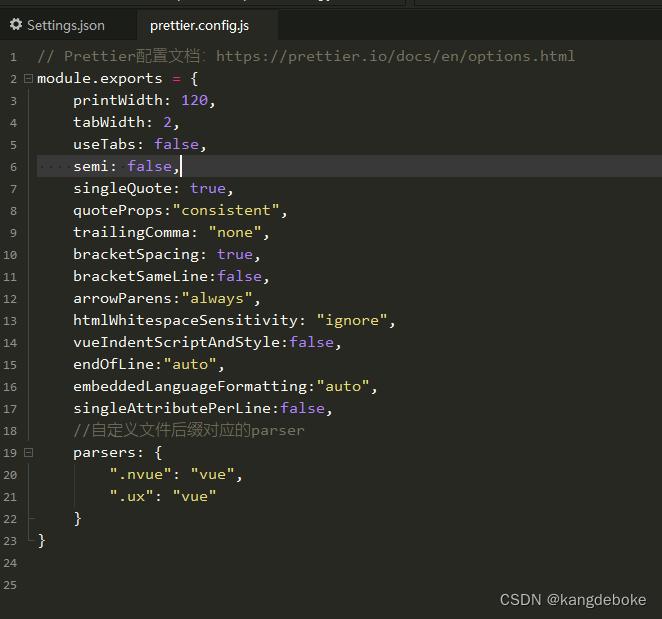
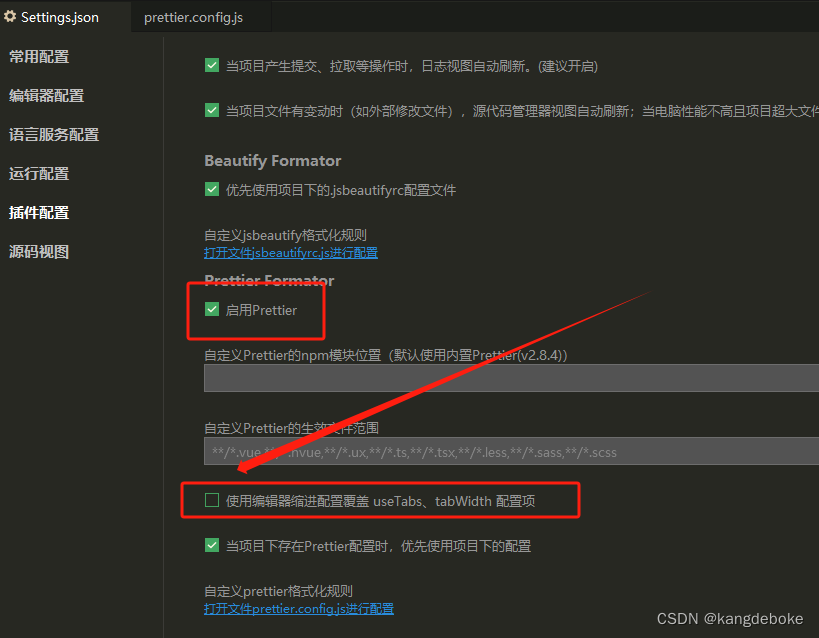
 2.2 安装后,在已安装插件中点击 配置后进行如下操作修改配置项与vscode一致(Hbuild-X中使用的配置文件为js格式)
2.2 安装后,在已安装插件中点击 配置后进行如下操作修改配置项与vscode一致(Hbuild-X中使用的配置文件为js格式)


注意:启用prettier后,配置中取消该项,对应配置才会生效






















 703
703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








