一、需求及前言
公司项目需要,使用安卓版PDA对设备故障进行报修。①在提交表单的时候需要同时提交故障照片,②图片单选。
上传组件使用了 Vant v2.12.47 中的 Uploader 组件,但是官方文档只是对单个组件的前端说明。最近才开始用 Vant,不太熟悉,在网上找了些使用方法,感觉零零碎碎的,而且不知道后端代码如何承接参数,也借鉴了一些,在此做一下使用方面的代码总结。
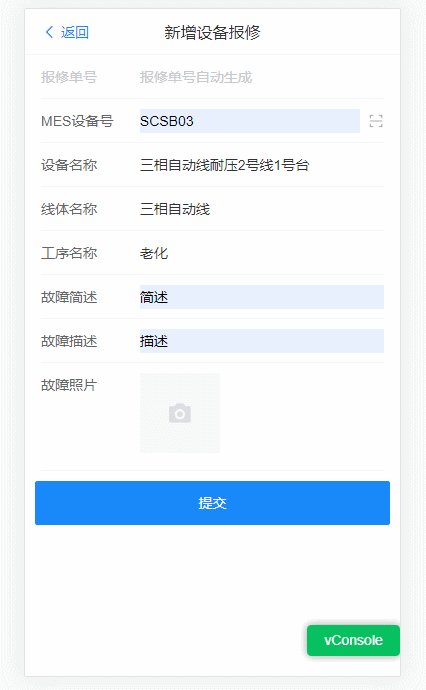
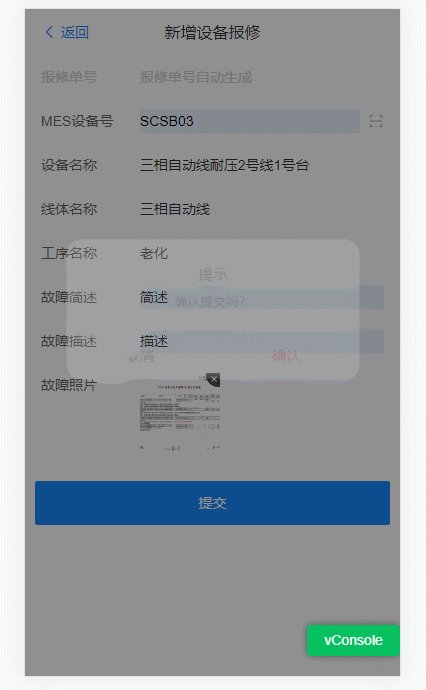
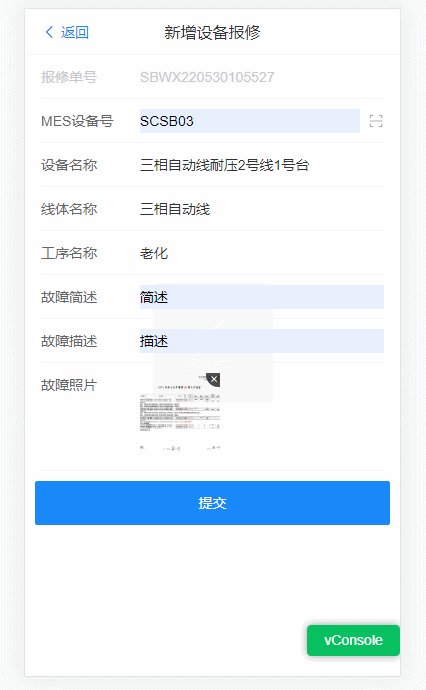
二、代码效果
其实很简单,就是选择照片->点击按钮提交表单和照片。

二、代码
1. template
<van-form @submit="onSubmit">
<!-- ...中间表单的省略了... -->
<van-field
label="故障照片">
<template #input>
<!-- 考虑到除了新增,修改时也要用到这个页面,且只有单张照片,而且数据库里直接存的路径,在这里可以展示一下已经上传的图片,也可以做点击预览 -->
<van-image
:src="reportForm.reportPic"
fit="contain" v-if="reportForm.reportPic != ''"/>
<!-- 图片选择,上传前判断格式,删除前做数据处理 -->
<van-uploader
v-model="reportPic"
:after-read="afterRead"
:before-delete="beforeDelete"
:max-count="1" />
</template>
</van-field>
<div style="margin: 10px">
<van-button block type="info" native-type="submit">提交</van-button>
</div>
</van-form>
2. script
let forms = null; //设置公共变量,用来创建 FromData 对象,把文件带到后台
export default {
data() {
return {
//表单
reportForm: {
equipRepairNo: '',//数据库主键
//...
reportPic: '', //这个是数据库中存的路径,可以用来直接预览
},
//组件中绑定的照片属性
reportPic: [],
}
},
methods: {
//提交表单
onSubmit(values){
Dialog.confirm({
title: '提示',
message: '确认提交吗?'
}).then(() => {
//1.axios提交表单信息
axios({
method: "post",
url: "/xxx/submit",
data: this.reportForm
}).then((res) => {
if(res.code == 200){
Toast.success(res.msg);
this.reportForm.equipRepairNo = res.data;
//2.表单提交完成后再提交图片信息
this.reportPicUpload();
}else{
Toast.fail(res.msg);
}
});
}).catch(() => {});
},
//图片选择后回调,这里就是重点了,就是在选择照片后,将照片的信息封装到FormData对象中
//注意我这里是单图上传,所以直接new了,如果是多图的话,应该要考虑添加和删除FormData中的元素
afterRead(file){
//创建FormData对象。上传图片需要转换二进制,这里要用到FormData
forms = new FormData();
//"file"表示给后台传的属性名字
forms.append("file", file.file); //获取上传图片信息
},
//图片上传的前置处理
beforeRead(file) {
if (file.type !== 'image/jpeg' || file.type !== 'image/jpg' || file.type !== 'image/png') {
Toast('请上传图片格式');
return false;
}
return true;
},
//图片删除前回调,删除时将公共变量forms中的文件信息一并删除
beforeDelete(file){
forms = null;
return true;
},
//图片上传,由提交按钮调用本方法实现手动上传
reportPicUpload(){
//如果文件列表为空,则不需要调用上传
if(forms == null || forms.length == 0){
return;
}
axios({
method: "post",
url: "/xxx/reportPicUpload",
data: forms,
params: {
equipRepairNo: this.reportForm.equipRepairNo
}
}).then((res) => {
if(res.code == 200){
Toast.success(res.msg);
this.reportForm.reportPic = res.data;
this.getRepairInfoByNo(this.reportForm.equipRepairNo);
}else{
Toast.fail(res.msg);
}
}).catch((err) => {
Toast.fail("图片上传失败");
});
},
}
}
3. 后台接收
//维修照片上传
@RequestMapping("/repairPicUpload")
@ResponseBody
public Map repairPicUpload(@RequestParam("file") MultipartFile file, @RequestParam Map<String, String> map) {
String equipRepairNo = map.get("equipRepairNo");
return equipmentRepairService.picUpload(file, equipRepairNo);
}
这里只是为了向大家展示后台接收参数的方法,更多关于使用 Java 上传文件到服务器的细节,可以参考我这篇博客。
总结
这里只是对文件伴随表单提交的简单实现,实际上还可以对此进行许多的改进。
不足之处,还请多多指教。










 因公司项目需用安卓版PDA报修设备故障,使用Vant的Uploader组件。博主刚接触Vant,网上资料零散且缺后端承接参数方法,故做代码总结。展示了选择照片、提交表单和照片的代码效果,包含template、script及后台接收代码。
因公司项目需用安卓版PDA报修设备故障,使用Vant的Uploader组件。博主刚接触Vant,网上资料零散且缺后端承接参数方法,故做代码总结。展示了选择照片、提交表单和照片的代码效果,包含template、script及后台接收代码。
















 1843
1843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








