一,什么是事件循环
javascript是单线程的脚本语言,一般情况下代码是同步执行的,所以js引擎遇到一个异步事件后并不会一直等待其返回结果,而是会将这个事件挂起,继续执行执行栈中的其他任务。当这个异步事件返回结果后,js会将这个事件加入到任务队列中等待被执行。
任务又分为宏任务和微任务。
宏任务:setTimeout,setInterval
微任务:Promise Promise,process.nextTick
当前执行栈执行完毕时,主线程会查看微任务队列有没有事件等待执行,如果有就将其压入执行栈中执行,如果没有,就查看宏任务队列有无事件。如此反复循环。
也就是说执行的顺序是:主线程->微任务队列 ->宏任务队列
一道例题:
// setTimeout1
setTimeout(() => {
console.log(1)
new Promise((resolve) => {
resolve()
// Promise1
}).then(() => {
console.log(2)
});
})
// setTimeout2
setTimeout(() => {
console.log(3)
})
new Promise((resolve) => {
console.log(4)
resolve()
console.log(5)
// Promise2
}).then(() => {
console.log(6)
})
console.log(7)
new Promise((resolve) => {
resolve()
// Promise3
}).then(() => {
console.log(8)
})
//4,5,7,6,8,1,2,3
套着的:
console.log(1);
setTimeout(() => {
console.log(2);
}, 0)
new Promise((resolve) => {
console.log(4);
resolve();
}).then(() => {
console.log(5);
})
setTimeout(() => {
console.log(6);
}, 0)
new Promise((resolve) => {
console.log(7);
setTimeout(() => {
console.log(8);
resolve();
}, 0);
}).then(() => {
console.log(9);
setTimeout(() => {
console.log(10);
new Promise((resolve) => {
console.log(11);
resolve();
}).then(() => {
console.log(12);
})
}, 0);
})
//1,4,7,5,2,6,8,9

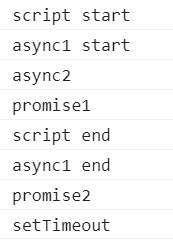
有async 和await的
async function async1() {
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2')
}
console.log('script start')
setTimeout(function() {
console.log('setTimeout')
}, 0)
async1();
new Promise( function( resolve ) {
console.log('promise1')
resolve();
} ).then( function() {
console.log('promise2')
} )
console.log('script end')


这里有点知识点:
1,ascync会将函数的返回值转化为promise对象
2,await会阻塞后面的代码,会先执行async外面的同步代码,阻塞的代码加在微任务队列后面
(1)await之后如果不是promise,await会阻塞后面的代码,会先执行async外面的同步代码,等外面的同步代码执行完成在执行async中的代码。
(2)如果它等到的是一个 promise 对象,await 也会暂停async后面的代码,先执行async外面的同步代码,等着 Promise 对象 fulfilled,然后把 resolve 的参数作为 await 表达式的运算结果。
https://blog.csdn.net/qq_41681425/article/details/85775077

























 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








