一 环境搭建
1.安装插件
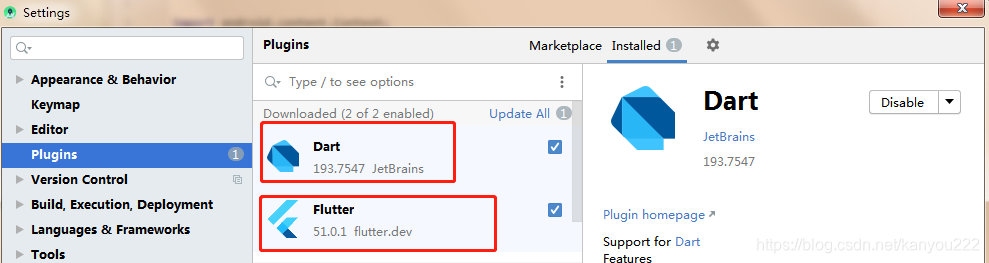
打开 AS ---> File ---> Settings, 安装如下两个插件 Dart 和 Flutter 插件

2. 下载 flutter SDK
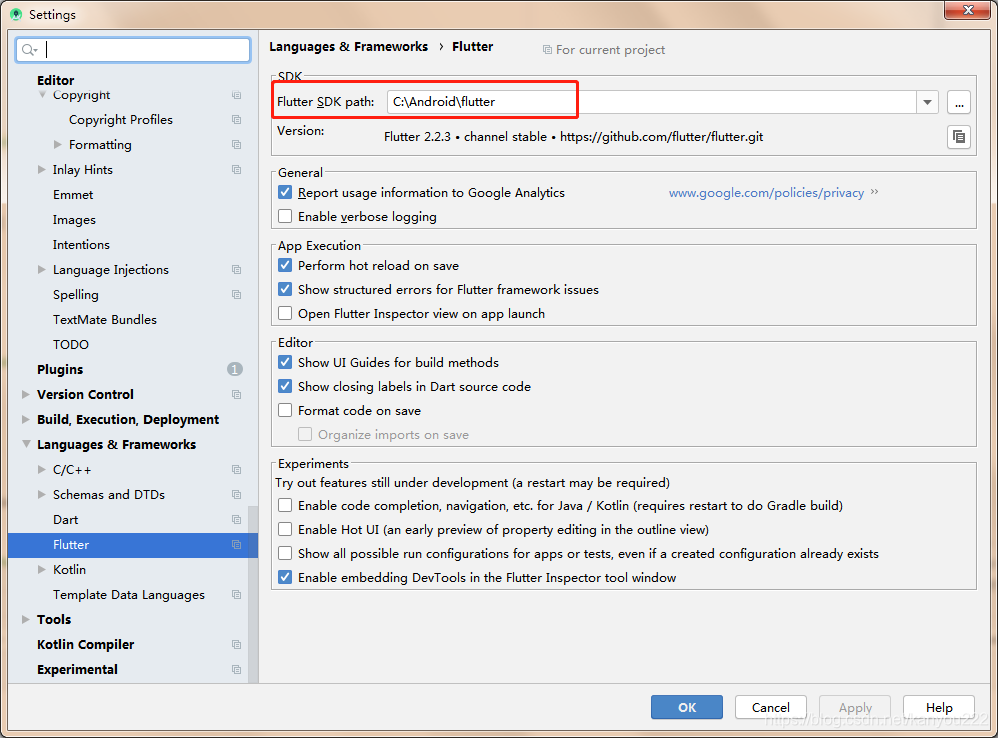
然后添加到如下位置:

- Flutter 还可以在线下载: 在线下载点击一下,就可以了
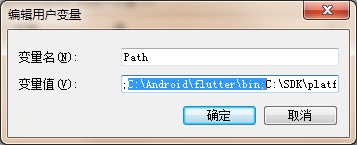
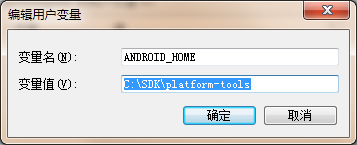
3. 配置环境变量
flutter SDK 目录路径

Android SDK 目录路径

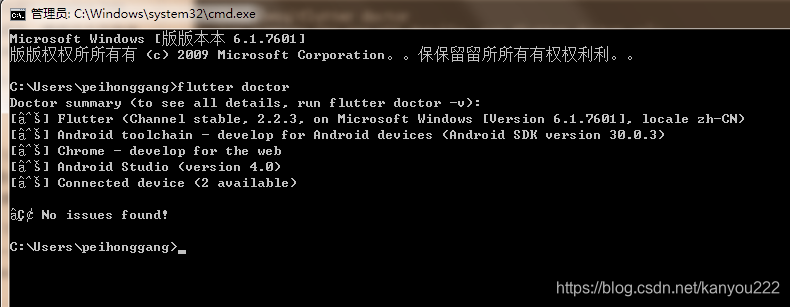
4.测试flutter环境

中间有时候会报错,根据错误提示解决
二 Integrate a Flutter module into your Android project
我们来用一个测试apk 展现这个flutter 加载流程。
只是写了一个demo apk 有一个按钮,点击按钮后,就会调起flutter 界面
demo apk 下载地址:demo
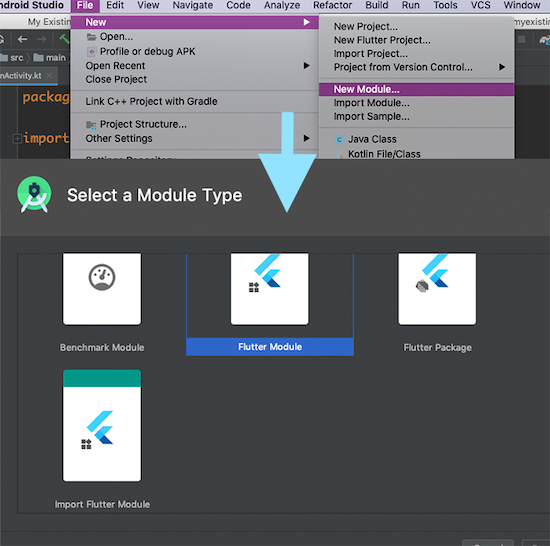
1. 先选择你的APK,然后 new Module

Using the File > New > New Module…

2. 在项目的 build.gradle 下添加芯片架构支持
Consider using the abiFilters Android Gradle Plugin API to limit the supported architectures in your APK. Doing this avoids a missing libflutter.so runtime crash, for example:
android {
//...
defaultConfig {
ndk {
// Filter for architectures supported by Flutter.
abiFilters 'armeabi-v7a', 'arm64-v8a', 'x86_64'
}
}
}3. 在 app 的 AndroidManifest.xml. 中添加
<application
<activity
android:name="io.flutter.embedding.android.FlutterActivity"
android:theme="@style/AppTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize"
/>
...
</application>4.在 MainActivity.java 中添加如下内容
import io.flutter.embedding.android.FlutterActivity;
private void initButton() {
buttton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(
FlutterActivity.createDefaultIntent(getApplicationContext())
);
}
});
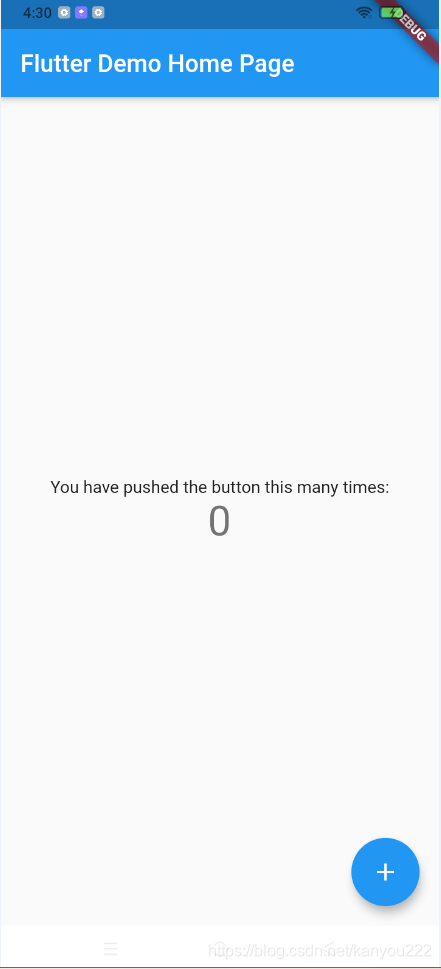
}5. 然后直接编译,就可以了。
效果图如下


三 修改flutter 文件
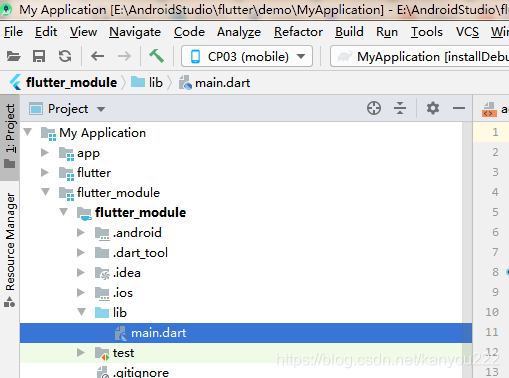
在如下目录下找到 main.dart 文件

删除 main.dart 里面所有内容,添加我们的内容
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center(
child: new Text('Hello World'),
),
),
);
}
}编译后允许效果图,显示出hello world。

添加 dart 库
在main.dart 添加
import 'package:msa_flutter_plugin/msa_flutter_plugin.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
initMSAtate();
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center(
child: new Text('Hello World'),
),
),
);
}
}
Future<void> initMSAtate() async {
MSAData data = await MsaFlutterPlugin.getMsaIdConfigs();
print("phg__ 是否支持MSA:${data.isSupport}");
print("phg__ oaid: ${data.oaid}");
print("phg__ vaid: ${data.vaid}");
print("phg__ aaid: ${data.aaid}");
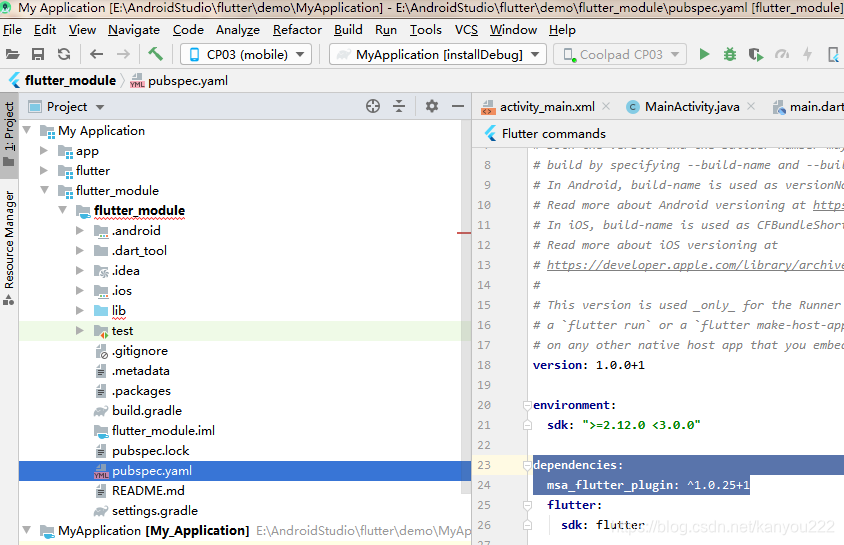
} 在 pubspec.yaml 添加该依耐库
在 pubspec.yaml 文件页面,点击 Pub upgrade ,然后AS会自动更新改库

然后编译,可能会报如下错误
Error: Cannot run with sound null safety, because the following dependencies
Cannot run with sound null safety, because the following dependenciesdon't support null safety:
- package:msa_flutter_plugin
For solutions, see https://dart.dev/go/unsound-null-safety
这时,我们只要在main.dart文件的顶端 添加这个就可以了
//@dart=2.9
原因看这个:https://dart.cn/null-safety/unsound-null-safety
文档引用:
https://flutter.dev/docs/development/add-to-app/android/project-setup






















 3338
3338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








