一.自带的标题
新建一个项目成功后,它自带的标题栏是这样子的

然而自带的标题样式单调,且不能满足我们的需求,所以接下来得自己去定义
二. 自定义标题
样式虽丑了些,但还是挺有用的

1.把系统自带的去掉(这点很重要)
这个操作直接在themes.xml中修改
-
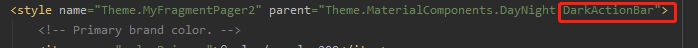
修改前

-
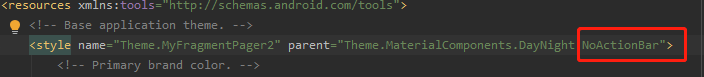
修改后

2. 使用Toolbar
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BlankFragment"
android:orientation="vertical">
<!-- 使用Toolbar-->
<androidx.appcompat.widget.Toolbar
android:background="#EFEFEF"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize">
<TextView
android:text="微信"
android:textSize="20dp"
android:textColor="#000000"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:layout_marginRight="15dp"
android:layout_marginLeft="18dp"
android:layout_gravity="end|center"
android:src="@drawable/menu"
android:layout_width="25dp"
android:layout_height="25dp"/>
<ImageView
android:layout_gravity="end"
android:src="@drawable/search"
android:layout_width="25dp"
android:layout_height="25dp"/>
</androidx.appcompat.widget.Toolbar>
</LinearLayout>






















 3564
3564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








