1. 先上代码
这里我自己定义了一个drawable文件
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/goCart_btn"/>
<corners android:topLeftRadius="25dp" android:bottomLeftRadius="25dp"/>
</shape>
在按钮通过设置background属性来使用,如下:
<LinearLayout
android:gravity="center"
android:layout_weight="4.0"
android:layout_width="0dp"
android:layout_height="wrap_content">
<Button
android:textColor="@color/white"
android:textSize="12dp"
android:background="@drawable/gocart_btn"
android:text="加入购物车"
android:layout_weight="1.0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:textSize="12dp"
android:textColor="@color/white"
android:text="立即购买"
android:background="@drawable/gobuy_btn"
android:layout_weight="1.0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
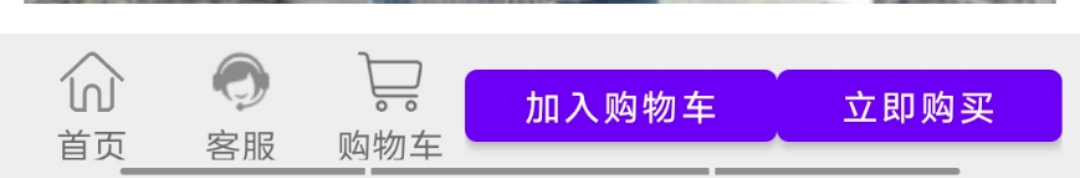
结果,显示的效果与我想要的不一样,确切的说,它根本就不生效,总是显示默认的紫蓝色,如下:

最后,花了点时间,终于找到原因了
2.解决方法
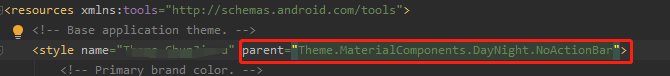
在res/values/themes.xml中

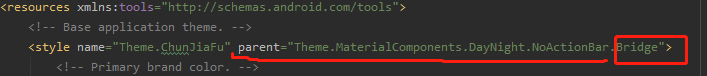
修改为

3.最后效果
完美解决,开心






















 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








