.布局文件:
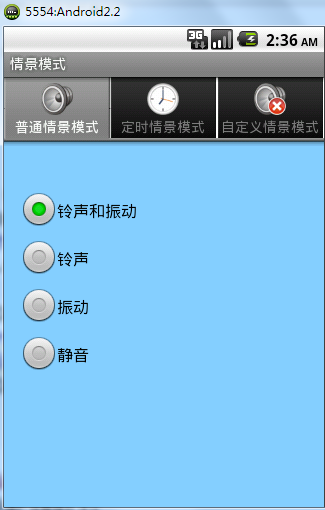
tab01.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android1="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#87CEFA"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".Tab01Activity" >
<RadioGroup
android1:id="@+id/radioGroup1"
android1:layout_width="wrap_content"
android1:layout_height="wrap_content"
android1:layout_alignParentLeft="true"
android1:layout_alignParentTop="true"
android1:layout_marginLeft="46dp"
android1:layout_marginTop="134dp" >
<RadioButton
android1:id="@+id/radio0"
android1:layout_width="wrap_content"
android1:layout_height="wrap_content"
android1:checked="true"
android1:text="@string/RadioButton0" />
<RadioButton
android1:id="@+id/radio1"
android1:layout_width="wrap_content"
android1:layout_height="wrap_content"
android1:text="@string/RadioButton1" />
<RadioButton
android1:id="@+id/radio2"
android1:layout_width="wrap_content"
android1:layout_height="wrap_content"
android1:text="@string/RadioButton2" />
<RadioButton
android1:id="@+id/radio3"
android1:layout_width="wrap_content"
android1:layout_height="wrap_content"
android1:text="@string/RadioButton3" />
</RadioGroup>
</RelativeLayout>
tab02.mxl
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".Tab02Activity" >
<DatePicker
android:id="@+id/datePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:startYear="2013"
android:layout_marginLeft="11dp"
android:layout_marginTop="10dp" />
</RelativeLayout>
tab03.xml :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:background="#87CEFA"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".Tab03Activity" >
<TextView
android:id="@+id/pattern"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="16dp"
android:layout_marginTop="65dp"
android:text="@string/pattern" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/pattern"
android:layout_marginLeft="31dp"
android:layout_toRightOf="@+id/pattern"
android:src="@drawable/icon" />
<ImageButton
android:id="@+id/imageButton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/imageButton3"
android:layout_toRightOf="@+id/imageButton3"
android:src="@drawable/addprofile" />
<ImageButton
android:id="@+id/imageButton5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/imageButton4"
android:layout_toRightOf="@+id/imageButton4"
android:src="@drawable/nosound" />
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageButton1"
android:layout_marginTop="18dp"
android:layout_toRightOf="@+id/sound"
android:src="@drawable/icon" />
<TextView
android:id="@+id/sound"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/pattern"
android:layout_below="@+id/imageView1"
android:layout_marginTop="63dp"
android:text="@string/sound" />
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/sound"
android:layout_alignLeft="@+id/imageButton1"
android:layout_alignRight="@+id/imageView1"
android:progress="50" />
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/imageView1"
android:layout_below="@+id/progressBar1"
android:layout_marginTop="37dp"
android:src="@drawable/up" />
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/imageButton2"
android:layout_toRightOf="@+id/sound"
android:src="@drawable/down" />
</RelativeLayout>
MainActivity:
package cm.wh.tabwidget;
import android.os.Bundle;
import android.app.Activity;
import android.app.TabActivity;
import android.content.Intent;
import android.view.Menu;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class MainActivity extends TabActivity {
private ImageView image;
private ImageButton imageButton1;
private ImageButton imageButton2;
private ImageButton imageButton3;
private ImageButton imageButton4;
private ImageButton imageButton5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
image=(ImageView) this.findViewById(R.id.imageView1);
imageButton1=(ImageButton)this.findViewById(R.id.imageButton1);
imageButton2=(ImageButton)this.findViewById(R.id.imageButton2);
imageButton3=(ImageButton)this.findViewById(R.id.imageButton3);
imageButton4=(ImageButton)this.findViewById(R.id.imageButton4);
imageButton5=(ImageButton)this.findViewById(R.id.imageButton5);
TabHost tabHast = getTabHost();
getLayoutInflater().inflate(R.layout.activity_main,
tabHast.getTabContentView());
Intent tab1Intent = new Intent();
tab1Intent.setClass(this, Tab01Activity.class);
TabHost.TabSpec tab01 = tabHast.newTabSpec("tab01")
.setIndicator("普通情景模式",getResources().getDrawable(R.drawable.icon)).setContent(tab1Intent);
tabHast.addTab(tab01);
Intent tab2Intent = new Intent();
tab2Intent.setClass(this, Tab02Activity.class);
TabHost.TabSpec tab02 = tabHast.newTabSpec("tab02")
.setIndicator("定时情景模式",getResources().getDrawable(R.drawable.time)).setContent(tab2Intent);
tabHast.addTab(tab02);
Intent tab3Intent = new Intent();
tab3Intent.setClass(this, Tab03Activity.class);
TabHost.TabSpec tab03 = tabHast.newTabSpec("tab03")
.setIndicator("自定义情景模式",getResources().getDrawable(R.drawable.mute)).setContent(tab3Intent);
tabHast.addTab(tab03);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}

























 1335
1335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








