注意点:本文是最简化的mvvc模式,并没有考虑深度拷贝,深度监听等较为复杂的东西。
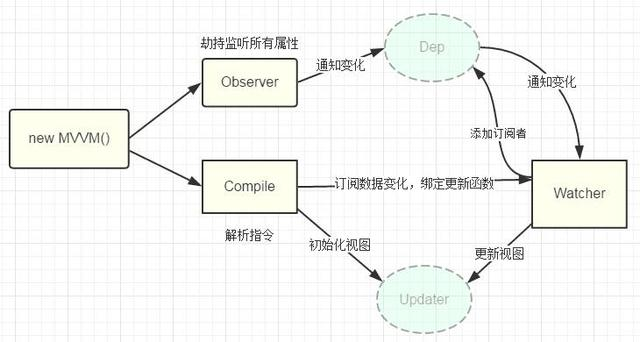
1.第一步,建立mvvc.js(建立mvvc模式),observer.js(监听),compile.js(渲染),watcher.js(中间件)文件,index.html。(图片盗取)

2.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MVVM</title>
</head>
<body>
<div id="mvvm-app">
<input type="text" v-model="someStr">
<p v-html="someStr"></p>
<p>{ {someStr}}</p>
</div>
<script src="./js-first/mvvc.js"></script>
<script src="./js-first/observer.js"></script>
<script src="./js-first/compile.js"></script>
<script src="./js-first/watcher.js"></script>
<script>
var vm = new MVVM({
el: '#mvvm-app',
data: {
someStr: 'hello ',
},
})
</script>
</body>
</html>
3.mvvc.js源码,实现一个mvvm类(入口)
class MVVM {
constructor(options) {
this.$options = options || {};
var me = this;
this._data = this.$options.data;
Object.keys(this._data).forEach(function (key) {
me._proxyData(key);
})
this.$obs








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4001
4001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








