<input>为表单元素,用于收集信息
1.输入框
输入框里面的内容是可以显示出来的
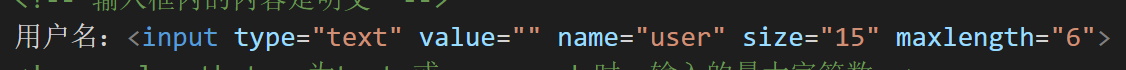
<input tybe="text" name="" value="" maxlength="" size="">
type为表单的类型,文本框用于text,一般不写默认用text
name为表单元素的名称,
value为元素初始值,
size为文本框的长度,
maxlength为输入的最大字符数,基本用于type是text或者password。


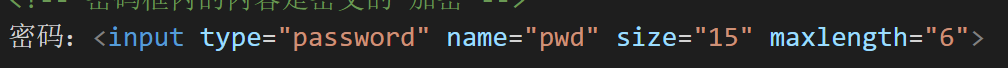
2.密码框
<input type="password" name="" size="" maxlength="">
在这里password表示加密的意思,不能直接被看到









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1222
1222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








