当GridView中显示的记录很多的时候,可以通过GridView的分页功能来分页显示这些记录。如果GridView是直接绑定数据库,则很简单:只要点击GridView空间左上角的小三角形,再弹出的选项中,将"启动分页"打上勾即可。
如果是用代码实现,则需要这么做:
1、允许分页:设置AllowPaging=True;
2、设置GridView属性栏中PagerSetting里的一些属性中,定义分页的样式;
3、数据部署:将数据显示到GridView上;
4、加入相关事件:PageIndexChanged()、PageIndexChanging();
5、如果要添加分页码显示,即显示当前在第几页,还需添加DataBound()事件。
如果是用代码实现,则需要这么做:
1、允许分页:设置AllowPaging=True;
2、设置GridView属性栏中PagerSetting里的一些属性中,定义分页的样式;
3、数据部署:将数据显示到GridView上;
4、加入相关事件:PageIndexChanged()、PageIndexChanging();
5、如果要添加分页码显示,即显示当前在第几页,还需添加DataBound()事件。
例子:
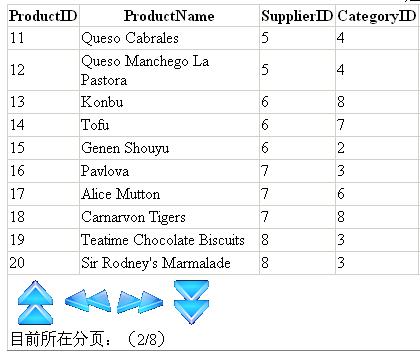
功能:GridView分页使用图片按钮并添加分页码显示。
默认情况下GridView的分页按钮如果以图片来显示就无法显示文字,这样就无法知道当前所在的页数。于是,添加分页代码显示就可以显示所在分页的索引数字了。
标签: 分页
代码片段(2)
[代码] [C#]代码
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class GridView_Page : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//设置分页的图片按钮,这些都可以在控件的属性表上的pagersetting里设置
if (!IsPostBack)
{
GridView1.Caption = "这是一个GridView的小实验";
//Caption属性类似于表名,显示在控件的正上方。
GridView1.PagerSettings.Mode = PagerButtons.NextPreviousFirstLast;
GridView1.PagerSettings.NextPageImageUrl = "img/next.gif";
GridView1.PagerSettings.PreviousPageImageUrl = "img/pre.gif";
GridView1.PagerSettings.FirstPageImageUrl = "img/first.gif";
GridView1.PagerSettings.LastPageImageUrl = "img/last.gif";
GridView1.PageSize = 10; //每页最多显示10条记录;
BindData();
}
}
private void BindData()
{
//将数据部署到GridView中
string Constr = "server=localhost; uid=sa;pwd=123456;database=NorthWind";
string sqlstr = "select * from products";
SqlConnection con = new SqlConnection(Constr);
SqlDataAdapter ad = new SqlDataAdapter(sqlstr, con);
DataSet ds = new DataSet();
ad.Fill(ds);
GridView1.DataSource = ds;
GridView1.DataBind();
}
protected void GridView1_PageIndexChanged(object sender, EventArgs e)
{
//进行分页之后,重新部署数据
BindData();
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
//分页完成之前
GridView1.PageIndex = e.NewPageIndex;
}
protected void GridView1_DataBound(object sender, EventArgs e)
{
//添加分页码显示
GridViewRow bottomPagerRow = GridView1.BottomPagerRow;
Label bottomLabel = new Label();
bottomLabel.Text = "目前所在分页:(" + (GridView1.PageIndex + 1) + "/" + GridView1.PageCount + ")";
bottomPagerRow.Cells[0].Controls.Add(bottomLabel);
}
}
[图片] fc84894c59c5df01b61911978905daba.jpg























 2900
2900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








