首先要明白,同类的层级是可以通过z-index来控制;但非同类之间的层级的关系:
c++控件>div;
但是在使用过程中,如何合理控制各个之间的关系呢?
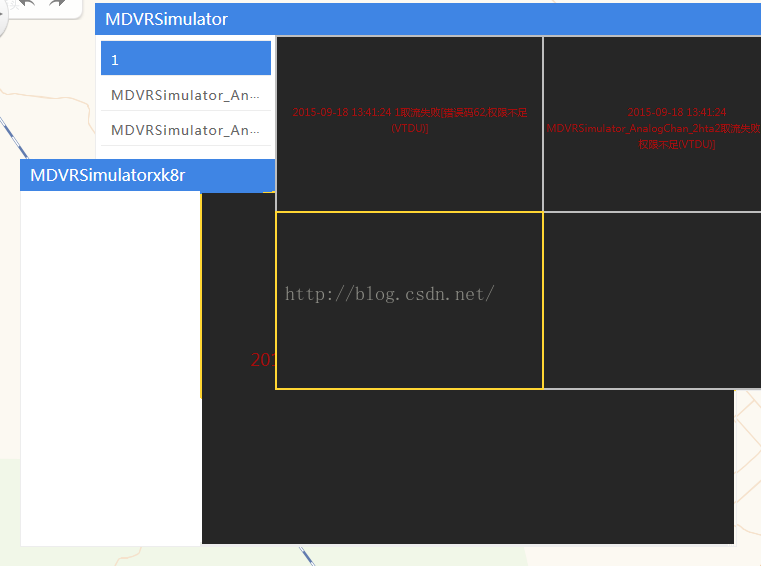
如我曾经碰到过一个问题;是控件放在弹出框中;但2个弹出框同时打开时,并相互移动,将一个弹出框放在另一个弹出框之上,问题就来了。上面的弹出框能遮挡住下面的弹出框的头部,也就是只能遮挡住头部的div,不能遮挡内容的控件。为什么会有这种情况呢;原来我们的弹出框是可以根据弹出顺序,有个层级顺序,但控件之间的的层级也是根据弹出顺序有关,不同的时,先弹出的层级更高。这就导致了下图的现象
那么这样的问题,该怎么解决呢?
方法:咱们先引入一个iframe.因为,irame的层级高于c++控件;即iframe>c++控件;控件>div;但div 是可以遮挡iframe的。即咱们通过iframe包装下控件,就ok了。
碰到的第二个问题,页面主要是c++控件,但偶尔需要弹出框。控件会一直遮挡弹出框。怎么办?
解决方法:
在执行弹出框时,对控件进行visibility:hidden;(记住不能使用display:none的show和hide的方式;因为当你弹出框关闭时,会二次加载控件,肯定是不行的)
并通过回调函数的形式写弹出框,即对js进程进行阻塞进程,只用当确定按钮点击后,再对c++控件进行visibility:visible






















 2968
2968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








