第一步:
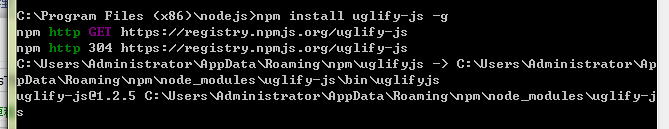
打开命令行窗口(已配置环境变量,不明白的话可以看回这篇文章),输入npm install uglify-js -g

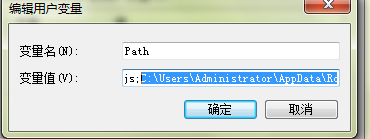
该窗口表示安装成功,接着配置环境变量,输入红色区域信息

C:\Users\Administrator\AppData\Roaming\npm

安装完成。验证功能
uglifyjs TY.js -> TY-min.js
详细参数配置:
Supported options:
-
-bor--beautify— output indented code; when passed, additional options control the beautifier:-
-i Nor--indent N— indentation level (number of spaces) -
-qor--quote-keys— quote keys in literal objects (by default, only keys that cannot be identifier names will be quotes).
-
-
--ascii— pass this argument to encode non-ASCII characters as\uXXXXsequences. By default UglifyJS won’t bother to do it and will output Unicode characters instead. (the output is always encoded in UTF8, but if you pass this option you’ll only get ASCII). -
-nmor--no-mangle— don’t mangle names. -
-nmfor--no-mangle-functions– in case you want to mangle variable names, but not touch function names. -
-nsor--no-squeeze— don’t callast_squeeze()(which does various optimizations that result in smaller, less readable code). -
-mtor--mangle-toplevel— mangle names in the toplevel scope too (by default we don’t do this). -
--no-seqs— whenast_squeeze()is called (thus, unless you pass--no-squeeze) it will reduce consecutive statements in blocks into a sequence. For example, “a = 10; b = 20; foo();” will be written as “a=10,b=20,foo();”. In various occasions, this allows us to discard the block brackets (since the block becomes a single statement). This is ON by default because it seems safe and saves a few hundred bytes on some libs that I tested it on, but pass--no-seqsto disable it. -
--no-dead-code— by default, UglifyJS will remove code that is obviously unreachable (code that follows areturn,throw,breakorcontinuestatement and is not a function/variable declaration). Pass this option to disable this optimization. -
-ncor--no-copyright— by default,uglifyjswill keep the initial comment tokens in the generated code (assumed to be copyright information etc.). If you pass this it will discard it. -
-o filenameor--output filename— put the result infilename. If this isn’t given, the result goes to standard output (or see next one). -
--overwrite— if the code is read from a file (not from STDIN) and you pass--overwritethen the output will be written in the same file. -
--ast— pass this if you want to get the Abstract Syntax Tree instead of JavaScript as output. Useful for debugging or learning more about the internals. -
-vor--verbose— output some notes on STDERR (for now just how long each operation takes). -
-d SYMBOL[=VALUE]or--define SYMBOL[=VALUE]— will replace all instances of the specified symbol where used as an identifier (except where symbol has properly declared by a var declaration or use as function parameter or similar) with the specified value. This argument may be specified multiple times to define multiple symbols - if no value is specified the symbol will be replaced with the valuetrue, or you can specify a numeric value (such as1024), a quoted string value (such as =”object”= or =’https://github.com’), or the name of another symbol or keyword (such as =nullordocument). This allows you, for example, to assign meaningful names to key constant values but discard the symbolic names in the uglified version for brevity/efficiency, or when used wth care, allows UglifyJS to operate as a form of conditional compilation whereby defining appropriate values may, by dint of the constant folding and dead code removal features above, remove entire superfluous code blocks (e.g. completely remove instrumentation or trace code for production use). Where string values are being defined, the handling of quotes are likely to be subject to the specifics of your command shell environment, so you may need to experiment with quoting styles depending on your platform, or you may find the option--define-from-modulemore suitable for use. -
-define-from-module SOMEMODULE— will load the named module (as per the NodeJSrequire()function) and iterate all the exported properties of the module defining them as symbol names to be defined (as if by the--defineoption) per the name of each property (i.e. without the module name prefix) and given the value of the property. This is a much easier way to handle and document groups of symbols to be defined rather than a large number of--defineoptions. -
--unsafe— enable other additional optimizations that are known to be unsafe in some contrived situations, but could still be generally useful. For now only these:- foo.toString() ==> foo+””
- new Array(x,…) ==> [x,…]
- new Array(x) ==> Array(x)
-
--max-line-len(default 32K characters) — add a newline after around 32K characters. I’ve seen both FF and Chrome croak when all the code was on a single line of around 670K. Pass –max-line-len 0 to disable this safety feature. -
--reserved-names— some libraries rely on certain names to be used, as pointed out in issue #92 and #81, so this option allow you to exclude such names from the mangler. For example, to keep namesrequireand$superintact you’d specify –reserved-names “require,$super”. -
--inline-script– when you want to include the output literally in an HTML<script>tag you can use this option to prevent</scriptfrom showing up in the output. -
--lift-vars– when you pass this, UglifyJS will apply the following transformations (see the notes in API,ast_lift_variables):- put all
vardeclarations at the start of the scope - make sure a variable is declared only once
- discard unused function arguments
- discard unused inner (named) functions
- finally, try to merge assignments into that one
vardeclaration, if possible.
- put all





















 1440
1440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








