**
Module build failed: Error: Cannot find module ‘webpack/lib/RuleSet’
**
在尝试欢迎app.js转为App.vue的demo时,发现报错

解决方案
降低vue-loader版本为"vue-loader": “^13.0.0”,

又报错

再次降低babel-loloader的版本,将8.x的版本改为"^7.1.5"

不再报错,达到期望值

**
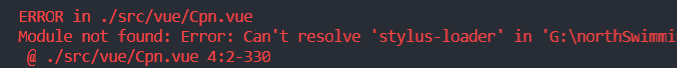
Module not found: Error: Can’t resolve ‘stylus-loader’ in…
**
这是在将Cpn.vue加入App.vue中出现的

经过检查,发现路径也没问题,然后看下报错原因

好像是缺少依赖这些依赖
那么我们就装一下
cnpm install stylus stylus-loader --save-dev,
再重新webpack下,问题得到解决。
**
Cannot read property ‘vue’ of undefined
**























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








