现在我的需求是需要页面加载时数据被查询出来
mounted: function () {
this.sealList(); //查询数据
},然后我在mounted函数中写了调用方法。
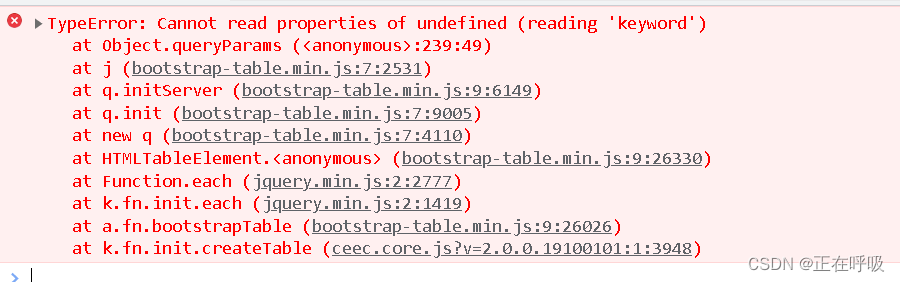
但是这时候我首次加载这个页面时,报了我的vue变量未被定义

. keyword是我在vue中定义的变量,一开始以为是keyword变量定义错了,但是检查了好几遍发现并没有,打印了一下test变量发现也是undfined,然后发现只有首次加载才会显示没有被定义
var test= new Vue({
el: '#test',
data: {
keyword: "",
}
});
解决方法:应该在mounted里边写入$nextTick这个方法,因为变量在dom加载前面加载好了,所以才会报变量没有被定义
mounted: function () {
this.$nextTick(function () {
this.sealList();
})
},




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








