var date = new Date();var nowHour = date.getHours()+1;
//首先获取24小时的时间数组 hourList为24小时的数组
for(var i = 0; i <= 23; i++) {
data[i] = res.data["jobs-running"];
hourList.push(i+":00");
}
//nowHour为当前小时数,然后从当前位置开始切割
let slicedArr = hourList.slice(0, nowHour); // 从索引0开始到索引当前位置之前(不包括索引当前位置)
//包括索引位置以及以后的时间
let remainingArr = hourList.slice(nowHour);
//从当前时间分割前边的反转并转为字符串
var arrSliced = slicedArr.reverse().join(',');
//从当前时间分割后边的翻转并转为字符串
var arrRemaining = remainingArr.reverse().join(',');
//合并字符串
var strTime = arrSliced +","+arrRemaining;
//转为数组
arrTime = strTime.split(",");
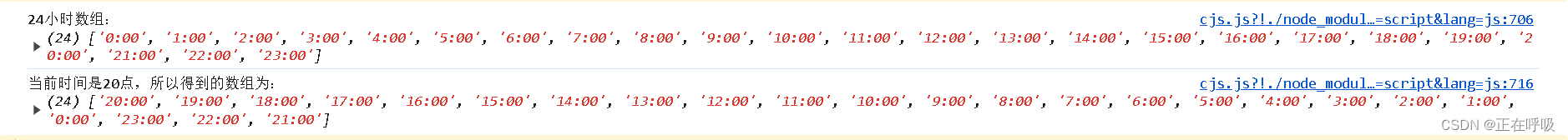
console.log(arrTime);效果图如下:






















 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








