vue antdesign 使用表格组件时控制台报警告,原因是缺少唯一的id,搜集了三种方法
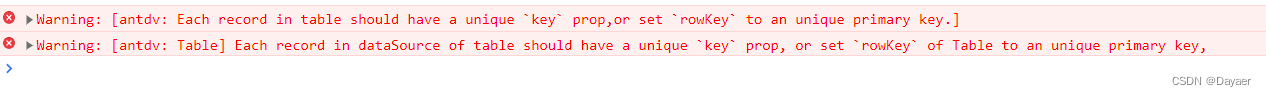
报错:

方法一:
// 接口返回数据里有唯一的值
<a-table
:columns="columns"
:data-source="tableData"
:rowKey='record=>record.id'>
</a-table>
方法二 :(和方法一道理一样,都是取的数据里的id来做唯一值)
<a-table
:columns="columns"
:data-source="tableData"
rowKey="id"> // 这里的rowKey不需要冒号
</a-table>
如果接口返回的数据列表没有可以区分的唯一的值,可以用此方法
方法三:
<a-table
:columns="columns"
:data-source="tableData"
:rowKey="(record,index)=>{return index}">
</a-table>





















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








