一共支持三种格式: Ogg、MPEG4、WebM。但这三种格式对于浏览器的兼容性却各不同。
格式 IE Firefox Opera Chrome Safari
Ogg No 3.5+ 10.5+ 5.0+ No
MPEG4 9.0+ No No 5.0+ 3.0+
WebM No 4.0+ 10.6+ 6.0+ NoNO:代表不支持这款浏览器。
X.0+:表示支持这款及版本更高的浏览器。
这些大家应该都知道,所以这个不是我说的重点
下面来说一下我今天做项目遇到的问题:
我在项目中需要插入一段视频,视频是甲方提供的,当时我们写的要求是提供一个mp4格式的就可以了。甲方提供的也确实是MP4格式的,但是浏览器竟然不支持。这个是为什么?不是说好的支持MP4格式的吗?然后我开始查资料,才明白原来MP4只是一个容器,里面还有一个叫编码器的东西。格式虽然都是MP4但是html中只支持H.264的编码格式。所以要用软件来转码。软件我已经上传到资源里面了。感兴趣的可以下载看看。
关于标签所支持的视频格式和编码:
MP4 = MPEG 4文件使用 H264 视频编解码器和AAC音频编解码器
WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
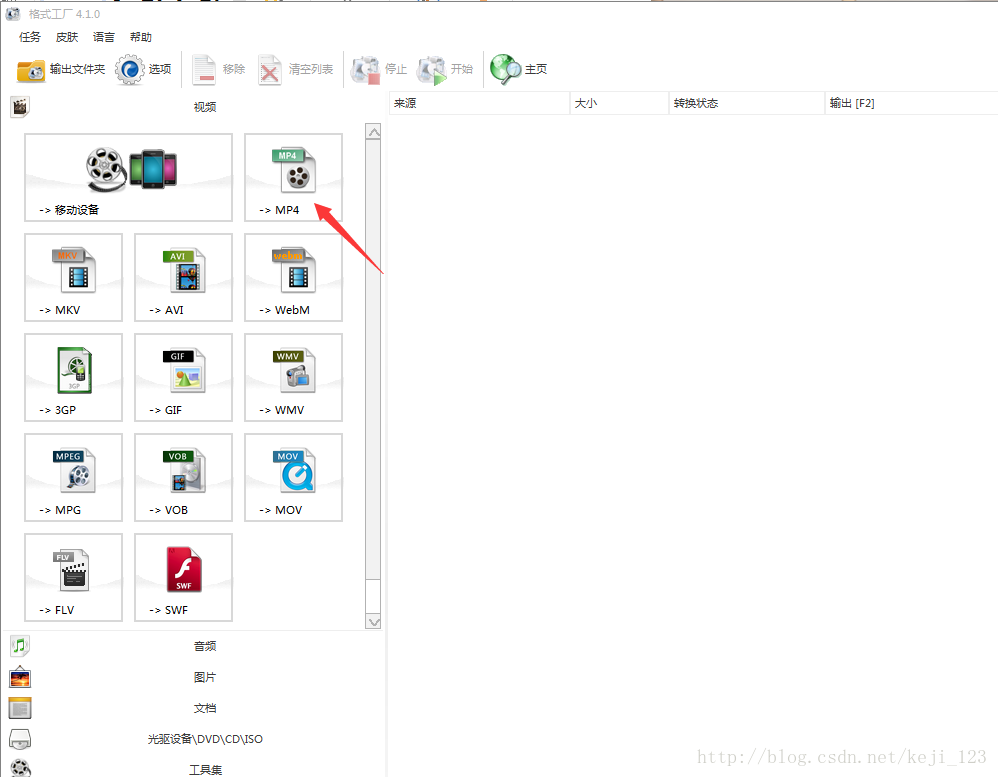
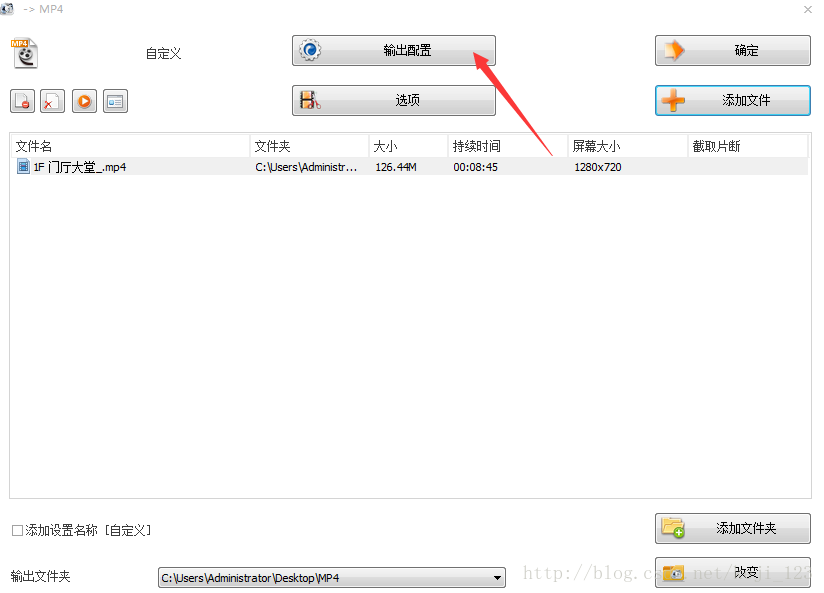
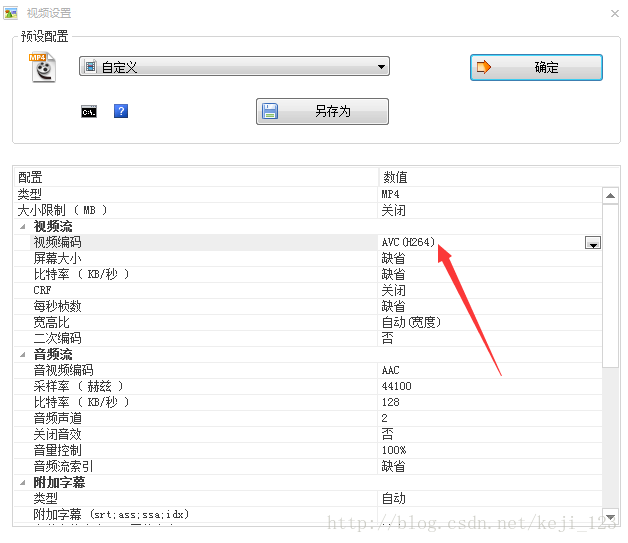
使用方法(以MP4为例)


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








