首先我们要了解鼠标在网页里的响应事件:
常见的有以下8个:
mousedown:鼠标的键钮被按下。
mouseup:鼠标的键钮被释放弹起。
click:单击鼠标的键钮。
dblclick:鼠标的键钮被按下。
contextmenu :弹出右键菜单。
mouseover:鼠标移到目标的上方。
mouseout:鼠标移出目标的上方。
mousemove:鼠标在目标的上方移动。
mousedown事件与mouseup事件可以说click事件在时间上的细分,顺序是mousedown => mouseup => click。因此一个点击事件,通常会激发几个鼠标事件。
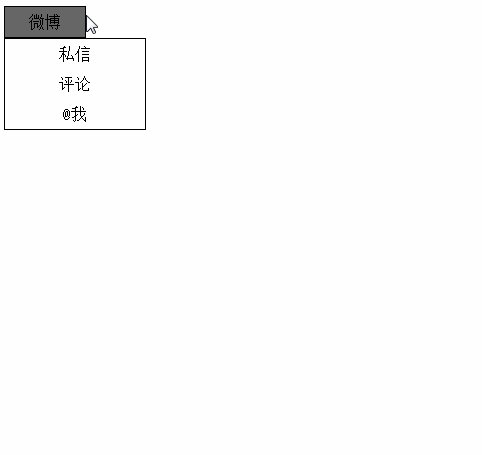
现在我们要完成上图这个效果
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li {
list-style: none;
}
ul {
padding: 0px;
margin: 0px
}
.lis {
width: 80px;
border: 1px solid black;
background: #eeeeee
}
.lis a {
line-height: 30px;
text-align: center;
text-decoration: none;
display: block;
color: black;
}
ul ul {
border: 1px solid black;
width: 140px;
display: none;
}
ul ul li {
line-height: 30px;
text-align: center;
}
</style>
</head>
<body>
<ul>
<li id="lis" class="lis"><a id="link" href="#">微博</a></li>
<ul id="ul1">
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</ul>
<script>
var li = document.getElementById('lis');
var ul = document.getElementById('ul1');
var a = document.getElementById('link');
li.onmouseover =show;
li.onmouseout =hide;
function show(){
ul.style.display = 'block';
a.style.background = '#666';
}
function hide(){
ul.style.display = 'none';
a.style.background = '#f1f1f1';
}
</script>
</body>
</html>






















 192
192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








