抖音爆款爱心代码
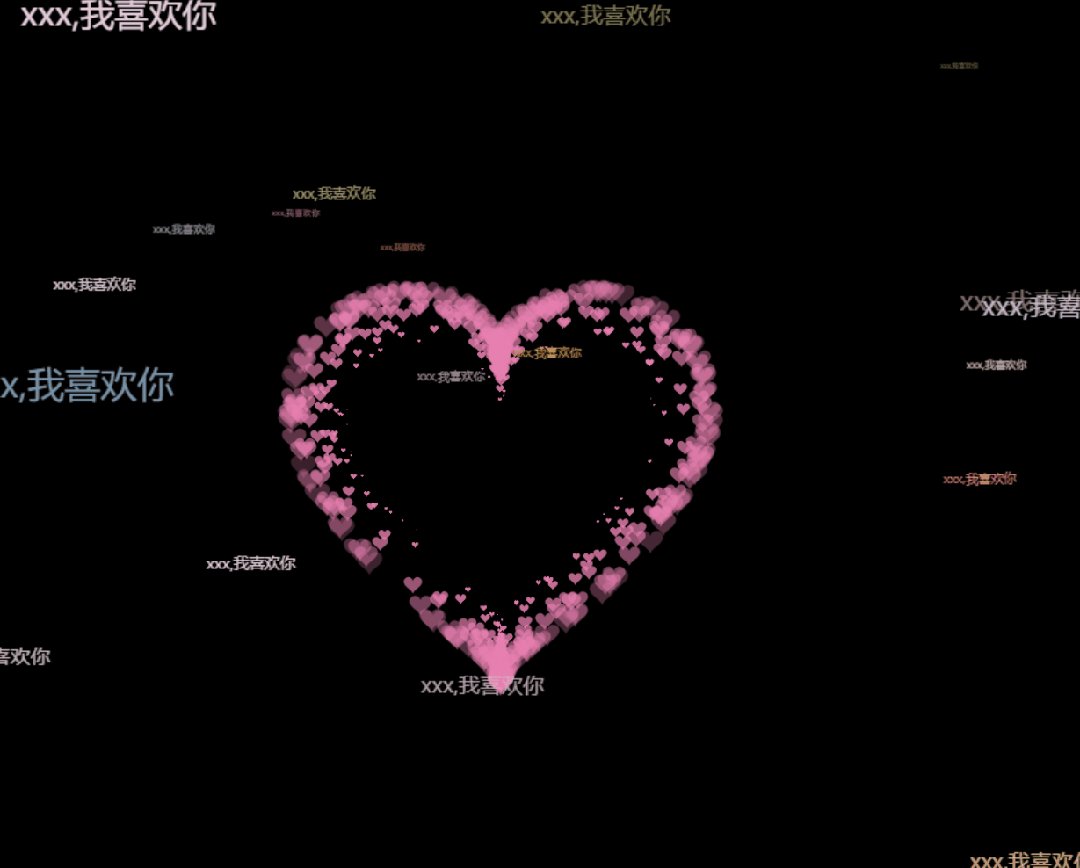
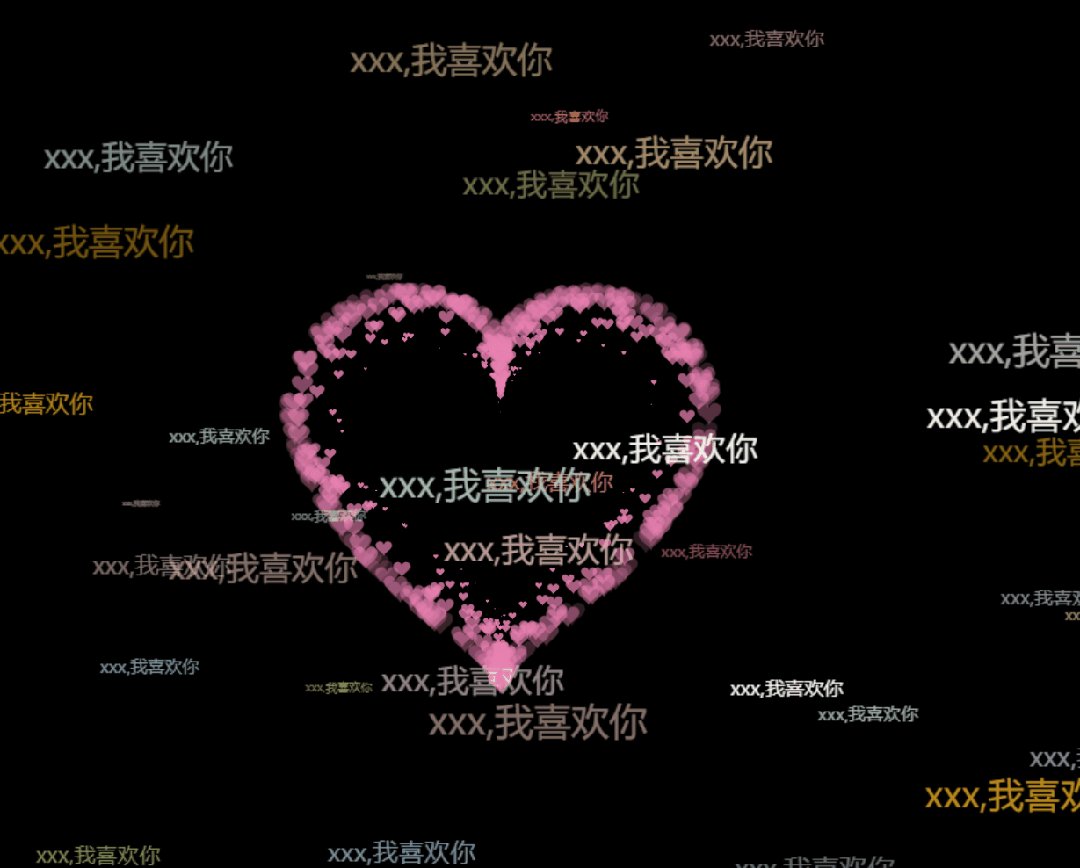
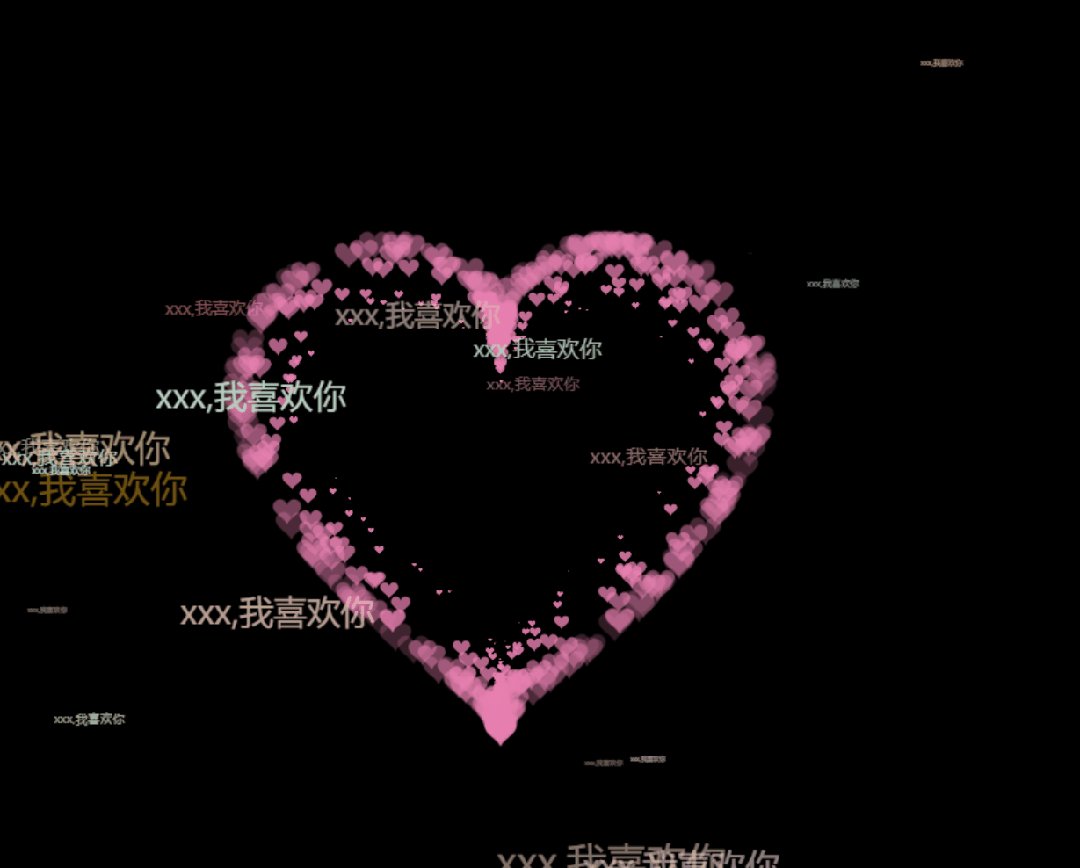
效果1. xxx, 我喜欢你

手机版打开入口
https://love99you.github.io/xxxloveyou/
源代码链接1:
https://pan.xunlei.com/s/VNvu8lMHPp-Dn_YqddgTJEi-A1?pwd=cx5v#
源代码链接2:
https://pan.quark.cn/s/b509865f8250
源代码链接3:
https://drive.uc.cn/s/87efe6d59a3c4?public=1
效果2. 我爱你

手机版打开入口
https://love99you.github.io/iloveyoufull/
源代码链接1:
https://pan.xunlei.com/s/VNvu8lMHPp-Dn_YqddgTJEi-A1?pwd=cx5v#
源代码链接2:
https://pan.quark.cn/s/b509865f8250
源代码链接3:
https://drive.uc.cn/s/87efe6d59a3c4?public=1
效果3. love to you

手机版打开入口
https://love99you.github.io/lovetoyou/
源代码链接1:
https://pan.xunlei.com/s/VNvu8lMHPp-Dn_YqddgTJEi-A1?pwd=cx5v#
源代码链接2:
https://pan.quark.cn/s/b509865f8250
源代码链接3:
https://drive.uc.cn/s/87efe6d59a3c4?public=1
效果4. 亲爱的,生日快乐
(可以改成ta的名字)
参考教程 修改教程!68种语言说我爱你,简单易学!

手机版打开入口
https://love99you.github.io/5/
源代码链接1:
https://pan.xunlei.com/s/VNvu8lMHPp-Dn_YqddgTJEi-A1?pwd=cx5v#
源代码链接2:
https://pan.quark.cn/s/b509865f8250
源代码链接3:
https://drive.uc.cn/s/87efe6d59a3c4?public=1
效果5.

手机版打开入口
https://love99you.github.io/lovefulltxt/
源代码链接1:
https://pan.xunlei.com/s/VNvu8lMHPp-Dn_YqddgTJEi-A1?pwd=cx5v#
源代码链接2:
https://pan.quark.cn/s/b509865f8250
源代码链接3:
https://drive.uc.cn/s/87efe6d59a3c4?public=1
效果6. zws (可以改成ta的名字)
参考教程 修改教程!68种语言说我爱你,简单易学!

手机版打开入口
https://love99you.github.io/zwsfull/
源代码链接1:
https://pan.xunlei.com/s/VNvu8lMHPp-Dn_YqddgTJEi-A1?pwd=cx5v#
源代码链接2:
https://pan.quark.cn/s/b509865f8250
源代码链接3:
https://drive.uc.cn/s/87efe6d59a3c4?public=1
小伙伴们可以点点关注/在看/点赞哦~
下一款爱心代码/生日代码/烟花代码/圣诞树代码 更精彩
往期推荐






















 44万+
44万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








