转载请注明出处:http://blog.csdn.net/allen315410/article/details/39965327
1.简介
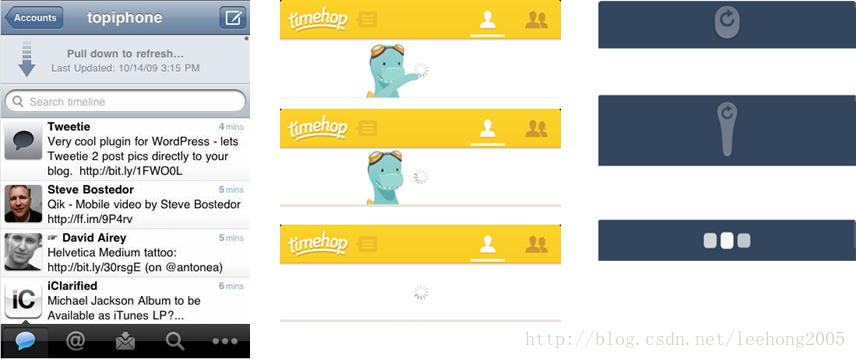
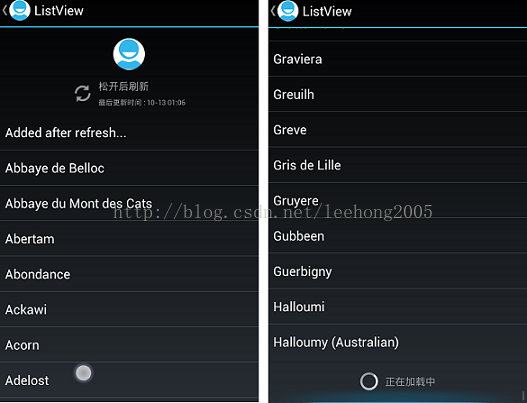
无疑,在Android开发中,ListView是使用非常频繁的控件之一,ListView提供一个列表的容易,允许我们以列表的形式将数据展示到界面上,但是Google给我们提供的原生ListView的控件,虽然在功能上很强大,但是在用户体验和动态效果上,还是比较差劲的。为了改善用户体验,市面上纷纷出现了各种各样的自定义的ListView,他们功能强大,界面美观,使我们该需要学习的地方。其中,使用最频繁的功能无疑就是ListView的下拉刷新和上拉加载数据了,几乎在没一款内容型的App中都可以找到这种控件的身影,尤其是需要联网获取数据的模块,使用的就更为频繁了,so,我们很有必要了解下这种效果是怎么实现的。
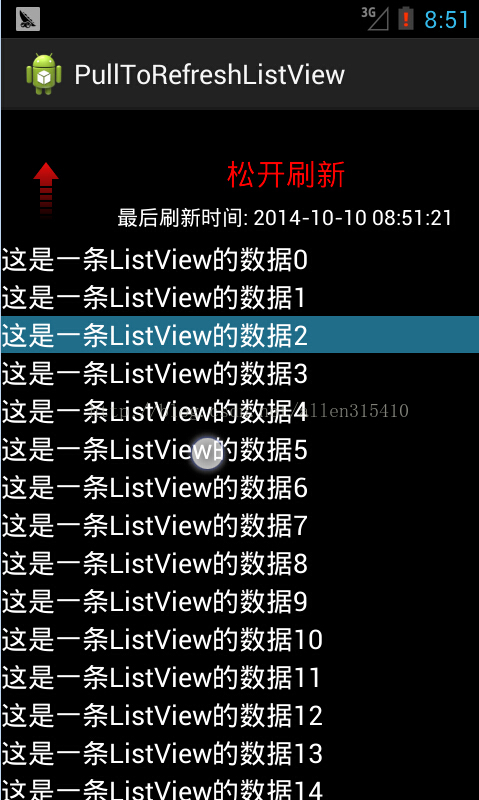
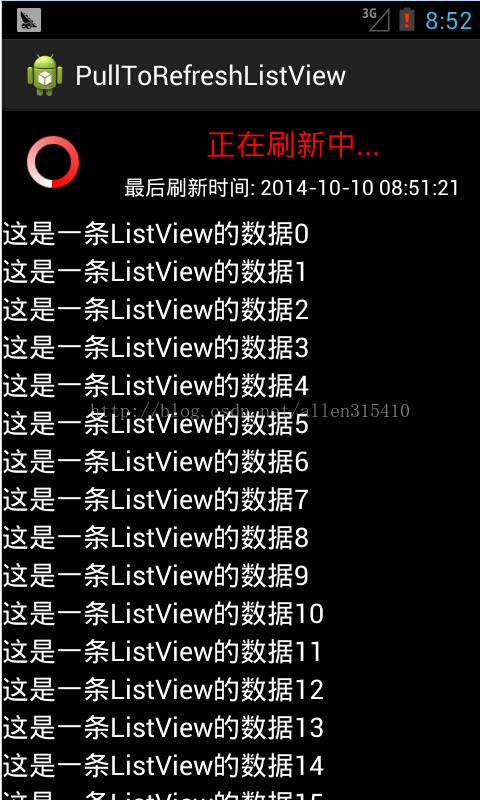
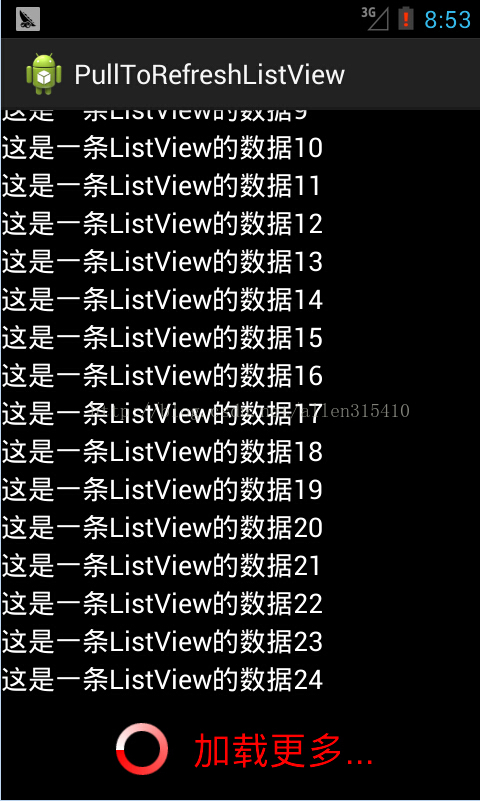
2.开源组件PullToRefreshList介绍
3.自定义ListView——下拉刷新&上拉加载



- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal" >
- <FrameLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_margin="10dip" >
- <ImageView
- android:id="@+id/iv_listview_header_arrow"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:minWidth="30dip"
- android:src="@drawable/common_listview_headview_red_arrow" />
- <ProgressBar
- android:id="@+id/pb_listview_header"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:indeterminateDrawable="@drawable/common_progressbar"
- android:visibility="gone" />
- </FrameLayout>
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:gravity="center_horizontal"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/tv_listview_header_state"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="下拉刷新"
- android:textColor="#FF0000"
- android:textSize="18sp" />
- <TextView
- android:id="@+id/tv_listview_header_last_update_time"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="5dip"
- android:text="最后刷新时间: 2014-10-10 12:56:12"
- android:textColor="@android:color/white"
- android:textSize="14sp" />
- </LinearLayout>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dip" >
<ImageView
android:id="@+id/iv_listview_header_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:minWidth="30dip"
android:src="@drawable/common_listview_headview_red_arrow" />
<ProgressBar
android:id="@+id/pb_listview_header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:indeterminateDrawable="@drawable/common_progressbar"
android:visibility="gone" />
</FrameLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_listview_header_state"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下拉刷新"
android:textColor="#FF0000"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_listview_header_last_update_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dip"
android:text="最后刷新时间: 2014-10-10 12:56:12"
android:textColor="@android:color/white"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:layout_margin="10dip"
- android:gravity="center_vertical"
- android:orientation="horizontal" >
- <ProgressBar
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:indeterminateDrawable="@drawable/common_progressbar" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="10dip"
- android:text="加载更多..."
- android:textColor="#FF0000"
- android:textSize="18sp" />
- </LinearLayout>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="10dip"
android:gravity="center_vertical"
android:orientation="horizontal" >
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:indeterminateDrawable="@drawable/common_progressbar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:text="加载更多..."
android:textColor="#FF0000"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>- <?xml version="1.0" encoding="utf-8"?>
- <rotate xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromDegrees="0"
- android:pivotX="50%"
- android:pivotY="50%"
- android:toDegrees="360" >
- <shape
- android:innerRadiusRatio="3"
- android:shape="ring"
- android:useLevel="false" >
- <gradient
- android:centerColor="#FF6666"
- android:endColor="#FF0000"
- android:startColor="#FFFFFF"
- android:type="sweep" />
- </shape>
- </rotate>
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" >
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:useLevel="false" >
<gradient
android:centerColor="#FF6666"
android:endColor="#FF0000"
android:startColor="#FFFFFF"
android:type="sweep" />
</shape>
</rotate>- public class RefreshListView extends ListView implements OnScrollListener {
- private static final String TAG = "RefreshListView";
- private int firstVisibleItemPosition; // 屏幕显示在第一个的item的索引
- private int downY; // 按下时y轴的偏移量
- private int headerViewHeight; // 头布局的高度
- private View headerView; // 头布局的对象
- private final int DOWN_PULL_REFRESH = 0; // 下拉刷新状态
- private final int RELEASE_REFRESH = 1; // 松开刷新
- private final int REFRESHING = 2; // 正在刷新中
- private int currentState = DOWN_PULL_REFRESH; // 头布局的状态: 默认为下拉刷新状态
- private Animation upAnimation; // 向上旋转的动画
- private Animation downAnimation; // 向下旋转的动画
- private ImageView ivArrow; // 头布局的剪头
- private ProgressBar mProgressBar; // 头布局的进度条
- private TextView tvState; // 头布局的状态
- private TextView tvLastUpdateTime; // 头布局的最后更新时间
- private OnRefreshListener mOnRefershListener;
- private boolean isScrollToBottom; // 是否滑动到底部
- private View footerView; // 脚布局的对象
- private int footerViewHeight; // 脚布局的高度
- private boolean isLoadingMore = false; // 是否正在加载更多中
- public RefreshListView(Context context, AttributeSet attrs) {
- super(context, attrs);
- initHeaderView();
- initFooterView();
- this.setOnScrollListener(this);
- }
- /**
- * 初始化脚布局
- */
- private void initFooterView() {
- footerView = View.inflate(getContext(), R.layout.listview_footer, null);
- footerView.measure(0, 0);
- footerViewHeight = footerView.getMeasuredHeight();
- footerView.setPadding(0, -footerViewHeight, 0, 0);
- this.addFooterView(footerView);
- }
- /**
- * 初始化头布局
- */
- private void initHeaderView() {
- headerView = View.inflate(getContext(), R.layout.listview_header, null);
- ivArrow = (ImageView) headerView
- .findViewById(R.id.iv_listview_header_arrow);
- mProgressBar = (ProgressBar) headerView
- .findViewById(R.id.pb_listview_header);
- tvState = (TextView) headerView
- .findViewById(R.id.tv_listview_header_state);
- tvLastUpdateTime = (TextView) headerView
- .findViewById(R.id.tv_listview_header_last_update_time);
- // 设置最后刷新时间
- tvLastUpdateTime.setText("最后刷新时间: " + getLastUpdateTime());
- headerView.measure(0, 0); // 系统会帮我们测量出headerView的高度
- headerViewHeight = headerView.getMeasuredHeight();
- headerView.setPadding(0, -headerViewHeight, 0, 0);
- this.addHeaderView(headerView); // 向ListView的顶部添加一个view对象
- initAnimation();
- }
- /**
- * 获得系统的最新时间
- *
- * @return
- */
- private String getLastUpdateTime() {
- SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
- return sdf.format(System.currentTimeMillis());
- }
- /**
- * 初始化动画
- */
- private void initAnimation() {
- upAnimation = new RotateAnimation(0f, -180f,
- Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
- 0.5f);
- upAnimation.setDuration(500);
- upAnimation.setFillAfter(true); // 动画结束后, 停留在结束的位置上
- downAnimation = new RotateAnimation(-180f, -360f,
- Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
- 0.5f);
- downAnimation.setDuration(500);
- downAnimation.setFillAfter(true); // 动画结束后, 停留在结束的位置上
- }
- @Override
- public boolean onTouchEvent(MotionEvent ev) {
- switch (ev.getAction()) {
- case MotionEvent.ACTION_DOWN :
- downY = (int) ev.getY();
- break;
- case MotionEvent.ACTION_MOVE :
- int moveY = (int) ev.getY();
- // 移动中的y - 按下的y = 间距.
- int diff = (moveY - downY) / 2;
- // -头布局的高度 + 间距 = paddingTop
- int paddingTop = -headerViewHeight + diff;
- // 如果: -头布局的高度 > paddingTop的值 执行super.onTouchEvent(ev);
- if (firstVisibleItemPosition == 0
- && -headerViewHeight < paddingTop) {
- if (paddingTop > 0 && currentState == DOWN_PULL_REFRESH) { // 完全显示了.
- Log.i(TAG, "松开刷新");
- currentState = RELEASE_REFRESH;
- refreshHeaderView();
- } else if (paddingTop < 0
- && currentState == RELEASE_REFRESH) { // 没有显示完全
- Log.i(TAG, "下拉刷新");
- currentState = DOWN_PULL_REFRESH;
- refreshHeaderView();
- }
- // 下拉头布局
- headerView.setPadding(0, paddingTop, 0, 0);
- return true;
- }
- break;
- case MotionEvent.ACTION_UP :
- // 判断当前的状态是松开刷新还是下拉刷新
- if (currentState == RELEASE_REFRESH) {
- Log.i(TAG, "刷新数据.");
- // 把头布局设置为完全显示状态
- headerView.setPadding(0, 0, 0, 0);
- // 进入到正在刷新中状态
- currentState = REFRESHING;
- refreshHeaderView();
- if (mOnRefershListener != null) {
- mOnRefershListener.onDownPullRefresh(); // 调用使用者的监听方法
- }
- } else if (currentState == DOWN_PULL_REFRESH) {
- // 隐藏头布局
- headerView.setPadding(0, -headerViewHeight, 0, 0);
- }
- break;
- default :
- break;
- }
- return super.onTouchEvent(ev);
- }
- /**
- * 根据currentState刷新头布局的状态
- */
- private void refreshHeaderView() {
- switch (currentState) {
- case DOWN_PULL_REFRESH : // 下拉刷新状态
- tvState.setText("下拉刷新");
- ivArrow.startAnimation(downAnimation); // 执行向下旋转
- break;
- case RELEASE_REFRESH : // 松开刷新状态
- tvState.setText("松开刷新");
- ivArrow.startAnimation(upAnimation); // 执行向上旋转
- break;
- case REFRESHING : // 正在刷新中状态
- ivArrow.clearAnimation();
- ivArrow.setVisibility(View.GONE);
- mProgressBar.setVisibility(View.VISIBLE);
- tvState.setText("正在刷新中...");
- break;
- default :
- break;
- }
- }
- /**
- * 当滚动状态改变时回调
- */
- @Override
- public void onScrollStateChanged(AbsListView view, int scrollState) {
- if (scrollState == SCROLL_STATE_IDLE
- || scrollState == SCROLL_STATE_FLING) {
- // 判断当前是否已经到了底部
- if (isScrollToBottom && !isLoadingMore) {
- isLoadingMore = true;
- // 当前到底部
- Log.i(TAG, "加载更多数据");
- footerView.setPadding(0, 0, 0, 0);
- this.setSelection(this.getCount());
- if (mOnRefershListener != null) {
- mOnRefershListener.onLoadingMore();
- }
- }
- }
- }
- /**
- * 当滚动时调用
- *
- * @param firstVisibleItem
- * 当前屏幕显示在顶部的item的position
- * @param visibleItemCount
- * 当前屏幕显示了多少个条目的总数
- * @param totalItemCount
- * ListView的总条目的总数
- */
- @Override
- public void onScroll(AbsListView view, int firstVisibleItem,
- int visibleItemCount, int totalItemCount) {
- firstVisibleItemPosition = firstVisibleItem;
- if (getLastVisiblePosition() == (totalItemCount - 1)) {
- isScrollToBottom = true;
- } else {
- isScrollToBottom = false;
- }
- }
- /**
- * 设置刷新监听事件
- *
- * @param listener
- */
- public void setOnRefreshListener(OnRefreshListener listener) {
- mOnRefershListener = listener;
- }
- /**
- * 隐藏头布局
- */
- public void hideHeaderView() {
- headerView.setPadding(0, -headerViewHeight, 0, 0);
- ivArrow.setVisibility(View.VISIBLE);
- mProgressBar.setVisibility(View.GONE);
- tvState.setText("下拉刷新");
- tvLastUpdateTime.setText("最后刷新时间: " + getLastUpdateTime());
- currentState = DOWN_PULL_REFRESH;
- }
- /**
- * 隐藏脚布局
- */
- public void hideFooterView() {
- footerView.setPadding(0, -footerViewHeight, 0, 0);
- isLoadingMore = false;
- }
- }
public class RefreshListView extends ListView implements OnScrollListener {
private static final String TAG = "RefreshListView";
private int firstVisibleItemPosition; // 屏幕显示在第一个的item的索引
private int downY; // 按下时y轴的偏移量
private int headerViewHeight; // 头布局的高度
private View headerView; // 头布局的对象
private final int DOWN_PULL_REFRESH = 0; // 下拉刷新状态
private final int RELEASE_REFRESH = 1; // 松开刷新
private final int REFRESHING = 2; // 正在刷新中
private int currentState = DOWN_PULL_REFRESH; // 头布局的状态: 默认为下拉刷新状态
private Animation upAnimation; // 向上旋转的动画
private Animation downAnimation; // 向下旋转的动画
private ImageView ivArrow; // 头布局的剪头
private ProgressBar mProgressBar; // 头布局的进度条
private TextView tvState; // 头布局的状态
private TextView tvLastUpdateTime; // 头布局的最后更新时间
private OnRefreshListener mOnRefershListener;
private boolean isScrollToBottom; // 是否滑动到底部
private View footerView; // 脚布局的对象
private int footerViewHeight; // 脚布局的高度
private boolean isLoadingMore = false; // 是否正在加载更多中
public RefreshListView(Context context, AttributeSet attrs) {
super(context, attrs);
initHeaderView();
initFooterView();
this.setOnScrollListener(this);
}
/**
* 初始化脚布局
*/
private void initFooterView() {
footerView = View.inflate(getContext(), R.layout.listview_footer, null);
footerView.measure(0, 0);
footerViewHeight = footerView.getMeasuredHeight();
footerView.setPadding(0, -footerViewHeight, 0, 0);
this.addFooterView(footerView);
}
/**
* 初始化头布局
*/
private void initHeaderView() {
headerView = View.inflate(getContext(), R.layout.listview_header, null);
ivArrow = (ImageView) headerView
.findViewById(R.id.iv_listview_header_arrow);
mProgressBar = (ProgressBar) headerView
.findViewById(R.id.pb_listview_header);
tvState = (TextView) headerView
.findViewById(R.id.tv_listview_header_state);
tvLastUpdateTime = (TextView) headerView
.findViewById(R.id.tv_listview_header_last_update_time);
// 设置最后刷新时间
tvLastUpdateTime.setText("最后刷新时间: " + getLastUpdateTime());
headerView.measure(0, 0); // 系统会帮我们测量出headerView的高度
headerViewHeight = headerView.getMeasuredHeight();
headerView.setPadding(0, -headerViewHeight, 0, 0);
this.addHeaderView(headerView); // 向ListView的顶部添加一个view对象
initAnimation();
}
/**
* 获得系统的最新时间
*
* @return
*/
private String getLastUpdateTime() {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
return sdf.format(System.currentTimeMillis());
}
/**
* 初始化动画
*/
private void initAnimation() {
upAnimation = new RotateAnimation(0f, -180f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
upAnimation.setDuration(500);
upAnimation.setFillAfter(true); // 动画结束后, 停留在结束的位置上
downAnimation = new RotateAnimation(-180f, -360f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
downAnimation.setDuration(500);
downAnimation.setFillAfter(true); // 动画结束后, 停留在结束的位置上
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN :
downY = (int) ev.getY();
break;
case MotionEvent.ACTION_MOVE :
int moveY = (int) ev.getY();
// 移动中的y - 按下的y = 间距.
int diff = (moveY - downY) / 2;
// -头布局的高度 + 间距 = paddingTop
int paddingTop = -headerViewHeight + diff;
// 如果: -头布局的高度 > paddingTop的值 执行super.onTouchEvent(ev);
if (firstVisibleItemPosition == 0
&& -headerViewHeight < paddingTop) {
if (paddingTop > 0 && currentState == DOWN_PULL_REFRESH) { // 完全显示了.
Log.i(TAG, "松开刷新");
currentState = RELEASE_REFRESH;
refreshHeaderView();
} else if (paddingTop < 0
&& currentState == RELEASE_REFRESH) { // 没有显示完全
Log.i(TAG, "下拉刷新");
currentState = DOWN_PULL_REFRESH;
refreshHeaderView();
}
// 下拉头布局
headerView.setPadding(0, paddingTop, 0, 0);
return true;
}
break;
case MotionEvent.ACTION_UP :
// 判断当前的状态是松开刷新还是下拉刷新
if (currentState == RELEASE_REFRESH) {
Log.i(TAG, "刷新数据.");
// 把头布局设置为完全显示状态
headerView.setPadding(0, 0, 0, 0);
// 进入到正在刷新中状态
currentState = REFRESHING;
refreshHeaderView();
if (mOnRefershListener != null) {
mOnRefershListener.onDownPullRefresh(); // 调用使用者的监听方法
}
} else if (currentState == DOWN_PULL_REFRESH) {
// 隐藏头布局
headerView.setPadding(0, -headerViewHeight, 0, 0);
}
break;
default :
break;
}
return super.onTouchEvent(ev);
}
/**
* 根据currentState刷新头布局的状态
*/
private void refreshHeaderView() {
switch (currentState) {
case DOWN_PULL_REFRESH : // 下拉刷新状态
tvState.setText("下拉刷新");
ivArrow.startAnimation(downAnimation); // 执行向下旋转
break;
case RELEASE_REFRESH : // 松开刷新状态
tvState.setText("松开刷新");
ivArrow.startAnimation(upAnimation); // 执行向上旋转
break;
case REFRESHING : // 正在刷新中状态
ivArrow.clearAnimation();
ivArrow.setVisibility(View.GONE);
mProgressBar.setVisibility(View.VISIBLE);
tvState.setText("正在刷新中...");
break;
default :
break;
}
}
/**
* 当滚动状态改变时回调
*/
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (scrollState == SCROLL_STATE_IDLE
|| scrollState == SCROLL_STATE_FLING) {
// 判断当前是否已经到了底部
if (isScrollToBottom && !isLoadingMore) {
isLoadingMore = true;
// 当前到底部
Log.i(TAG, "加载更多数据");
footerView.setPadding(0, 0, 0, 0);
this.setSelection(this.getCount());
if (mOnRefershListener != null) {
mOnRefershListener.onLoadingMore();
}
}
}
}
/**
* 当滚动时调用
*
* @param firstVisibleItem
* 当前屏幕显示在顶部的item的position
* @param visibleItemCount
* 当前屏幕显示了多少个条目的总数
* @param totalItemCount
* ListView的总条目的总数
*/
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
firstVisibleItemPosition = firstVisibleItem;
if (getLastVisiblePosition() == (totalItemCount - 1)) {
isScrollToBottom = true;
} else {
isScrollToBottom = false;
}
}
/**
* 设置刷新监听事件
*
* @param listener
*/
public void setOnRefreshListener(OnRefreshListener listener) {
mOnRefershListener = listener;
}
/**
* 隐藏头布局
*/
public void hideHeaderView() {
headerView.setPadding(0, -headerViewHeight, 0, 0);
ivArrow.setVisibility(View.VISIBLE);
mProgressBar.setVisibility(View.GONE);
tvState.setText("下拉刷新");
tvLastUpdateTime.setText("最后刷新时间: " + getLastUpdateTime());
currentState = DOWN_PULL_REFRESH;
}
/**
* 隐藏脚布局
*/
public void hideFooterView() {
footerView.setPadding(0, -footerViewHeight, 0, 0);
isLoadingMore = false;
}
}
4.为ListView添加回调函数
- public interface OnRefreshListener {
- /**
- * 下拉刷新
- */
- void onDownPullRefresh();
- /**
- * 上拉加载更多
- */
- void onLoadingMore();
- }
public interface OnRefreshListener {
/**
* 下拉刷新
*/
void onDownPullRefresh();
/**
* 上拉加载更多
*/
void onLoadingMore();
}- public void setOnRefreshListener(OnRefreshListener listener) {
- mOnRefershListener = listener;
- }
public void setOnRefreshListener(OnRefreshListener listener) {
mOnRefershListener = listener;
}5.使用这个自定义的ListView
- public class MainActivity extends Activity implements OnRefreshListener {
- private List<String> textList;
- private MyAdapter adapter;
- private RefreshListView rListView;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- rListView = (RefreshListView) findViewById(R.id.refreshlistview);
- textList = new ArrayList<String>();
- for (int i = 0; i < 25; i++) {
- textList.add("这是一条ListView的数据" + i);
- }
- adapter = new MyAdapter();
- rListView.setAdapter(adapter);
- rListView.setOnRefreshListener(this);
- }
- private class MyAdapter extends BaseAdapter {
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return textList.size();
- }
- @Override
- public Object getItem(int position) {
- // TODO Auto-generated method stub
- return textList.get(position);
- }
- @Override
- public long getItemId(int position) {
- // TODO Auto-generated method stub
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO Auto-generated method stub
- TextView textView = new TextView(MainActivity.this);
- textView.setText(textList.get(position));
- textView.setTextColor(Color.WHITE);
- textView.setTextSize(18.0f);
- return textView;
- }
- }
- @Override
- public void onDownPullRefresh() {
- new AsyncTask<Void, Void, Void>() {
- @Override
- protected Void doInBackground(Void... params) {
- SystemClock.sleep(2000);
- for (int i = 0; i < 2; i++) {
- textList.add(0, "这是下拉刷新出来的数据" + i);
- }
- return null;
- }
- @Override
- protected void onPostExecute(Void result) {
- adapter.notifyDataSetChanged();
- rListView.hideHeaderView();
- }
- }.execute(new Void[]{});
- }
- @Override
- public void onLoadingMore() {
- new AsyncTask<Void, Void, Void>() {
- @Override
- protected Void doInBackground(Void... params) {
- SystemClock.sleep(5000);
- textList.add("这是加载更多出来的数据1");
- textList.add("这是加载更多出来的数据2");
- textList.add("这是加载更多出来的数据3");
- return null;
- }
- @Override
- protected void onPostExecute(Void result) {
- adapter.notifyDataSetChanged();
- // 控制脚布局隐藏
- rListView.hideFooterView();
- }
- }.execute(new Void[]{});
- }
- }
public class MainActivity extends Activity implements OnRefreshListener {
private List<String> textList;
private MyAdapter adapter;
private RefreshListView rListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rListView = (RefreshListView) findViewById(R.id.refreshlistview);
textList = new ArrayList<String>();
for (int i = 0; i < 25; i++) {
textList.add("这是一条ListView的数据" + i);
}
adapter = new MyAdapter();
rListView.setAdapter(adapter);
rListView.setOnRefreshListener(this);
}
private class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
// TODO Auto-generated method stub
return textList.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return textList.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
TextView textView = new TextView(MainActivity.this);
textView.setText(textList.get(position));
textView.setTextColor(Color.WHITE);
textView.setTextSize(18.0f);
return textView;
}
}
@Override
public void onDownPullRefresh() {
new AsyncTask<Void, Void, Void>() {
@Override
protected Void doInBackground(Void... params) {
SystemClock.sleep(2000);
for (int i = 0; i < 2; i++) {
textList.add(0, "这是下拉刷新出来的数据" + i);
}
return null;
}
@Override
protected void onPostExecute(Void result) {
adapter.notifyDataSetChanged();
rListView.hideHeaderView();
}
}.execute(new Void[]{});
}
@Override
public void onLoadingMore() {
new AsyncTask<Void, Void, Void>() {
@Override
protected Void doInBackground(Void... params) {
SystemClock.sleep(5000);
textList.add("这是加载更多出来的数据1");
textList.add("这是加载更多出来的数据2");
textList.add("这是加载更多出来的数据3");
return null;
}
@Override
protected void onPostExecute(Void result) {
adapter.notifyDataSetChanged();
// 控制脚布局隐藏
rListView.hideFooterView();
}
}.execute(new Void[]{});
}
}
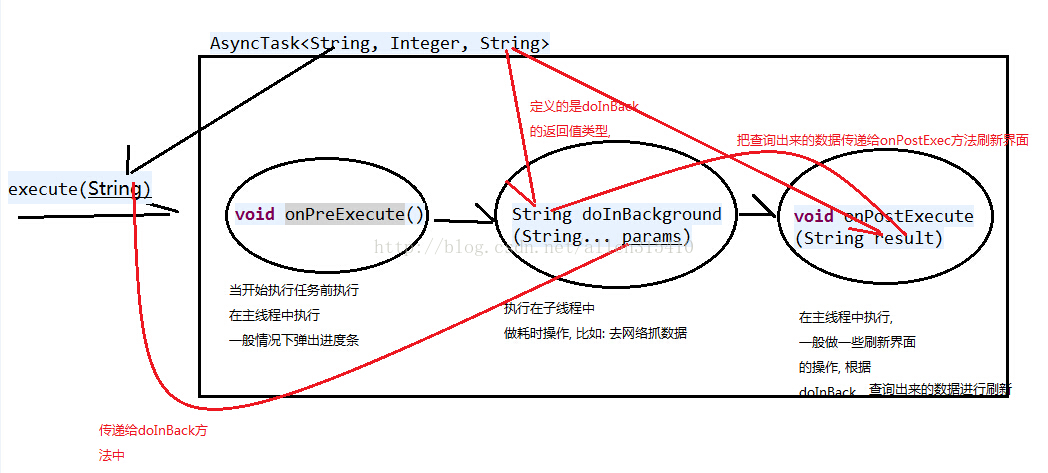
6.AsyncTask简单介绍
- public abstract class AsyncTask<Params, Progress, Result> {
public abstract class AsyncTask<Params, Progress, Result> {三种泛型类型分别代表
Params :“启动任务执行的输入参数”,Progress:“后台任务执行的进度”,Result:“后台计算结果的类型”。在特定场合下,并不是所有类型都被使用,如果没有被使用,可以用java.lang.Void类型代替。
一个异步任务的执行一般包括以下几个步骤:
1.execute(Params... params),执行一个异步任务,需要我们在代码中调用此方法,触发异步任务的执行。
2.onPreExecute(),在execute(Params... params)被调用后立即执行,一般用来在执行后台任务前对UI做一些标记。
3.doInBackground(Params... params),在onPreExecute()完成后立即执行,用于执行较为费时的操作,此方法将接收输入参数和返回计算结果。在执行过程中可以调用publishProgress(Progress... values)来更新进度信息。
4.onProgressUpdate(Progress... values),在调用publishProgress(Progress... values)时,此方法被执行,直接将进度信息更新到UI组件上。
5.onPostExecute(Result result),当后台操作结束时,此方法将会被调用,计算结果将做为参数传递到此方法中,直接将结果显示到UI组件上。

前段时间项目中用到了下拉刷新功能,之前在网上也找到过类似的demo,但这些demo的质量参差不齐,用户体验也不好,接口设计也不行。最张没办法,终于忍不了了,自己就写了一个下拉刷新的框架,这个框架是一个通用的框架,效果和设计感觉都还不错,现在分享给各位看官。
致谢:
1. 感谢lk6233160同学提出的问题,旋转View时调用setRotation方法只能是在API Level11(3.0)以上才能用,这个问题的解决办法是给ImageView设置一个Matrix,把Matrix上面作用一个旋转矩阵,但是如果不是ImageView的话,可能实现起来比较麻烦,再次谢谢lk6233160同学。
2. 谢谢如毛毛风提出的问题,向下滑动后,再向上滑动到头,只能再松手后才能再次下拉。这个问题的回复请参考评论。
技术交流群:
QQ:197990971(人员已满)
1. 关于下拉刷新


2. 实现原理

3. 具体实现
1、IPullToRefresh<T extends View>
- public interface IPullToRefresh<T extends View> {
- public void setPullRefreshEnabled(boolean pullRefreshEnabled);
- public void setPullLoadEnabled(boolean pullLoadEnabled);
- public void setScrollLoadEnabled(boolean scrollLoadEnabled);
- public boolean isPullRefreshEnabled();
- public boolean isPullLoadEnabled();
- public boolean isScrollLoadEnabled();
- public void setOnRefreshListener(OnRefreshListener<T> refreshListener);
- public void onPullDownRefreshComplete();
- public void onPullUpRefreshComplete();
- public T getRefreshableView();
- public LoadingLayout getHeaderLoadingLayout();
- public LoadingLayout getFooterLoadingLayout();
- public void setLastUpdatedLabel(CharSequence label);
- }
public interface IPullToRefresh<T extends View> {
public void setPullRefreshEnabled(boolean pullRefreshEnabled);
public void setPullLoadEnabled(boolean pullLoadEnabled);
public void setScrollLoadEnabled(boolean scrollLoadEnabled);
public boolean isPullRefreshEnabled();
public boolean isPullLoadEnabled();
public boolean isScrollLoadEnabled();
public void setOnRefreshListener(OnRefreshListener<T> refreshListener);
public void onPullDownRefreshComplete();
public void onPullUpRefreshComplete();
public T getRefreshableView();
public LoadingLayout getHeaderLoadingLayout();
public LoadingLayout getFooterLoadingLayout();
public void setLastUpdatedLabel(CharSequence label);
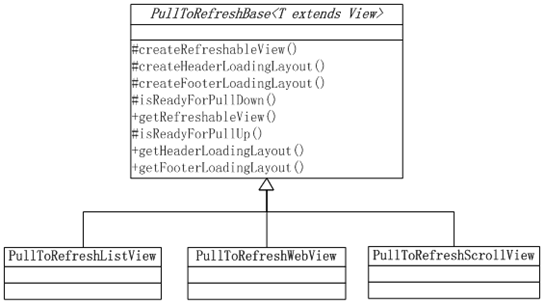
}2、PullToRefreshBase<T extends View>
- 处理onInterceptTouchEvent()和onTouchEvent()中的事件:当内容的View(比如ListView)正如处于最顶部,此时再向下拉,我们必须截断事件,然后move事件就会把后续的事件传递到onTouchEvent()方法中,然后再在这个方法中,我们根据move的距离再进行scroll整个View。
- 负责创建Header、Footer和Content View:在构造方法中调用方法去创建这三个部分的View,派生类可以重写这些方法,以提供不同式样的Header和Footer,它会调用createHeaderLoadingLayout和createFooterLoadingLayout方法来创建Header和Footer创建Content View的方法是一个抽象方法,必须让派生类来实现,返回一个非null的View,然后容器再把这个View添加到自己里面。
- 设置各种状态:这里面有很多状态,如下拉、上拉、刷新、加载中、释放等,它会根据用户拉动的距离来更改状态,状态的改变,它也会把Header和Footer的状态改变,然后Header和Footer会根据状态去显示相应的界面式样。

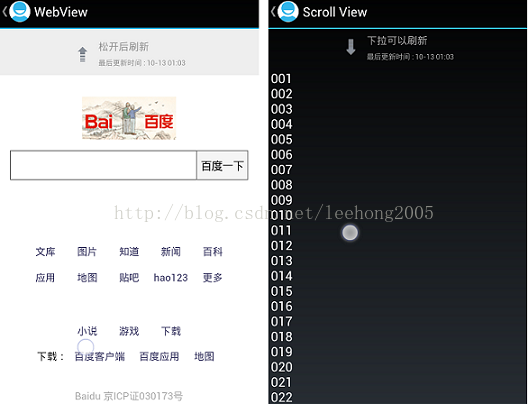
- 对于ListView,ScrollView,WebView这三种情况,他们是否滑动到最顶部或是最底部的实现是不一样的,所以,在PullToRefreshBase类中需要调用两个抽象方法来判断当前的位置是否在顶部或底部,而其派生类必须要实现这两个方法。比如对于ListView,它滑动到最顶部的条件就是第一个child完全可见并且first postion是0。这两个抽象方法是:
- /**
- * 判断刷新的View是否滑动到顶部
- *
- * @return true表示已经滑动到顶部,否则false
- */
- protected abstract boolean isReadyForPullDown();
- /**
- * 判断刷新的View是否滑动到底
- *
- * @return true表示已经滑动到底部,否则false
- */
- protected abstract boolean isReadyForPullUp();
/**
* 判断刷新的View是否滑动到顶部
*
* @return true表示已经滑动到顶部,否则false
*/
protected abstract boolean isReadyForPullDown();
/**
* 判断刷新的View是否滑动到底
*
* @return true表示已经滑动到底部,否则false
*/
protected abstract boolean isReadyForPullUp();- 创建可下拉刷新的View(也就是content view)的抽象方法是
- /**
- * 创建可以刷新的View
- *
- * @param context context
- * @param attrs 属性
- * @return View
- */
- protected abstract T createRefreshableView(Context context, AttributeSet attrs);
/**
* 创建可以刷新的View
*
* @param context context
* @param attrs 属性
* @return View
*/
protected abstract T createRefreshableView(Context context, AttributeSet attrs);- getContentSize
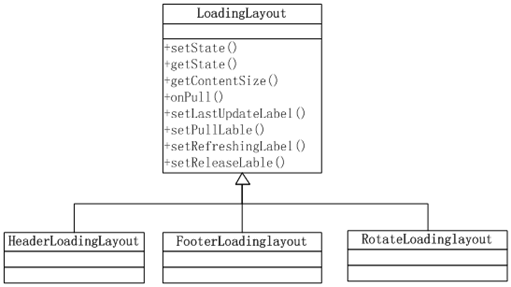
这个方法返回当前这个刷新Layout的大小,通常返回的是布局的高度,为了以后可以扩展为水平拉动,所以方法名字没有取成getLayoutHeight()之类的,这个返回值,将会作为松手后是否可以刷新的临界值,如果下拉的偏移值大于这个值,就认为可以刷新,否则不刷新,这个方法必须由派生类来实现。
- setState
这个方法用来设置当前刷新Layout的状态,PullToRefreshBase类会调用这个方法,当进入下拉,松手等动作时,都会调用这个方法,派生类里面只需要根据这些状态实现不同的界面显示,如下拉状态时,就显示出箭头,刷新状态时,就显示loading的图标。可能的状态值有: RESET, PULL_TO_REFRESH, RELEASE_TO_REFRESH, REFRESHING, NO_MORE_DATA

4. 如何使用
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- mPullListView = new PullToRefreshListView(this);
- setContentView(mPullListView);
- // 上拉加载不可用
- mPullListView.setPullLoadEnabled(false);
- // 滚动到底自动加载可用
- mPullListView.setScrollLoadEnabled(true);
- mCurIndex = mLoadDataCount;
- mListItems = new LinkedList<String>();
- mListItems.addAll(Arrays.asList(mStrings).subList(0, mCurIndex));
- mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mListItems);
- // 得到实际的ListView
- mListView = mPullListView.getRefreshableView();
- // 绑定数据
- mListView.setAdapter(mAdapter);
- // 设置下拉刷新的listener
- mPullListView.setOnRefreshListener(new OnRefreshListener<ListView>() {
- @Override
- public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
- mIsStart = true;
- new GetDataTask().execute();
- }
- @Override
- public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
- mIsStart = false;
- new GetDataTask().execute();
- }
- });
- setLastUpdateTime();
- // 自动刷新
- mPullListView.doPullRefreshing(true, 500);
- }
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mPullListView = new PullToRefreshListView(this);
setContentView(mPullListView);
// 上拉加载不可用
mPullListView.setPullLoadEnabled(false);
// 滚动到底自动加载可用
mPullListView.setScrollLoadEnabled(true);
mCurIndex = mLoadDataCount;
mListItems = new LinkedList<String>();
mListItems.addAll(Arrays.asList(mStrings).subList(0, mCurIndex));
mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mListItems);
// 得到实际的ListView
mListView = mPullListView.getRefreshableView();
// 绑定数据
mListView.setAdapter(mAdapter);
// 设置下拉刷新的listener
mPullListView.setOnRefreshListener(new OnRefreshListener<ListView>() {
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
mIsStart = true;
new GetDataTask().execute();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
mIsStart = false;
new GetDataTask().execute();
}
});
setLastUpdateTime();
// 自动刷新
mPullListView.doPullRefreshing(true, 500);
}5. 运行效果


6. 源码下载
7. Bug修复
- PullToRefreshListView#setScrollLoadEnabled方法,修正后的代码如下:
- @Override
- public void setScrollLoadEnabled(boolean scrollLoadEnabled) {
- if (isScrollLoadEnabled() == scrollLoadEnabled) {
- return;
- }
- super.setScrollLoadEnabled(scrollLoadEnabled);
- if (scrollLoadEnabled) {
- // 设置Footer
- if (null == mLoadMoreFooterLayout) {
- mLoadMoreFooterLayout = new FooterLoadingLayout(getContext());
- mListView.addFooterView(mLoadMoreFooterLayout, null, false);
- }
- mLoadMoreFooterLayout.show(true);
- } else {
- if (null != mLoadMoreFooterLayout) {
- mLoadMoreFooterLayout.show(false);
- }
- }
- }
@Override
public void setScrollLoadEnabled(boolean scrollLoadEnabled) {
if (isScrollLoadEnabled() == scrollLoadEnabled) {
return;
}
super.setScrollLoadEnabled(scrollLoadEnabled);
if (scrollLoadEnabled) {
// 设置Footer
if (null == mLoadMoreFooterLayout) {
mLoadMoreFooterLayout = new FooterLoadingLayout(getContext());
mListView.addFooterView(mLoadMoreFooterLayout, null, false);
}
mLoadMoreFooterLayout.show(true);
} else {
if (null != mLoadMoreFooterLayout) {
mLoadMoreFooterLayout.show(false);
}
}
}- LoadingLayout#show方法,修正后的代码如下:
- /**
- * 显示或隐藏这个布局
- *
- * @param show flag
- */
- public void show(boolean show) {
- // If is showing, do nothing.
- if (show == (View.VISIBLE == getVisibility())) {
- return;
- }
- ViewGroup.LayoutParams params = mContainer.getLayoutParams();
- if (null != params) {
- if (show) {
- params.height = ViewGroup.LayoutParams.WRAP_CONTENT;
- } else {
- params.height = 0;
- }
- requestLayout();
- setVisibility(show ? View.VISIBLE : View.INVISIBLE);
- }
- }
/**
* 显示或隐藏这个布局
*
* @param show flag
*/
public void show(boolean show) {
// If is showing, do nothing.
if (show == (View.VISIBLE == getVisibility())) {
return;
}
ViewGroup.LayoutParams params = mContainer.getLayoutParams();
if (null != params) {
if (show) {
params.height = ViewGroup.LayoutParams.WRAP_CONTENT;
} else {
params.height = 0;
}
requestLayout();
setVisibility(show ? View.VISIBLE : View.INVISIBLE);
}
}- 图片旋转兼容2.x系统
- @Override
- public void onPull(float scale) {
- if (null == mRotationHelper) {
- mRotationHelper = new ImageViewRotationHelper(mArrowImageView);
- }
- float angle = scale * 180f; // SUPPRESS CHECKSTYLE
- mRotationHelper.setRotation(angle);
- }
@Override
public void onPull(float scale) {
if (null == mRotationHelper) {
mRotationHelper = new ImageViewRotationHelper(mArrowImageView);
}
float angle = scale * 180f; // SUPPRESS CHECKSTYLE
mRotationHelper.setRotation(angle);
}- /**
- * The image view rotation helper
- *
- * @author lihong06
- * @since 2014-5-2
- */
- static class ImageViewRotationHelper {
- /** The imageview */
- private final ImageView mImageView;
- /** The matrix */
- private Matrix mMatrix;
- /** Pivot X */
- private float mRotationPivotX;
- /** Pivot Y */
- private float mRotationPivotY;
- /**
- * The constructor method.
- *
- * @param imageView the image view
- */
- public ImageViewRotationHelper(ImageView imageView) {
- mImageView = imageView;
- }
- /**
- * Sets the degrees that the view is rotated around the pivot point. Increasing values
- * result in clockwise rotation.
- *
- * @param rotation The degrees of rotation.
- *
- * @see #getRotation()
- * @see #getPivotX()
- * @see #getPivotY()
- * @see #setRotationX(float)
- * @see #setRotationY(float)
- *
- * @attr ref android.R.styleable#View_rotation
- */
- public void setRotation(float rotation) {
- if (APIUtils.hasHoneycomb()) {
- mImageView.setRotation(rotation);
- } else {
- if (null == mMatrix) {
- mMatrix = new Matrix();
- // 计算旋转的中心点
- Drawable imageDrawable = mImageView.getDrawable();
- if (null != imageDrawable) {
- mRotationPivotX = Math.round(imageDrawable.getIntrinsicWidth() / 2f);
- mRotationPivotY = Math.round(imageDrawable.getIntrinsicHeight() / 2f);
- }
- }
- mMatrix.setRotate(rotation, mRotationPivotX, mRotationPivotY);
- mImageView.setImageMatrix(mMatrix);
- }
- }
- }
/**
* The image view rotation helper
*
* @author lihong06
* @since 2014-5-2
*/
static class ImageViewRotationHelper {
/** The imageview */
private final ImageView mImageView;
/** The matrix */
private Matrix mMatrix;
/** Pivot X */
private float mRotationPivotX;
/** Pivot Y */
private float mRotationPivotY;
/**
* The constructor method.
*
* @param imageView the image view
*/
public ImageViewRotationHelper(ImageView imageView) {
mImageView = imageView;
}
/**
* Sets the degrees that the view is rotated around the pivot point. Increasing values
* result in clockwise rotation.
*
* @param rotation The degrees of rotation.
*
* @see #getRotation()
* @see #getPivotX()
* @see #getPivotY()
* @see #setRotationX(float)
* @see #setRotationY(float)
*
* @attr ref android.R.styleable#View_rotation
*/
public void setRotation(float rotation) {
if (APIUtils.hasHoneycomb()) {
mImageView.setRotation(rotation);
} else {
if (null == mMatrix) {
mMatrix = new Matrix();
// 计算旋转的中心点
Drawable imageDrawable = mImageView.getDrawable();
if (null != imageDrawable) {
mRotationPivotX = Math.round(imageDrawable.getIntrinsicWidth() / 2f);
mRotationPivotY = Math.round(imageDrawable.getIntrinsicHeight() / 2f);
}
}
mMatrix.setRotate(rotation, mRotationPivotX, mRotationPivotY);
mImageView.setImageMatrix(mMatrix);
}
}
}- PullToRefreshBase构造方法兼容2.x
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/9255575
最近项目中需要用到ListView下拉刷新的功能,一开始想图省事,在网上直接找一个现成的,可是尝试了网上多个版本的下拉刷新之后发现效果都不怎么理想。有些是因为功能不完整或有Bug,有些是因为使用起来太复杂,十全十美的还真没找到。因此我也是放弃了在网上找现成代码的想法,自己花功夫编写了一种非常简单的下拉刷新实现方案,现在拿出来和大家分享一下。相信在阅读完本篇文章之后,大家都可以在自己的项目中一分钟引入下拉刷新功能。
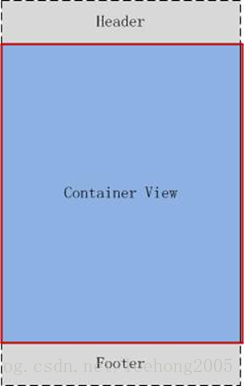
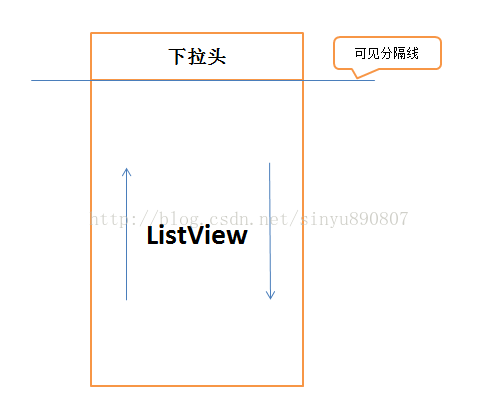
首先讲一下实现原理。这里我们将采取的方案是使用组合View的方式,先自定义一个布局继承自LinearLayout,然后在这个布局中加入下拉头和ListView这两个子元素,并让这两个子元素纵向排列。初始化的时候,让下拉头向上偏移出屏幕,这样我们看到的就只有ListView了。然后对ListView的touch事件进行监听,如果当前ListView已经滚动到顶部并且手指还在向下拉的话,那就将下拉头显示出来,松手后进行刷新操作,并将下拉头隐藏。原理示意图如下:
那我们现在就来动手实现一下,新建一个项目起名叫PullToRefreshTest,先在项目中定义一个下拉头的布局文件pull_to_refresh.xml,代码如下所示:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/pull_to_refresh_head"
- android:layout_width="fill_parent"
- android:layout_height="60dip" >
- <LinearLayout
- android:layout_width="200dip"
- android:layout_height="60dip"
- android:layout_centerInParent="true"
- android:orientation="horizontal" >
- <RelativeLayout
- android:layout_width="0dip"
- android:layout_height="60dip"
- android:layout_weight="3"
- >
- <ImageView
- android:id="@+id/arrow"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerInParent="true"
- android:src="@drawable/arrow"
- />
- <ProgressBar
- android:id="@+id/progress_bar"
- android:layout_width="30dip"
- android:layout_height="30dip"
- android:layout_centerInParent="true"
- android:visibility="gone"
- />
- </RelativeLayout>
- <LinearLayout
- android:layout_width="0dip"
- android:layout_height="60dip"
- android:layout_weight="12"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/description"
- android:layout_width="fill_parent"
- android:layout_height="0dip"
- android:layout_weight="1"
- android:gravity="center_horizontal|bottom"
- android:text="@string/pull_to_refresh" />
- <TextView
- android:id="@+id/updated_at"
- android:layout_width="fill_parent"
- android:layout_height="0dip"
- android:layout_weight="1"
- android:gravity="center_horizontal|top"
- android:text="@string/updated_at" />
- </LinearLayout>
- </LinearLayout>
- </RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/pull_to_refresh_head"
android:layout_width="fill_parent"
android:layout_height="60dip" >
<LinearLayout
android:layout_width="200dip"
android:layout_height="60dip"
android:layout_centerInParent="true"
android:orientation="horizontal" >
<RelativeLayout
android:layout_width="0dip"
android:layout_height="60dip"
android:layout_weight="3"
>
<ImageView
android:id="@+id/arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/arrow"
/>
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="30dip"
android:layout_height="30dip"
android:layout_centerInParent="true"
android:visibility="gone"
/>
</RelativeLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="60dip"
android:layout_weight="12"
android:orientation="vertical" >
<TextView
android:id="@+id/description"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:gravity="center_horizontal|bottom"
android:text="@string/pull_to_refresh" />
<TextView
android:id="@+id/updated_at"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:gravity="center_horizontal|top"
android:text="@string/updated_at" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>布局中所有引用的字符串我们都放在strings.xml中,如下所示:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="app_name">PullToRefreshTest</string>
- <string name="pull_to_refresh">下拉可以刷新</string>
- <string name="release_to_refresh">释放立即刷新</string>
- <string name="refreshing">正在刷新…</string>
- <string name="not_updated_yet">暂未更新过</string>
- <string name="updated_at">上次更新于%1$s前</string>
- <string name="updated_just_now">刚刚更新</string>
- <string name="time_error">时间有问题</string>
- </resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">PullToRefreshTest</string>
<string name="pull_to_refresh">下拉可以刷新</string>
<string name="release_to_refresh">释放立即刷新</string>
<string name="refreshing">正在刷新…</string>
<string name="not_updated_yet">暂未更新过</string>
<string name="updated_at">上次更新于%1$s前</string>
<string name="updated_just_now">刚刚更新</string>
<string name="time_error">时间有问题</string>
</resources>- public class RefreshableView extends LinearLayout implements OnTouchListener {
- /**
- * 下拉状态
- */
- public static final int STATUS_PULL_TO_REFRESH = 0;
- /**
- * 释放立即刷新状态
- */
- public static final int STATUS_RELEASE_TO_REFRESH = 1;
- /**
- * 正在刷新状态
- */
- public static final int STATUS_REFRESHING = 2;
- /**
- * 刷新完成或未刷新状态
- */
- public static final int STATUS_REFRESH_FINISHED = 3;
- /**
- * 下拉头部回滚的速度
- */
- public static final int SCROLL_SPEED = -20;
- /**
- * 一分钟的毫秒值,用于判断上次的更新时间
- */
- public static final long ONE_MINUTE = 60 * 1000;
- /**
- * 一小时的毫秒值,用于判断上次的更新时间
- */
- public static final long ONE_HOUR = 60 * ONE_MINUTE;
- /**
- * 一天的毫秒值,用于判断上次的更新时间
- */
- public static final long ONE_DAY = 24 * ONE_HOUR;
- /**
- * 一月的毫秒值,用于判断上次的更新时间
- */
- public static final long ONE_MONTH = 30 * ONE_DAY;
- /**
- * 一年的毫秒值,用于判断上次的更新时间
- */
- public static final long ONE_YEAR = 12 * ONE_MONTH;
- /**
- * 上次更新时间的字符串常量,用于作为SharedPreferences的键值
- */
- private static final String UPDATED_AT = "updated_at";
- /**
- * 下拉刷新的回调接口
- */
- private PullToRefreshListener mListener;
- /**
- * 用于存储上次更新时间
- */
- private SharedPreferences preferences;
- /**
- * 下拉头的View
- */
- private View header;
- /**
- * 需要去下拉刷新的ListView
- */
- private ListView listView;
- /**
- * 刷新时显示的进度条
- */
- private ProgressBar progressBar;
- /**
- * 指示下拉和释放的箭头
- */
- private ImageView arrow;
- /**
- * 指示下拉和释放的文字描述
- */
- private TextView description;
- /**
- * 上次更新时间的文字描述
- */
- private TextView updateAt;
- /**
- * 下拉头的布局参数
- */
- private MarginLayoutParams headerLayoutParams;
- /**
- * 上次更新时间的毫秒值
- */
- private long lastUpdateTime;
- /**
- * 为了防止不同界面的下拉刷新在上次更新时间上互相有冲突,使用id来做区分
- */
- private int mId = -1;
- /**
- * 下拉头的高度
- */
- private int hideHeaderHeight;
- /**
- * 当前处理什么状态,可选值有STATUS_PULL_TO_REFRESH, STATUS_RELEASE_TO_REFRESH,
- * STATUS_REFRESHING 和 STATUS_REFRESH_FINISHED
- */
- private int currentStatus = STATUS_REFRESH_FINISHED;;
- /**
- * 记录上一次的状态是什么,避免进行重复操作
- */
- private int lastStatus = currentStatus;
- /**
- * 手指按下时的屏幕纵坐标
- */
- private float yDown;
- /**
- * 在被判定为滚动之前用户手指可以移动的最大值。
- */
- private int touchSlop;
- /**
- * 是否已加载过一次layout,这里onLayout中的初始化只需加载一次
- */
- private boolean loadOnce;
- /**
- * 当前是否可以下拉,只有ListView滚动到头的时候才允许下拉
- */
- private boolean ableToPull;
- /**
- * 下拉刷新控件的构造函数,会在运行时动态添加一个下拉头的布局。
- *
- * @param context
- * @param attrs
- */
- public RefreshableView(Context context, AttributeSet attrs) {
- super(context, attrs);
- preferences = PreferenceManager.getDefaultSharedPreferences(context);
- header = LayoutInflater.from(context).inflate(R.layout.pull_to_refresh, null, true);
- progressBar = (ProgressBar) header.findViewById(R.id.progress_bar);
- arrow = (ImageView) header.findViewById(R.id.arrow);
- description = (TextView) header.findViewById(R.id.description);
- updateAt = (TextView) header.findViewById(R.id.updated_at);
- touchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
- refreshUpdatedAtValue();
- setOrientation(VERTICAL);
- addView(header, 0);
- }
- /**
- * 进行一些关键性的初始化操作,比如:将下拉头向上偏移进行隐藏,给ListView注册touch事件。
- */
- @Override
- protected void onLayout(boolean changed, int l, int t, int r, int b) {
- super.onLayout(changed, l, t, r, b);
- if (changed && !loadOnce) {
- hideHeaderHeight = -header.getHeight();
- headerLayoutParams = (MarginLayoutParams) header.getLayoutParams();
- headerLayoutParams.topMargin = hideHeaderHeight;
- listView = (ListView) getChildAt(1);
- listView.setOnTouchListener(this);
- loadOnce = true;
- }
- }
- /**
- * 当ListView被触摸时调用,其中处理了各种下拉刷新的具体逻辑。
- */
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- setIsAbleToPull(event);
- if (ableToPull) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_DOWN:
- yDown = event.getRawY();
- break;
- case MotionEvent.ACTION_MOVE:
- float yMove = event.getRawY();
- int distance = (int) (yMove - yDown);
- // 如果手指是下滑状态,并且下拉头是完全隐藏的,就屏蔽下拉事件
- if (distance <= 0 && headerLayoutParams.topMargin <= hideHeaderHeight) {
- return false;
- }
- if (distance < touchSlop) {
- return false;
- }
- if (currentStatus != STATUS_REFRESHING) {
- if (headerLayoutParams.topMargin > 0) {
- currentStatus = STATUS_RELEASE_TO_REFRESH;
- } else {
- currentStatus = STATUS_PULL_TO_REFRESH;
- }
- // 通过偏移下拉头的topMargin值,来实现下拉效果
- headerLayoutParams.topMargin = (distance / 2) + hideHeaderHeight;
- header.setLayoutParams(headerLayoutParams);
- }
- break;
- case MotionEvent.ACTION_UP:
- default:
- if (currentStatus == STATUS_RELEASE_TO_REFRESH) {
- // 松手时如果是释放立即刷新状态,就去调用正在刷新的任务
- new RefreshingTask().execute();
- } else if (currentStatus == STATUS_PULL_TO_REFRESH) {
- // 松手时如果是下拉状态,就去调用隐藏下拉头的任务
- new HideHeaderTask().execute();
- }
- break;
- }
- // 时刻记得更新下拉头中的信息
- if (currentStatus == STATUS_PULL_TO_REFRESH
- || currentStatus == STATUS_RELEASE_TO_REFRESH) {
- updateHeaderView();
- // 当前正处于下拉或释放状态,要让ListView失去焦点,否则被点击的那一项会一直处于选中状态
- listView.setPressed(false);
- listView.setFocusable(false); %N�;#F����vӡFʿ�























 2023
2023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








