Local Storage 属于 Web Storage 标准,是HTML5的一部分,又称为DOM Storage. 那么究竟什么是HTML5本地存储 ? 简单来说,它就是一种让网页可以把键值对存储在用户浏览器客户端的方法。像Cookie一样,这些数据不会因为你打开新网站,刷新页面,乃至关闭你的浏览器而消失。
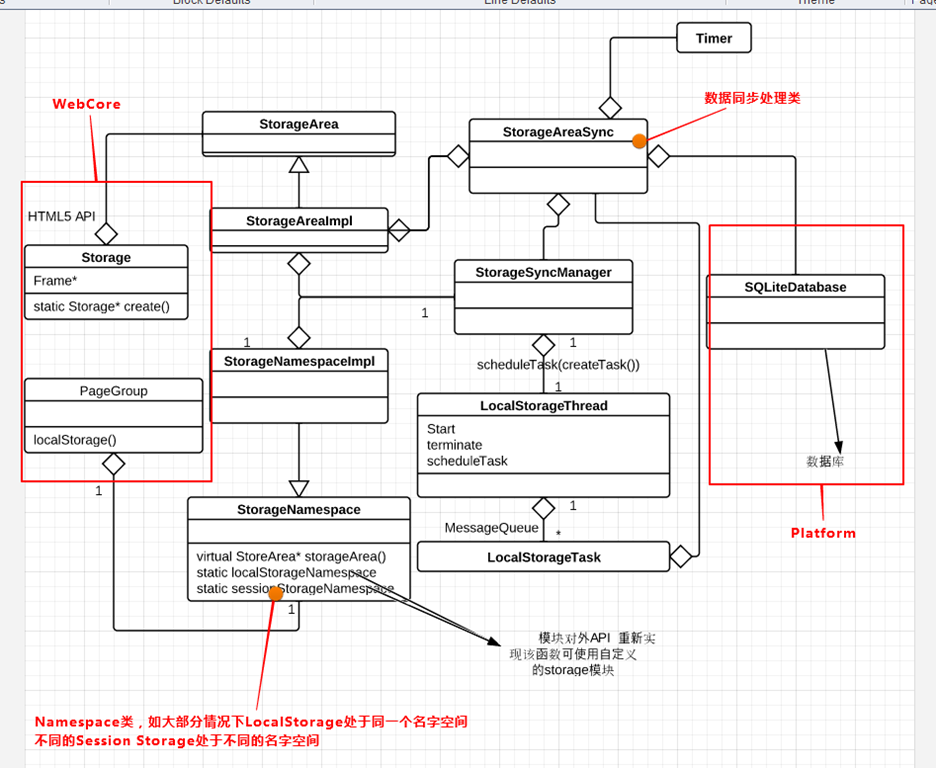
代码路径为: Source/WebCore/storage. 其实现本质为在少量数据情况下,首先将所有数据同步到内存中,后台线程负责将用户操作的数据同步写入数据库。 抽象图如下:

StorageArea/StorageAreaImpl: 跟User打交道,保存每个User的所有数据
StorageAreaSync: 同步类,保存改变列表,实现所有的同步逻辑,可能被多个线程访问,因此包含锁机制代码; 同时,包括定时器,效率考虑,可多个数据同时同步;
StorageSyncManager : 同步管理类, 包含后台线程类,接收同步类的同步请求,并创建task交给后台线程的队列中。 Manager类本身功能不多,大多调用其它类的接口。例如调用LocalStorageTask接口创建Task,调用LocalStorageThread 接口将Task放入LocalStorageThread的消息队列里。
LocalStorageThread 后台线程,包含task对列, 提供task对列的入队出队函数
LocalStorageTask task类,一般接收StorageAreaSync对象,调用同步对象的同步代码、同步完成通知代码。
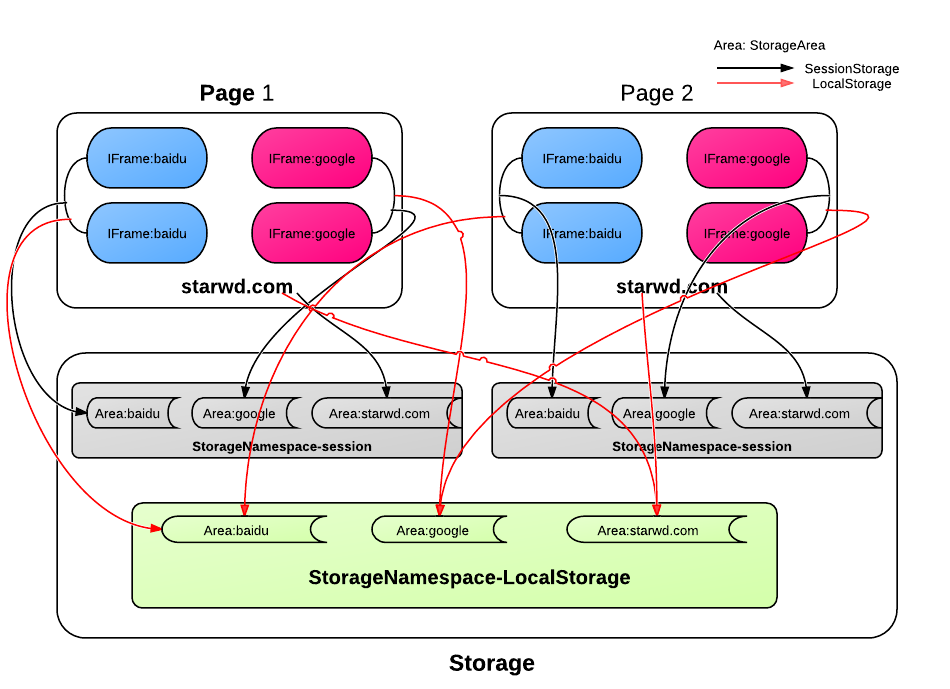
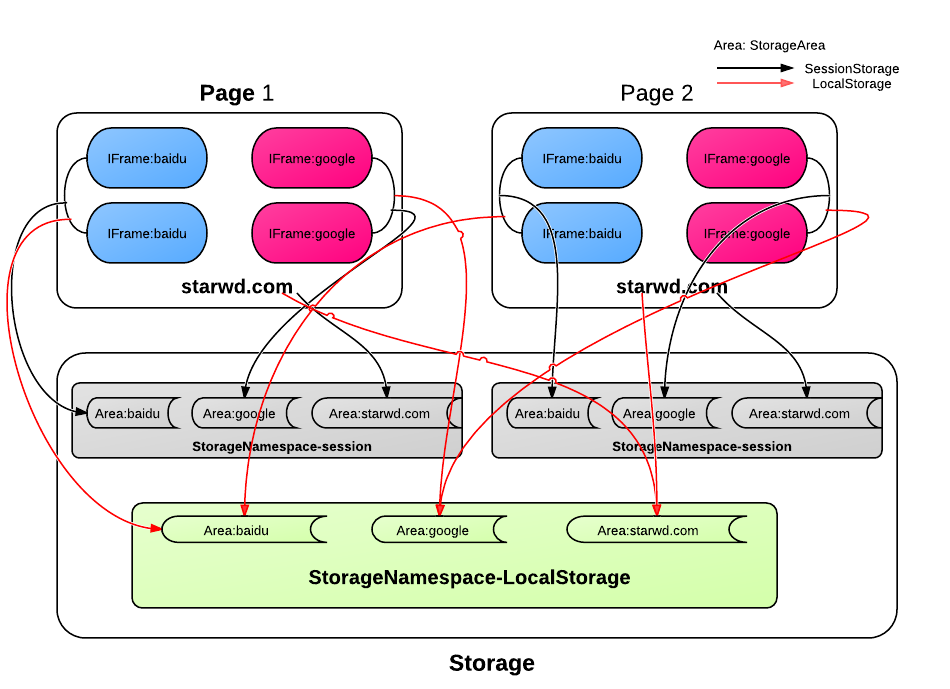
假设在starwd.com网页里嵌入2个百度,2个google的iframe,同时如果每个iframe都访问了Local Storage和Session Storage的情况;且用户浏览器打开了2个starwd.com 的Page,其Local Storage和Session Storage的情况如下。

原文地址: http://www.starwd.com/?p=448
LocalStorage、SessionStorage、IndexedDB、cookies
cookies
- 域+path+name 标识
- name+value, 有服务器产生,发回client,保存在client (http 的set-cookies 字段)
- 每次http请求都会发送 Cookies中 “域+path”相同的所有cookie
- 大多数浏览器Cookie最大问为4K
- 浏览器可能还限制了用户计算机存储的cookie数量(如允许每个站点最多存储20个cookies,超过则删除旧的;有些浏览器还对所有站点的cookie总数作出限制,如300)
Local Storage
- 域相关
- 永久保存在本地(client)
- 容量无限制
- 数据不会过期,除非由于security 原因活着用户请求删除
Session Storage
- 跟Local Storage类似,但Session Storage 只与当前会话相关,浏览器关闭则删除。 其特别之处有:
- top browser context,及在同一个页面内的所有frame/iframe 共享同一个session storage; 不同的page 有不同的session storage
- 会话结束即删除
IndexedDB
相对于Local Storage (DOM Storage)来说,IndexedDB 用于客户端的大量的结构化数据存储,Local Storage 属于小数据量存储。 特性包括:- 一个域一个database
- key-value 方式
- 建立在关系数据模型之上,索引表、游标、事务等概念
- 满足一些offline web applications 需求
这里要强调的是 IndexedDB属于大数据量存储,而Local Storage属于小数据量存储。其在WebKit中的实现表现为: Local Storage 初始化时全部数据被读入内存,其后的操作都针对内存操作,但存在后台同步线程将数据写入sqlite3数据库;因此Local Storage API是同步操作。但对IndexedDB而言,数据量大,显然不能全部读入内存,采用标注的数据库读写方式,在window中使用的是异步操作方式;只有在worker环境下是同步。
Webkit 中Local Storage的实现
相关类UML图如下:
代码路径为: Source/WebCore/storage. 其实现本质为在少量数据情况下,首先将所有数据同步到内存中,后台线程负责将用户操作的数据同步写入数据库。 抽象图如下:

StorageArea/StorageAreaImpl: 跟User打交道,保存每个User的所有数据
StorageAreaSync: 同步类,保存改变列表,实现所有的同步逻辑,可能被多个线程访问,因此包含锁机制代码; 同时,包括定时器,效率考虑,可多个数据同时同步;
StorageSyncManager : 同步管理类, 包含后台线程类,接收同步类的同步请求,并创建task交给后台线程的队列中。 Manager类本身功能不多,大多调用其它类的接口。例如调用LocalStorageTask接口创建Task,调用LocalStorageThread 接口将Task放入LocalStorageThread的消息队列里。
LocalStorageThread 后台线程,包含task对列, 提供task对列的入队出队函数
LocalStorageTask task类,一般接收StorageAreaSync对象,调用同步对象的同步代码、同步完成通知代码。
Local Storage VS Session Storage
假设在starwd.com网页里嵌入2个百度,2个google的iframe,同时如果每个iframe都访问了Local Storage和Session Storage的情况;且用户浏览器打开了2个starwd.com 的Page,其Local Storage和Session Storage的情况如下。

原文地址: http://www.starwd.com/?p=448























 2559
2559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








