学习记录篇 :
react native环境搭建
环境:windows xp系统 +vm虚拟机+mac系统+xcode7.1
开始并不了解开发环境需要
随意安装了os 10.9、os 10.10的mac系统来玩 ,被坑惨了
一、前期工作
1.安装vmware虚拟机
2.安装mac os10.11
3.安装xcode7.1 以及command line tool
二、环境搭建
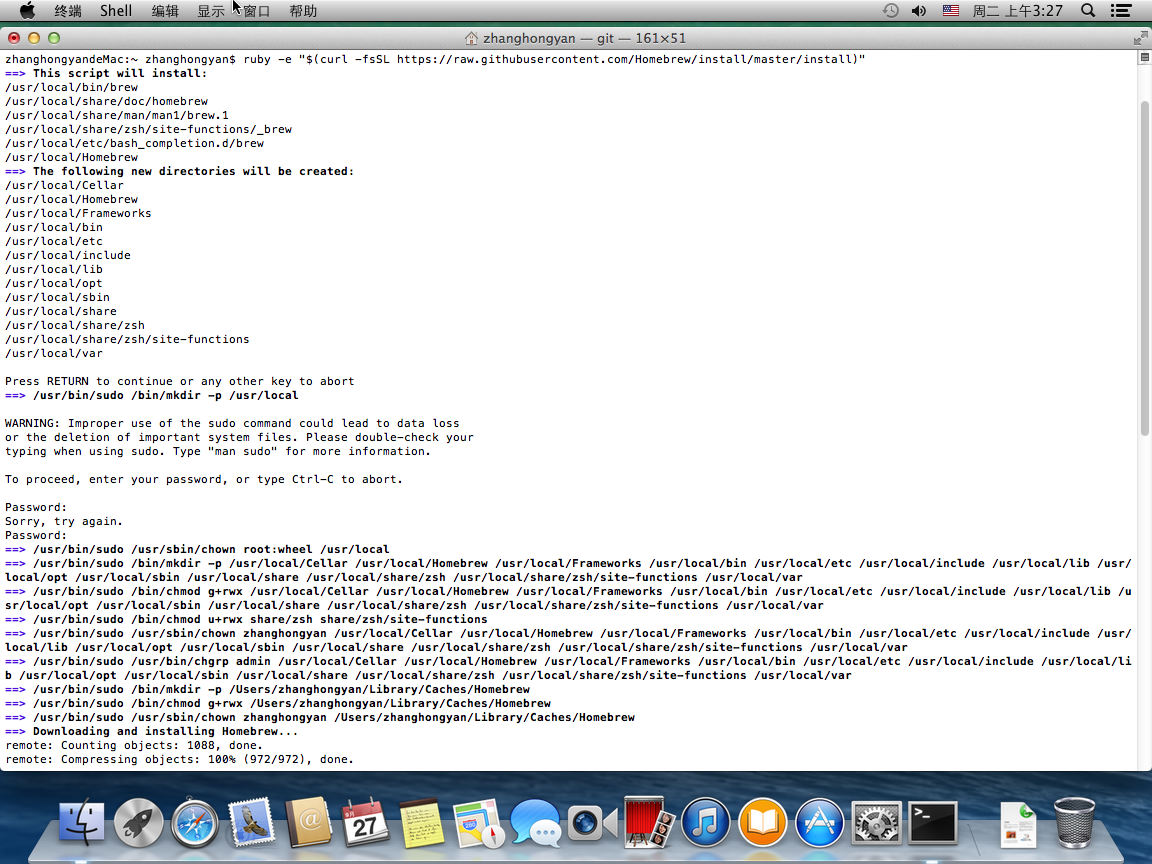
1.安装Homebrew
ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
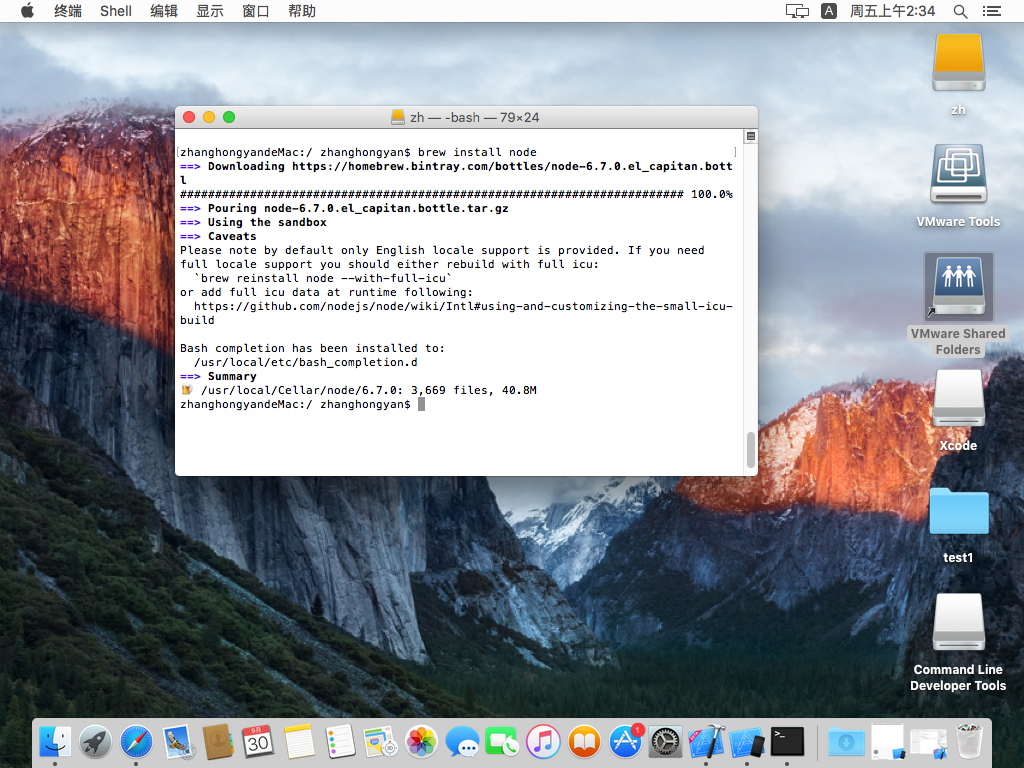
2.安装node(附带npm)
brew install node
3.设置npm下载源
npm config set registry https://registry.npm.taobao.org
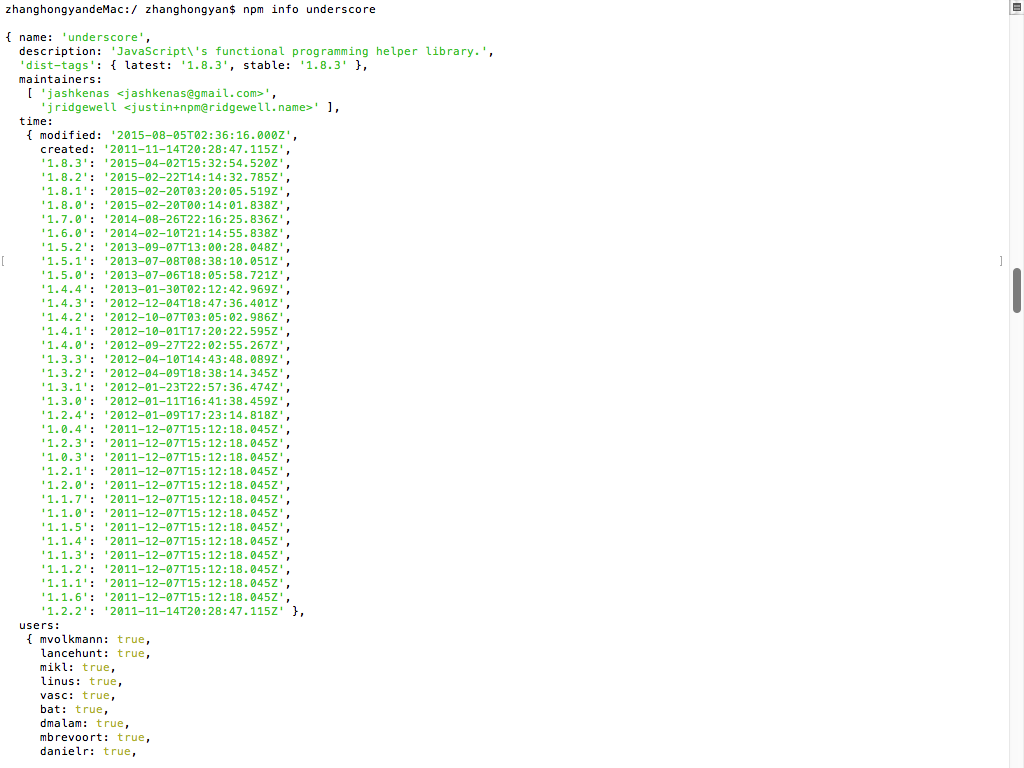
npm info underscore(测试)
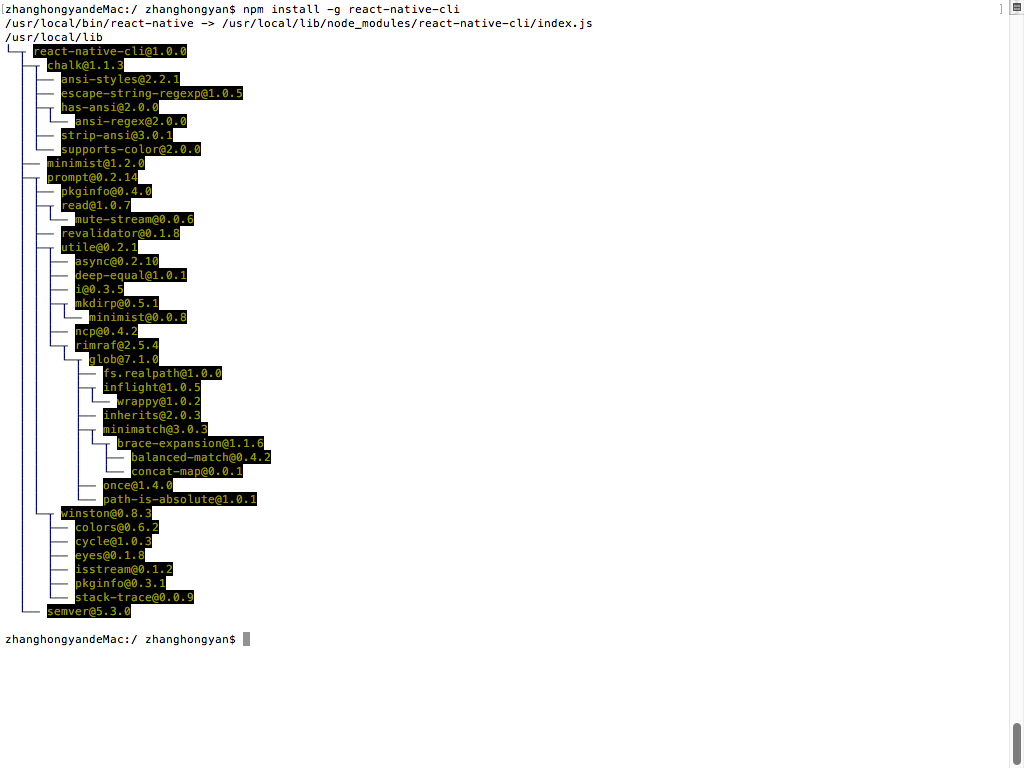
4.下载react native命令行
npm install -g react-native-cli
三、项目构造
1.进入桌面
cd ~/Desktop
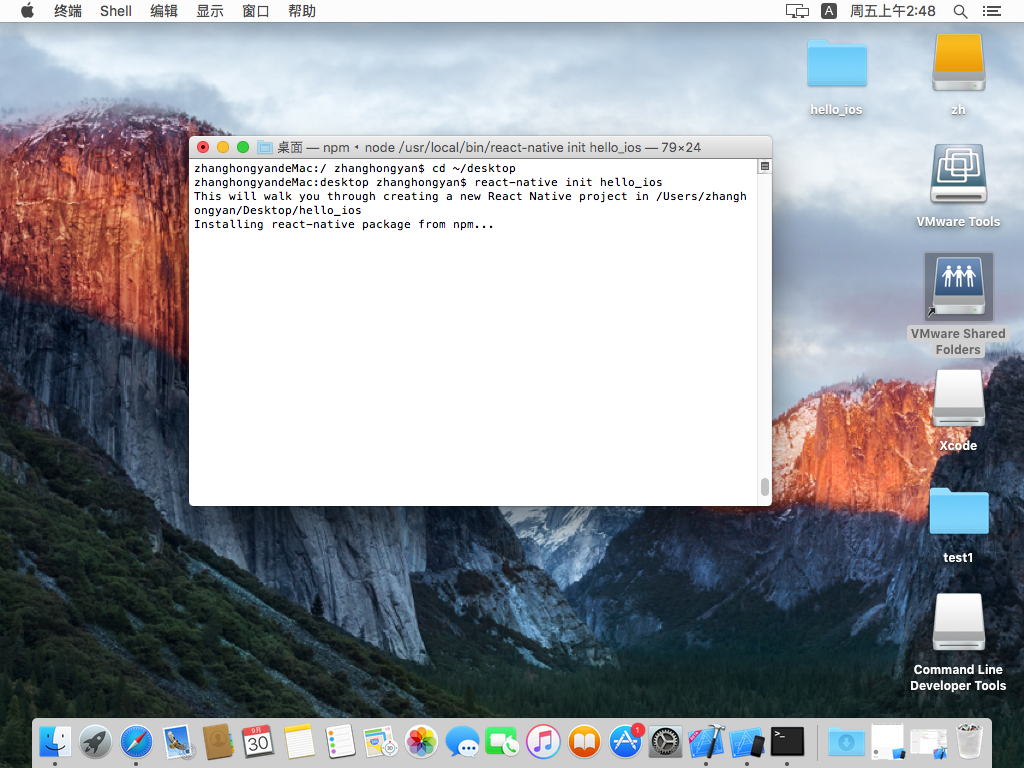
2.项目创建 初始化
react-native init hello_ios(创建的项目,名为hello_ios)
等待一段时间,试过大多数5分钟(淘宝源)
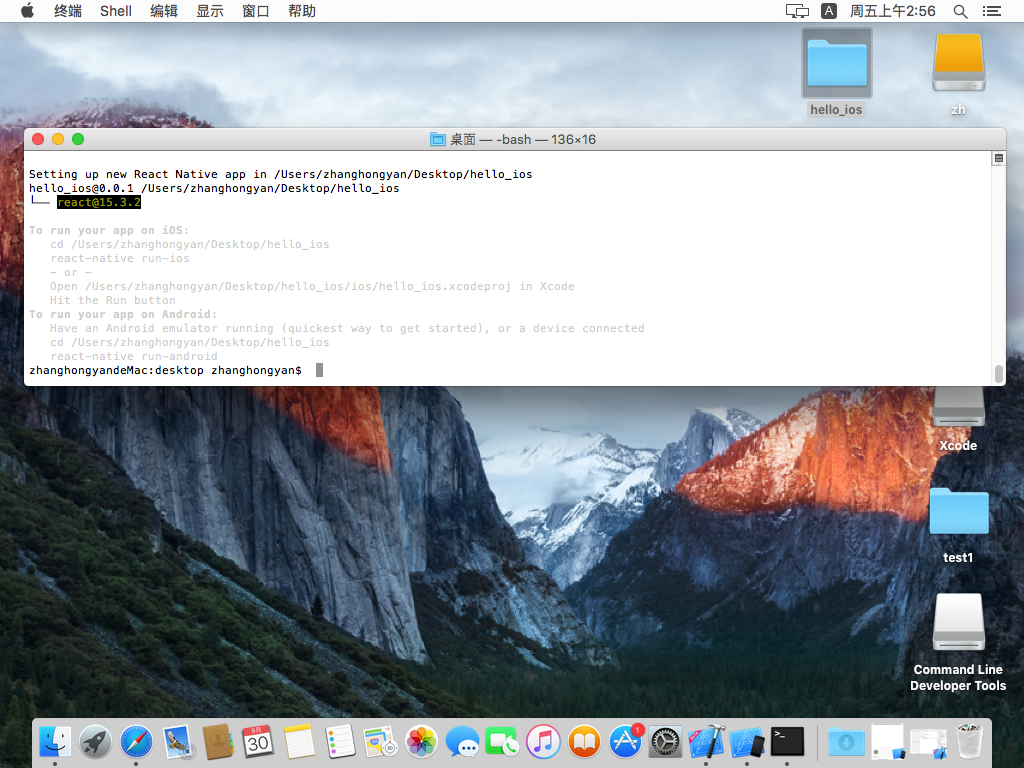
3.进入hello_ios文件夹 或者使用xcode打开项目
react-native run-ios
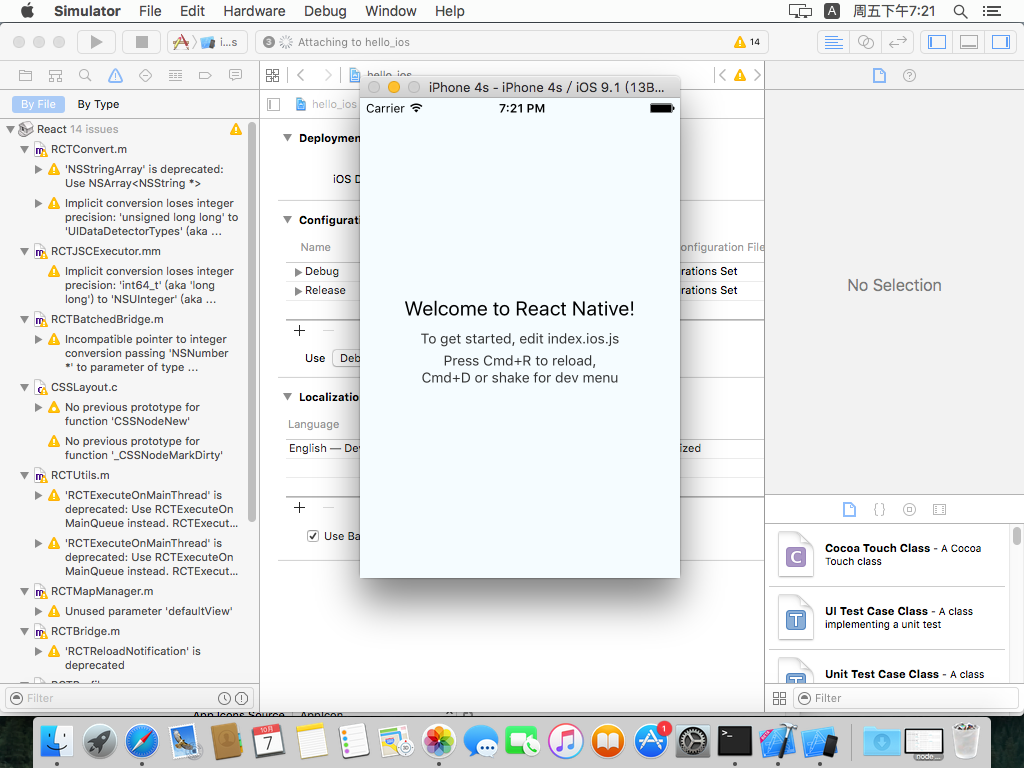
4.模拟器运行效果
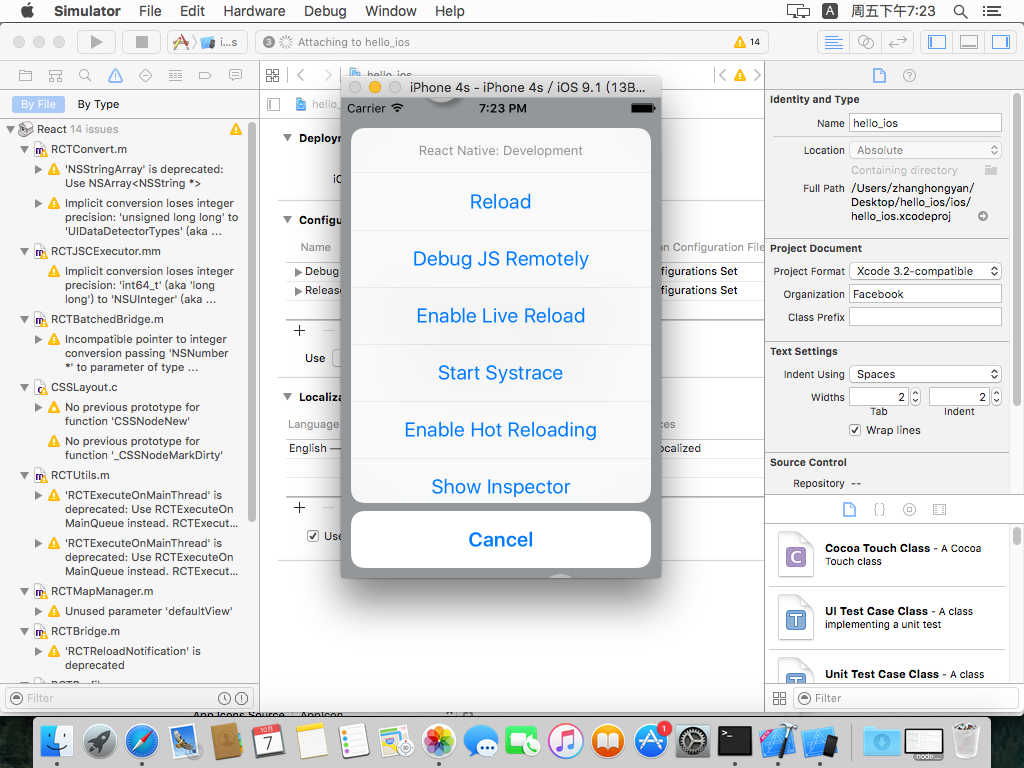
5.摇一摇手机(hardware–shake gesture) 可以调出如下窗口
配置完成,简单粗暴
总结:
1.配置就是简单跟着教程走,无技术含金量。看了一些博客,发现比的是谁翻译速度快。
2.开发ios还是用mac电脑吧,搞虚拟机玩mac纯粹浪费力气,考验自己耐心
3.在不熟悉的领域坑多是正常的,ios端适可而止,接下来 先从安卓端入门react
4.本次最大的收获是 ,开发对硬件软件的环境要求的了解真的不能马虎。































 135
135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








