android的边框设置
前端页面中的页面元素都会有边框,
html中可以通过border设置边框,
android设置元素的边框需要在背景图元素中进行设置:
实现方式一:
实现代码:
在drawable中写布局文件
border_bg.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<!-- 边框颜色 -->
<solid android:color="#f00" />
</shape>
</item>
<!--给View的上 左 下 右 设置2dp的边框 -->
<item android:top="1dp" android:left="1dp"
android:right="1dp" android:bottom="1dp">
<shape>
<!-- View填充颜色 -->
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>
在layout文件中引用
activity_main.xml:
<com.kerry.demo.MyView
android:id="@+id/myview"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="100dp"
android:background="@drawable/border_bg"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/>
实现方式二:
border_bg02.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#00000000" />
<stroke android:width="1dp" android:color="#f00"></stroke>
<padding android:left="1dp" android:top="1dp" android:right="1dp" android:bottom="1dp" />
</shape>
在layout文件中引用
activity_main.xml:
<com.kerry.demo.MyView
android:id="@+id/myview"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="100dp"
android:background="@drawable/border_bg02"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/>
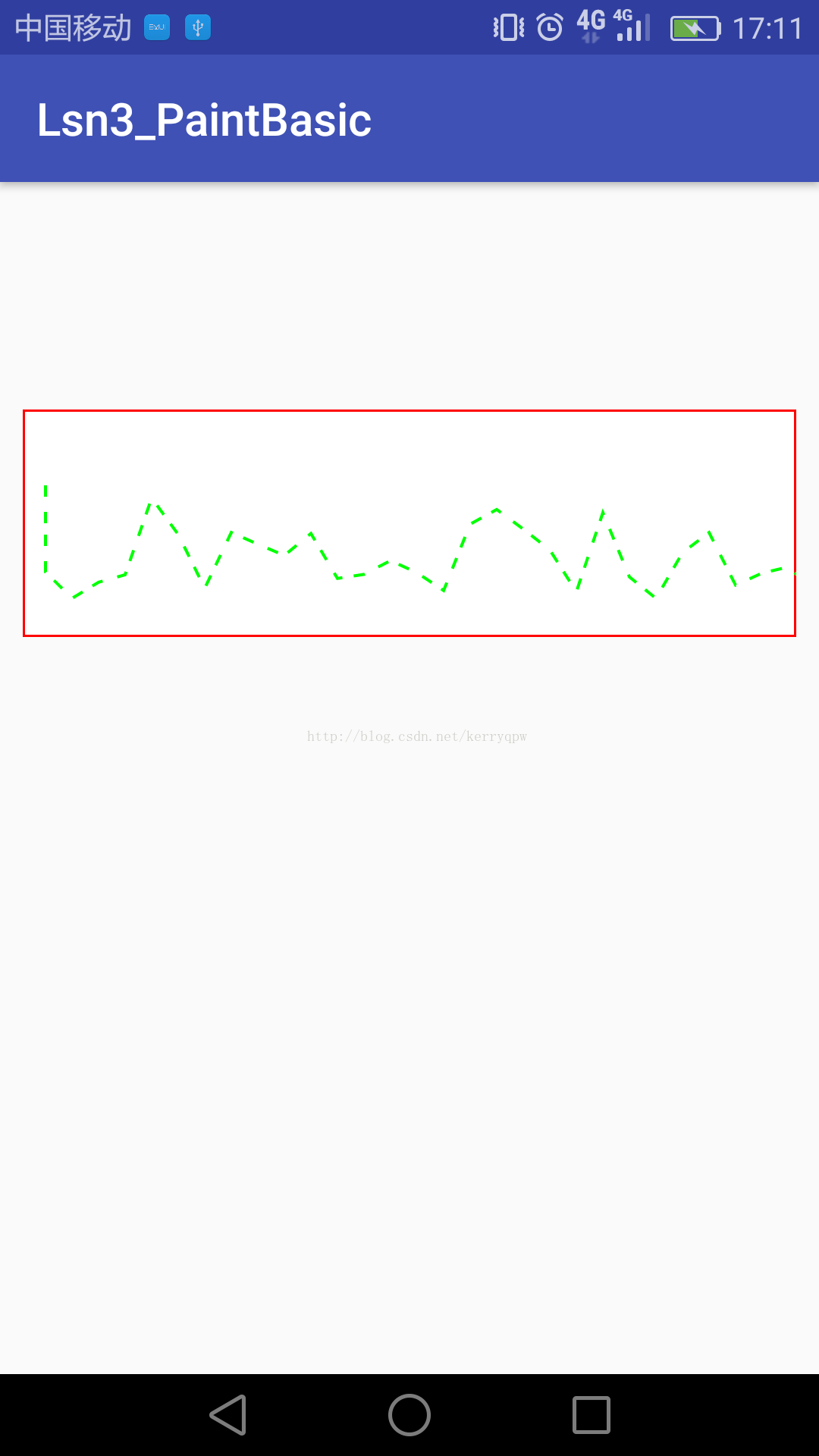
实现效果:























 2738
2738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










