终于在经过一段时间之后学到了html5,可能比较笨吧,对一些东西理解起来很困难,就像昨天晚上被html5中的拖拽效果整得快要崩溃一样,所以决定在第二天记录下学习drag事件的知识:
其实现在对我们来说要做拖放效果真的很简单,因为html5专门为我们提供了API
拖放效果的前提
需要将要拖放的对象的draggable属性设置为true—-draggable = “true”;
拖放效果的一些事件
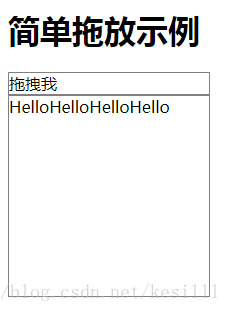
关于拖放效果的一个简单例子
下面的代码实现这样一个功能:当我用鼠标标有“拖拽我”三个字的区块,将它拖拽到紧挨在它下面的区块时,每一次拖放就会在下面那个区块上添加“Hello”。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DragMe</title>
<script type="text/javascript">
function init(){
var source = document.getElementById("dragme");
var dest = document.getElementById("text");
source.addEventListener("dragstart",









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








