背景
在开发时遇到,使用 fixed 布局时,设置 bottom 为 0,样式依然没有吸底。
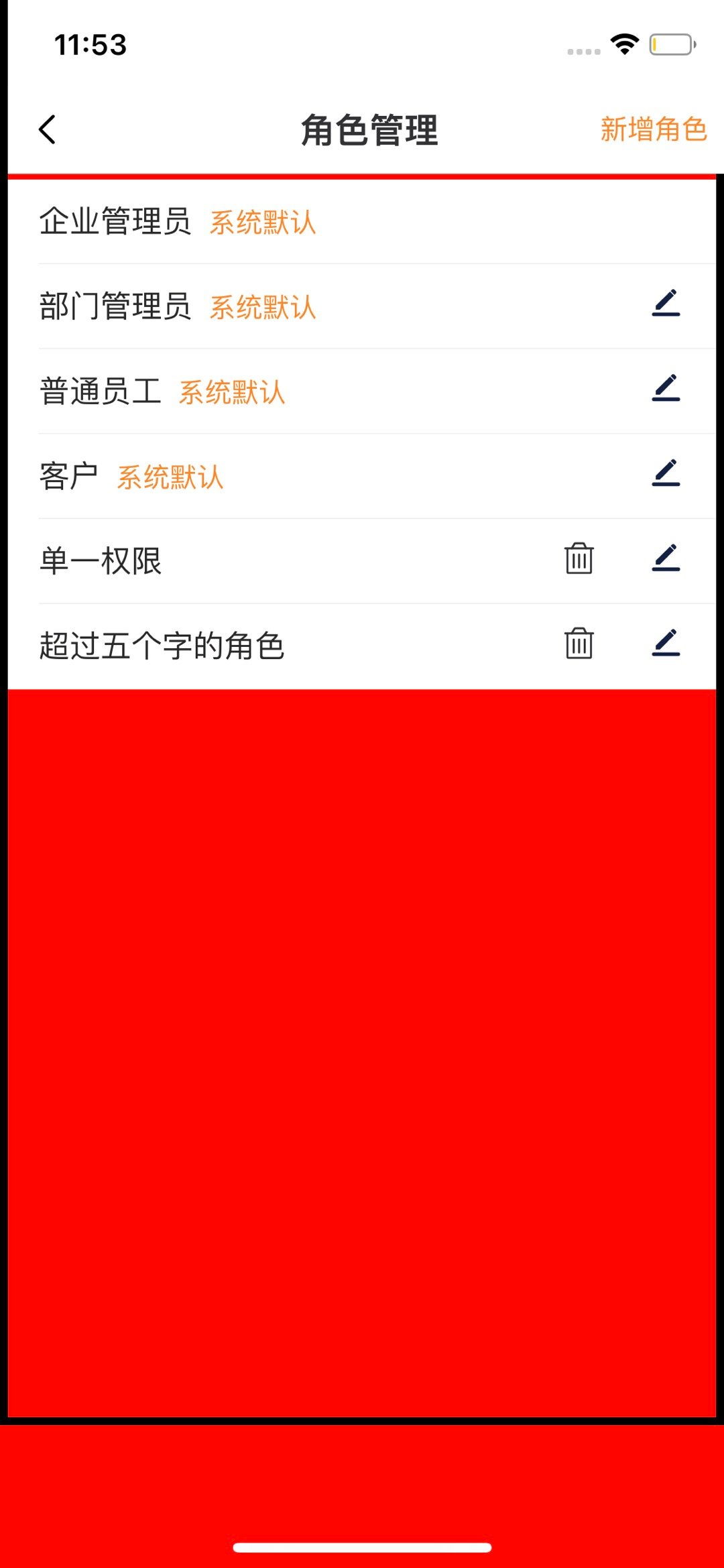
调试时为 body、html 设置了 border,发现 body 整体就没有占满整个屏幕。
body,html{
background-color: red;
border:2px solid #000;
}背景
在开发时遇到,使用 fixed 布局时,设置 bottom 为 0,样式依然没有吸底。
调试时为 body、html 设置了 border,发现 body 整体就没有占满整个屏幕。
body,html{
background-color: red;
border:2px solid #000;
}









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








