1.查看分页的配置
在application/config.php文件中最后。
//分页配置 'paginate' => [ 'type' => 'bootstrap', 'var_page' => 'page', 'list_rows' => 15, ],2.下载:https://v3.bootcss.com/getting-started/#download

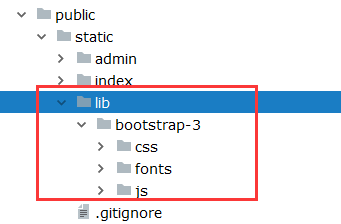
3.在public/static目录下新建一个lib文件夹用于存放第三方样式文件,将下载后的文件解压到lib目录下
4.在项目中所需分页的模板文件中引用css和js文件
{load href="__STATIC__/lib/bootstrap-3/css/bootstrap.css" /}5.在控制器文件中使用paginate()来查询,例如{load href="__STATIC__/lib/bootstrap-3/js/bootstrap.js" /}
// 查询状态为1的用户数据 并且每页显示10条数据
$list = User::where('status',1)->paginate(10);
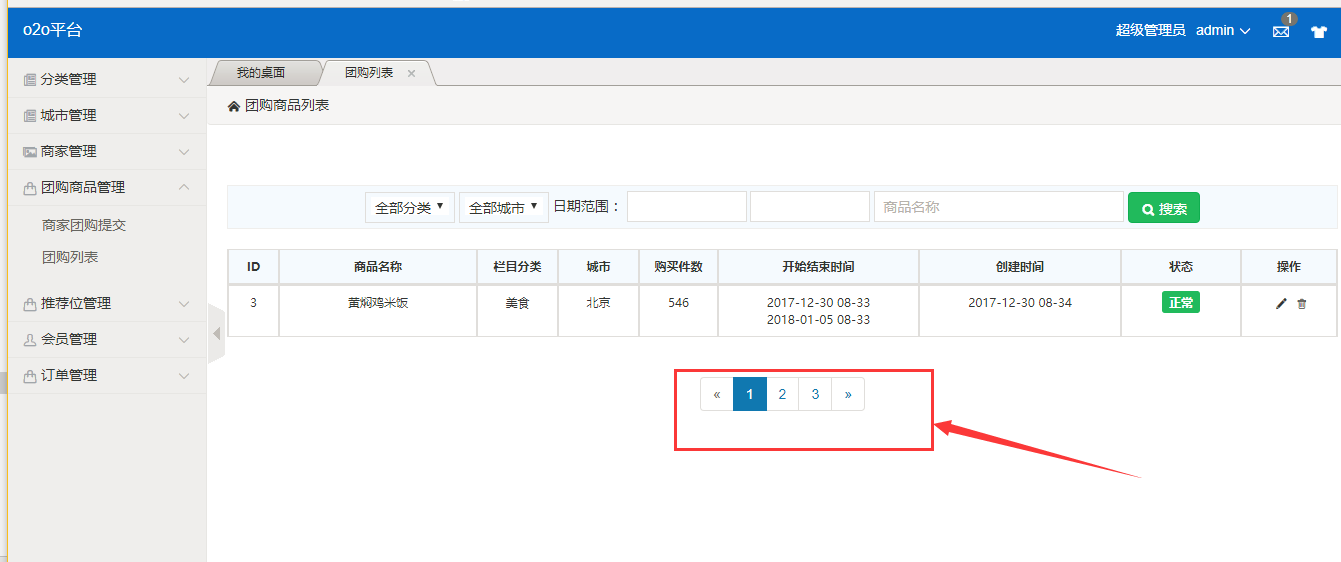
6.在视图文件中用{volist}......{/volist} 后边加入下面的代码<div align="center"> {$list->render()} </div>7.效果如下所示























 5992
5992

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








