前言
做过.NET控制台应用程序的同学应该都知道原生的.NET控制台应用程序输出的内容都比较的单调,假如要编写漂亮且美观的控制台输出内容或者样式可能需要花费不少的时间去编写代码和调试。今天大姚给大家分享一个.NET开源且免费的类库帮你轻松的创建漂亮、美观的.NET控制台应用程序:Spectre.Console。

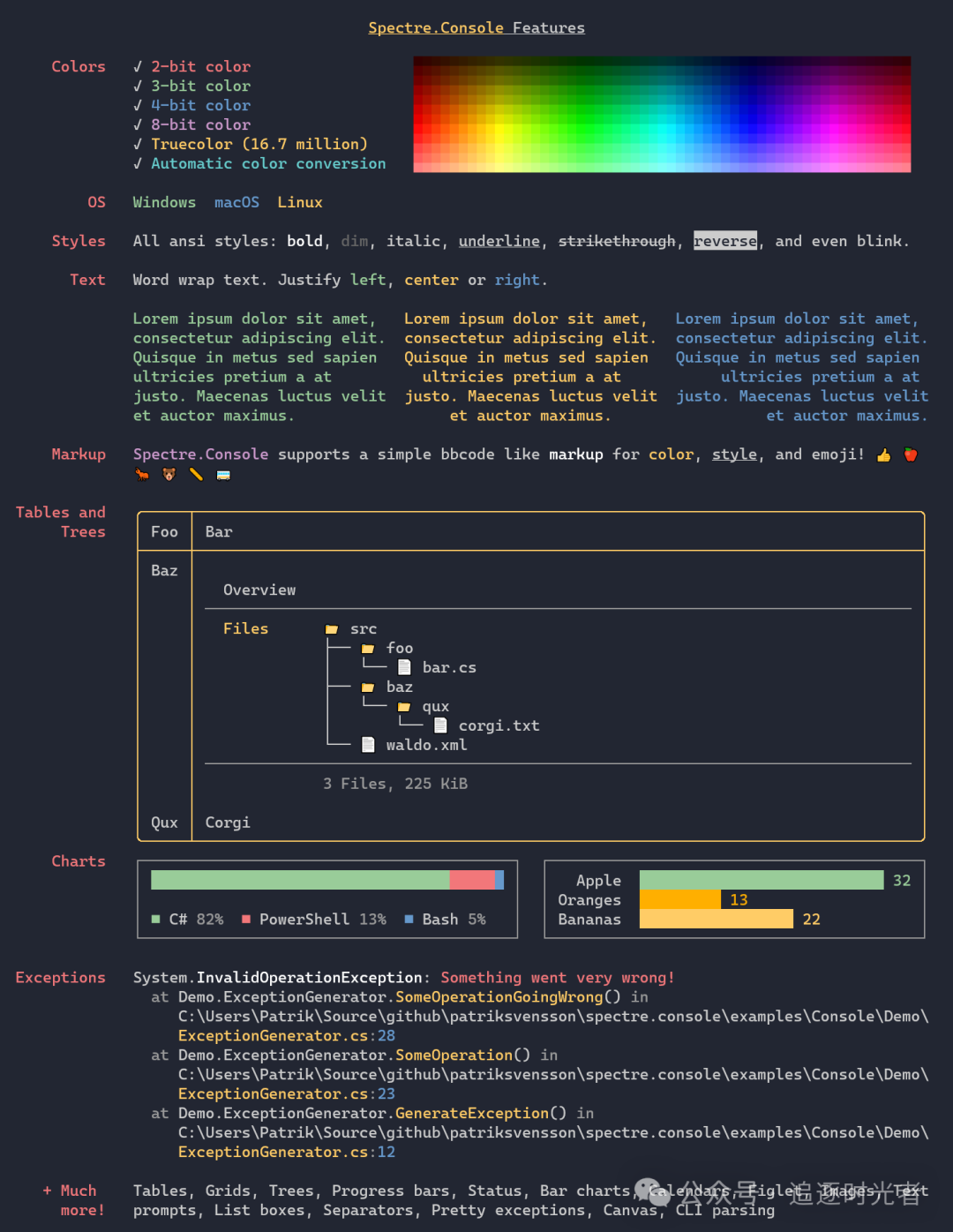
项目特性
-
该库有着丰富的组件,其中包括表格、网格、面板、日历、以及画布图像等。
-
支持文本样式的最常见的 SRG 参数,如粗体、暗淡、斜体、下划线、删除线和闪烁文本。
-
支持终端中的3/4/8/24位颜色。该库将检测当前终端的功能,并根据需要降低颜色。
项目源代码


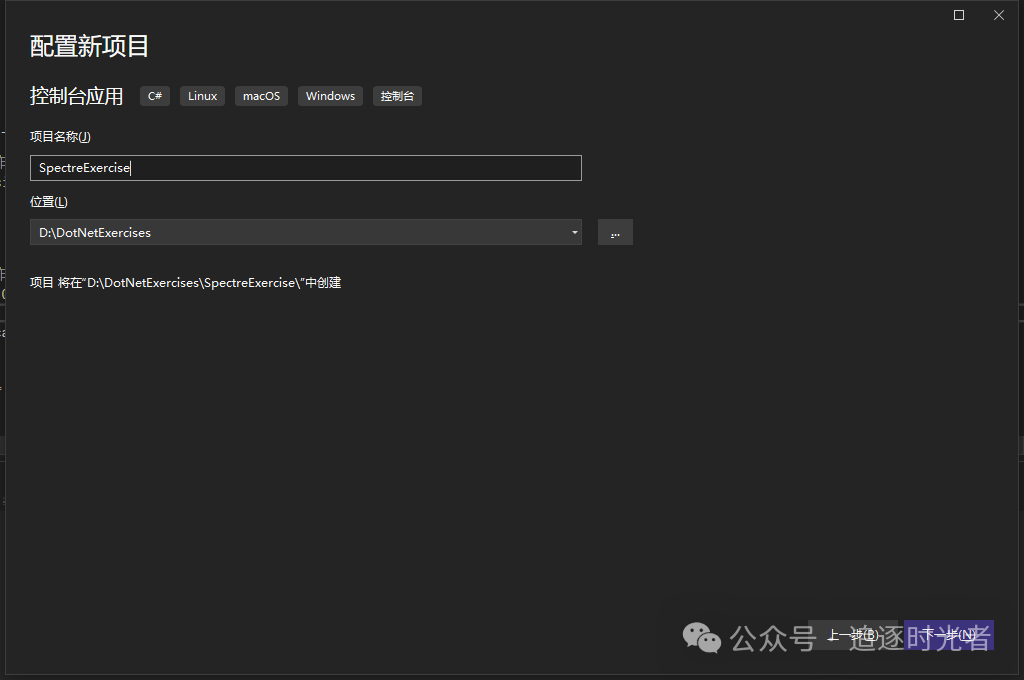
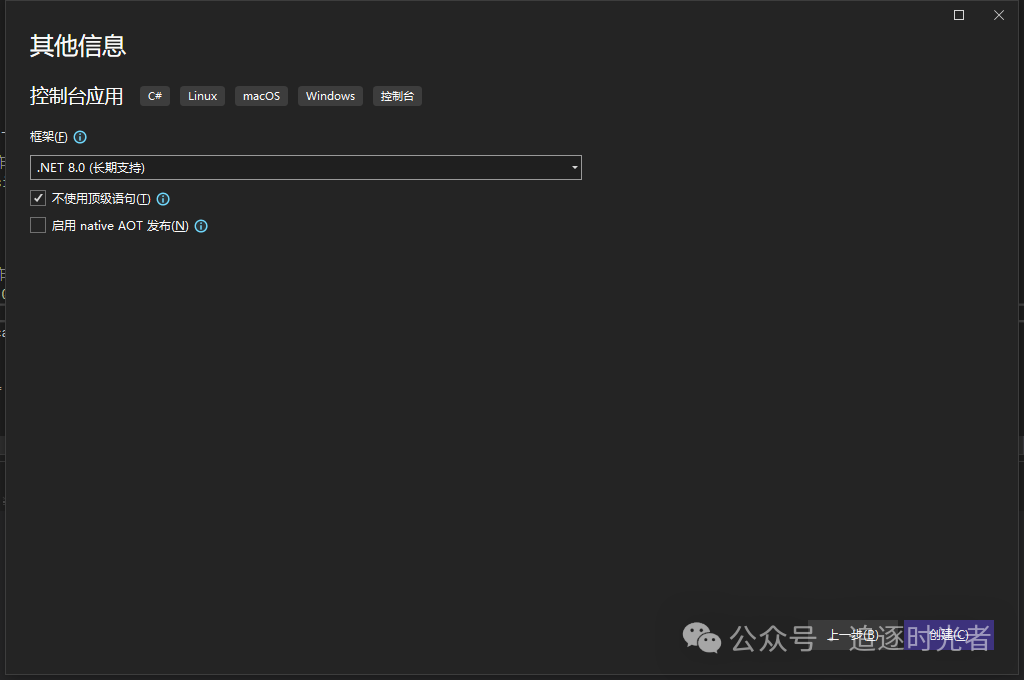
新建控制台应用
创建一个名为:SpectreExercise的控制台应用。



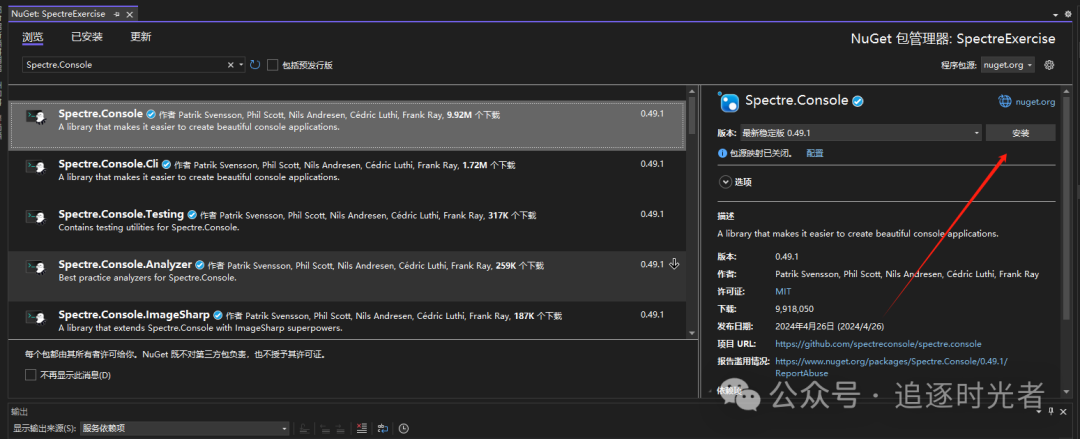
安装项目的NuGet包
在NuGet包管理器中搜索:Spectre.Console 点击安装。

控制台文字输出
原生自带的
Console.WriteLine("你好追逐时光者!!!");
类库设置的
AnsiConsole.Markup("[underline red]你好[/][Blue]追逐时光者[/][DarkMagenta]!!![/]");
类库文档颜色选择表:Spectre.Console - Colors

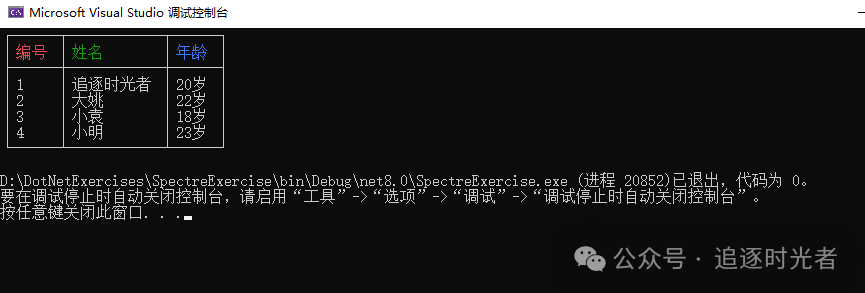
table表格输出
#region 创建表
// 创建表
var table = new Table();
//添加一些列
table.AddColumn("[red]编号[/]");
table.AddColumn("[green]姓名[/]");
table.AddColumn("[blue]年龄[/]");
//添加一些行
table.AddRow("1", "追逐时光者", "20岁");
table.AddRow("2", "大姚", "22岁");
table.AddRow("3", "小袁", "18岁");
table.AddRow("4", "小明", "23岁");
// 将表格渲染到控制台
AnsiConsole.Write(table);
#endregion
条形图
使用 BarChart 将条形图呈现到控制台。
#region 条形图
AnsiConsole.Write(new BarChart()
.Width(60)
.Label("[green bold underline]水果数量[/]")
.CenterLabel()
.AddItem("苹果", 12, Color.Yellow)
.AddItem("西瓜", 54, Color.Green)
.AddItem("香蕉", 33, Color.Red)
.AddItem("芒果", 55, Color.Blue));
#endregion
日历
//日历
var calendar = new Calendar(2024, 5);
AnsiConsole.Write(calendar);
布局
使用 Layout 在终端中布局小部件。
#region 布局
// Create the layout
var layout = new Layout("Root")
.SplitColumns(
new Layout("Left"),
new Layout("Right")
.SplitRows(
new Layout("Top"),
new Layout("Bottom")));
// Update the left column
layout["Left"].Update(
new Panel(
Align.Center(
new Markup("[blue]你好![/]"),
VerticalAlignment.Middle))
.Expand());
// Render the layout
AnsiConsole.Write(layout);
#endregion
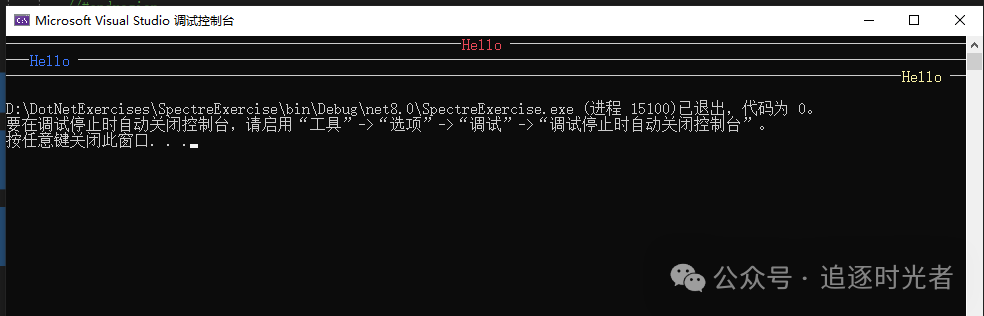
规则水平线
var rule = new Rule("[red]Hello[/]");
AnsiConsole.Write(rule);
var ruleLeft = new Rule("[blue]Hello[/]");
ruleLeft.Justification = Justify.Left;
AnsiConsole.Write(ruleLeft);
var ruleRight = new Rule("[yellow]Hello[/]");
ruleRight.Justification = Justify.Right;
AnsiConsole.Write(ruleRight);
项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看👀,别忘了给项目一个Star支持💖。
文章转载自:追逐时光者







 本文介绍了如何使用Spectre.Console这个.NET开源库,轻松创建具有丰富组件、文本样式和颜色支持的美观控制台应用程序,包括表格、条形图、日历和布局等功能。
本文介绍了如何使用Spectre.Console这个.NET开源库,轻松创建具有丰富组件、文本样式和颜色支持的美观控制台应用程序,包括表格、条形图、日历和布局等功能。














 1941
1941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








