js如何抛异常,抛自定义的异常
最简单的自定义异常 throw "hello"
来自chrome123的控制台的测试
throw "hello"
VM209:1 Uncaught hello
(匿名) @ VM209:1
try{ throw "hello";}catch(e){console.log(e);}
VM338:1 hello
undefined
示例1
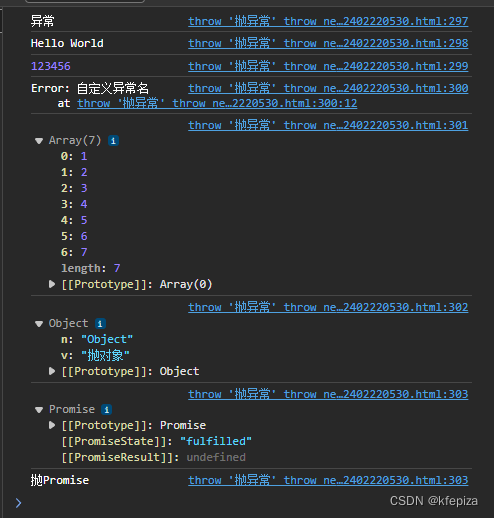
try{ throw "异常" } catch(e){ console.log(e); }
try{ throw "Hello World" } catch(e){ console.log(e); }
try{ throw 123456 } catch(e){ console.log(e); }
try{ throw new Error("自定义异常名") } catch(e){ console.log(e); }
try{ throw new Array(1,2,3,4,5,6,7 ) } catch(e){ console.log(e); }
try{ throw {n:"Object", v:"抛对象"} } catch(e){ console.log(e); }
try{ throw new Promise(f=>f("抛Promise")).then(v=>console.log(v)) }catch(e){ console.log(e); }
控制台输出

在JavaScript中,你可以使用throw语句来抛出一个异常。这个异常可以是任何类型的JavaScript值,但通常我们会使用Error对象或它的子类来抛出异常。
如果你想抛出一个自定义的异常,你可以创建一个新的Error对象,并给它提供一个描述性的消息。下面是一个例子:
throw new Error('这是我的自定义异常');
你也可以通过创建一个继承自Error的自定义类来抛出更复杂的异常。例如:
class CustomError extends Error {
constructor(message) {
super(message);
this.name = 'CustomError';
}
}
throw new CustomError('这是我的自定义异常');
在这个例子中,我们创建了一个名为CustomError的新类,它继承自Error。我们在构造函数中调用了super()来调用父类的构造函数,并设置了一个自定义的name属性。然后,我们可以像使用普通的Error对象一样使用这个新的CustomError类来抛出异常。
注意,当你抛出一个异常时,当前的执行流程会被立即停止,并且控制权会被转移到最近的catch块(如果存在的话)。如果没有catch块来处理这个异常,那么程序就会终止并显示一个错误消息。因此,你应该确保你的代码中有适当的错误处理机制来捕获和处理这些异常。

























 3713
3713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










