Spring Boot通过url直接访问项目内的图片
1、在配置文件中配置相应路径
在application.yml中添加:
spring:
mvc:
static-path-pattern: /**
或者在application.properties中添加:
spring.mvc.static-path-pattern=/**
2、加入图片
将图片放入{项目名}/src/main/resources/static目录下。
如下图中目录下的test.jpg文件

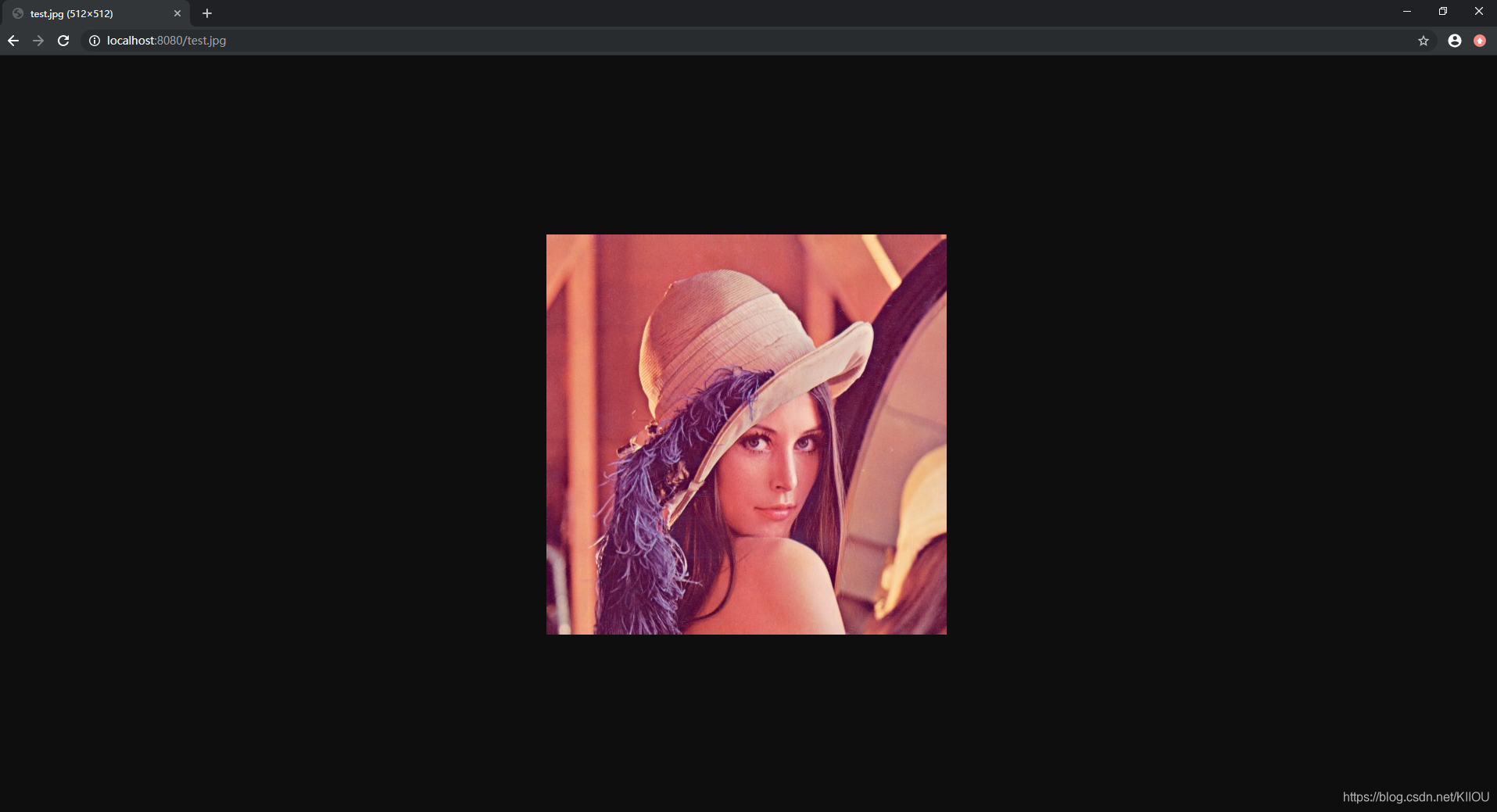
3、通过url访问
在浏览器中输入:localhost:8080/test.jpg,即可访问。
发布后则需要输入:IP地址:端口号/文件名

@Blog2





















 4182
4182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








