今天在用uniapp的switch组件的时候,一个表格里面是用了很多个,项目的逻辑是,当我改变了其中一个switch的值的时候,表格顺序需要随之发生变化。
问题场景描述:
发生在我的代码上的问题就是,我的switch组件只有在刚开始渲染的时候,每一个遍历的值是ok的
当我更改了我其中一个switch组件的值的时候,因为顺序也变化了,这个时候switch渲染的值就会有问题。
举例:例如,我现在有四个switch的表,我本身修改的是4的swithch的值,由是改成否,接口的逻辑是,当我把是改成否的时候,我的表格顺序需要发生改变,那么我本身是4的表格,顺序变成了2。
那么我新接口请求的,顺序是4的值会延续我上次修改的4的值。
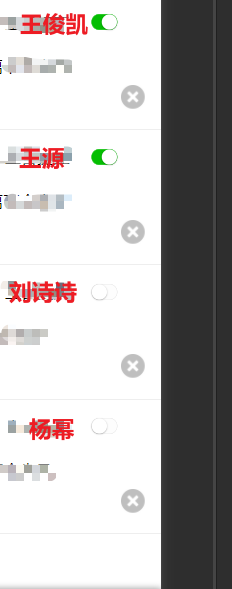
例如 这个是原本的顺序

然后我开启了杨幂的swtich,然后我的顺序会发生改变,接口返回的是最新的数据,然后我并没有更改刘诗诗的switch,又因为刘诗诗和前面杨幂的顺序是一致的,uniapp默认我改了本身那个位置的switch的底层的值,我下次新数据渲染的时候也改变不了它。

解决方案:
借鉴了这位老哥的方法:
switch方法无效
总体思路,不要使用uniapp switch自带的change方法,底下放一个遮罩层,挡住,用自己的逻辑去实现值的绑定。
vue代码
<view class="switch-box">
<switch :checked='item.is_Checked' Color='#00e266' style="transform: scale(0.4);" />
<view class="switch_shade" @tap='changeChecked()'></view>
</view>
js代码
changeChecked(){
//自己的接口逻辑
//拿到新数据之后刷新页面
}
css代码
.switch-box{
position: relative;
display: inline-block;
}
.switch_shade{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 10;
}






















 4540
4540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








