例如现在有20个图标的数据
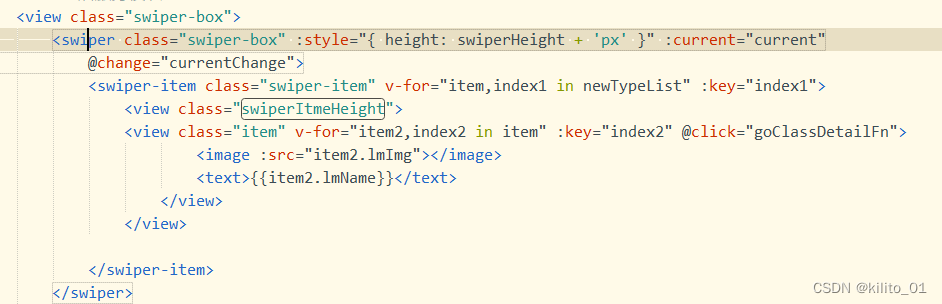
需要用swiper分页 一页15个图标
// 一页多少个
var num = 15
// 可以分几页
this.typePage = parseInt(Math.ceil(this.serviceList.length / num))
// newTypeList 是一个空数组 用来存放分页后的数据
// serviceList 是上面例如的20个图标的总共的数据
for (let i = 0; i < this.serviceList.length; i += num) {
this.newTypeList.push(this.serviceList.slice(i, i + num));
}























 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








