这是之前学习的内容,因为没有来得及总结,一直拖到现在。本人用的是最新的xcode7.2,而当时看的视频教程是用xcode 5。界面可能会有点不一样,但感觉影响大不。这是一个比较简易的图片浏览器,用户通过点击上一张和下一张图片,进行切换图片和显示图片对应的文字描述。下面,开始吧!
一、功能分析
(1)点击左右箭头切换序号,图片和描述。
(2)如果是第一张图片,则左边的箭头变灰色,不能再点击。
(3)如果是最后一张图片,则右边的箭头变灰色,不能再点击。
二、涉及到的知识点
(1)@property(nonatomic,strong) NSArray *imageData;
strong:用于一般对象。与之对应的weak:用于UI控件。
(2)为了方便使用以及维护,当我们使用plist文件时,一般将plist文件中的key定义为宏定义。好处是,当plist文件更改后,不用更改代码中对应的key值。
#define KIMImageKey @"image"
#define KIMDeskey @"desc"
(3)NSBundle *bundle = [NSBundle mainBundle];
一个Bundle代表一个文件夹。Bundle的具体使用详解,在我的另外一篇转载的文章中。
(4)plist文件的使用。
三、plist文件的创建和注意事项
(1)创建一个plist文件。
1)可以直接右键项目,然后选择NewFile创建一个plist。
2)利用xcode的快捷键 Command+N(如果是普通键盘,则对应的是win键)。进入创建界面后,操作如下图。
plist文件名,根据自己喜好命名吧。
3)创建完毕后,项目文件就会出现相应的plist文件。
(2)添加图片到xcode
点击项目的Assets.xcassets文件。直接把图片拉进右边箭头所指的方向即可。
(3)往plist文件添加内容
① Root的Type要为Array集合。
② 点击Root右边的+号添加子项。并把该子项的Type设置为Dictionary字典类型。
③ 点击Item 右边的+号添加它的子项,并将imageKey和desc的Type设置为String类型,value分别放图片的名称和文本。
ps: item 从0开始。不然有可能读取不了对应的key和value。
四、设置上一张和下一张按钮的图片
左边的图片是设置在普通状态的图片,Default为默认的样式,Image为普通样式下的图片。右边的图片是设置在高亮(点击按钮)时的样式,image为高亮时(点击按钮)时的图片。
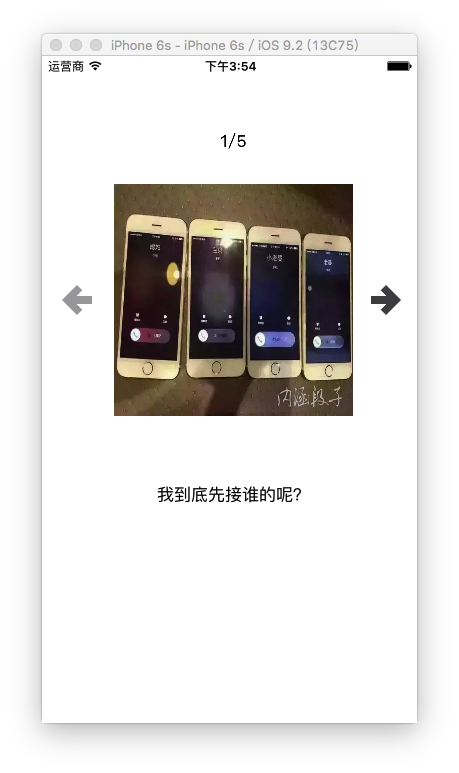
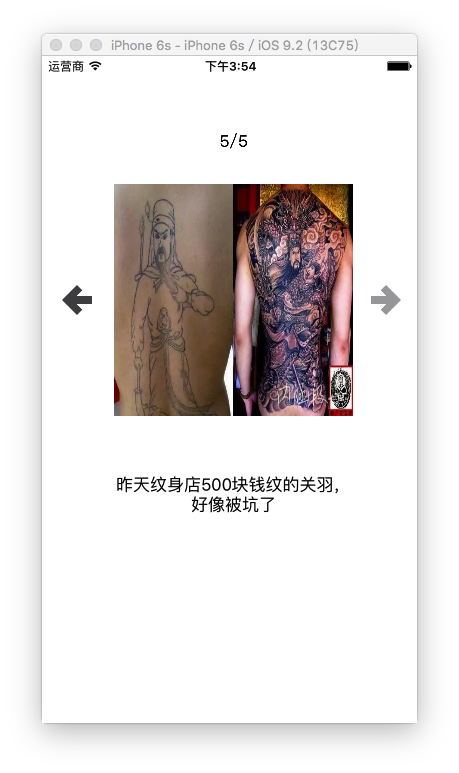
五、运行结果
六、代码
#import "ViewController.h"// 宏定义
#define KIMImageKey @"image"
#define KIMDeskey @"desc"
@interface ViewController ()
- (IBAction)previous;
- (IBAction)next;
@property (weak, nonatomic) IBOutlet UIImageView *imageView; // 图片
@property (weak, nonatomic) IBOutlet UILabel *numLabel; // 显示图片的张数的标签
@property (weak, nonatomic) IBOutlet UILabel *descLabel; // 显示图片的描述
@property (weak, nonatomic) IBOutlet UIButton *previousBtn; // 上一张按钮
@property (weak, nonatomic) IBOutlet UIButton *nextBtn; // 下一张按钮
@property(nonatomic,assign)int index; // 记录当前显示的是第几张图片
@property(nonatomic,strong)NSArray *imageData; // 图片数据集合
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self changeData];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(NSArray *)imageData{
if(_imageData == nil){ // 判断是否从未初始化
NSBundle *bundle = [NSBundle mainBundle]; // 一个Bundle代表一个文件夹,File代表全路径
// 获得imageData.plist的全路径
NSString *path = [bundle pathForResource:@"imageData.plist" ofType:nil];
_imageData = [NSArray arrayWithContentsOfFile:path];
}
return _imageData;
}
#pragma mark 改变数据
-(void)changeData{
// 1.改变数据
self.numLabel.text = [NSString stringWithFormat:@"%d/%lu",self.index+1,(unsigned long)self.imageData.count];
// 2.取出index对应的字典数据
NSDictionary *imageDict = self.imageData[self.index];
// 3.设置图片
self.imageView.image = [UIImage imageNamed:imageDict[KIMImageKey]];
// 4.设置描述
self.descLabel.text = imageDict[KIMDeskey];
// 5.改变按钮的状态
self.previousBtn.enabled = (self.index!=0);
self.nextBtn.enabled = (self.index!=self.imageData.count-1);
}
#pragma mark 上一张
- (IBAction)previous {
// 1.减小索引
self.index--;
// 2.改变数据
[self changeData];
}
#pragma mark 下一张
- (IBAction)next {
// 1.增加索引
self.index++;
[self changeData];
}
@end
七、总结
虽然这个例子比较简单,很基础,没有难点,但对于刚开始接触的人来说,还是有学习意义的,毕竟从零开始嘛。通过这个例子,需要掌握的,一是要学会用Bundle获得plist文件的全路径,从plist文件中读取数据。二是根据用户的点击,显示相对应的内容。































 588
588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








