调用发送短信接口后,开启倒计时、并使按钮不可点击
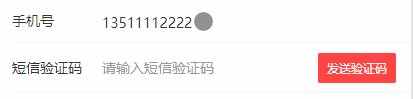
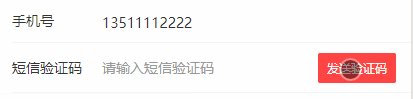
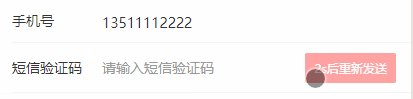
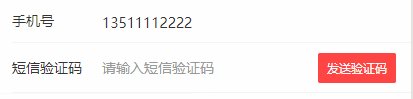
效果图

实现步骤
- 点击按钮,调用短信接口成功后把
canClick = false - vue项目使用
watch监听canClick标志符canClick变化为true或false都会触发监听- 而倒计时只会在
canClick由true变为false(点击发送)时触发
- 倒计时结束清除定时器,并把
canClick = true
部分示例代码
watch: {
canClick (e) {
// 监听canclick变为false时执行倒计时
if ( !e ) {
clearInterval( this.timer ) // 确保上一次的定时器被清除(可能有延迟)
this.timer = setInterval( ( ) => {
this.second--
// 当秒数减为0时,重置秒数和按钮可点击状态
if (!this.second) {
this.second = 60
this.canClick = true
clearInterval(this.timer)
this.disabled = false
}
}, 1000) //每隔1000毫秒减1 second
}
}
}
如有建议和疑问可联系
QQ:1017386624
邮箱:1017386624@qq.com





















 1299
1299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








