一:默认的进度条
创建一个基本的进度条的步骤如下:
添加一个带有 class.progress的
。
接着,在上面的
内,添加一个带有 class
.progress-bar
的空的
添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
让我们看看下面的实例:
Bootstrap 实例 - 进度条
aria-valuemin="0" aria-valuemax="100" style="width: 40%;">
40% 完成
结果如下所示:

二:交替的进度条
创建不同样式的进度条的步骤如下:
添加一个带有 class.progress的
。
接着,在上面的
内,添加一个带有 class
.progress-bar
和 class
progress-bar-*
的空的
添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
让我们看看下面的实例:
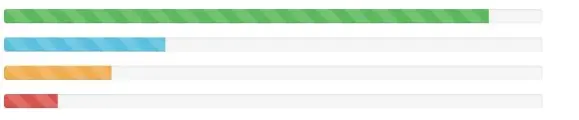
Bootstrap 实例 - 交替的进度条
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 90%;">
90% 完成(成功)
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 30%;">
30% 完成(信息)
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 20%;">
20% 完成(警告)
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 10%;">
10% 完成(危险)
结果如下所示:

三:条纹的进度条
创建一个条纹的进度条的步骤如下:
添加一个带有 class.progress和.progress-striped的
。
接着,在上面的
内,添加一个带有 class
和 class
progress-bar-*
的空的
添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
让我们看看下面的实例:
Bootstrap 实例 - 条纹的进度条
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 90%;">
90% 完成(成功)
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 30%;">
30% 完成(信息)
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 20%;">
20% 完成(警告)
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 10%;">
10% 完成(危险)
结果如下所示:

四:动画的进度条
创建一个动画的进度条的步骤如下:
添加一个带有 class.progress和.progress-striped的
。同时添加 class
.active
。
接着,在上面的
内,添加一个带有 class
的空的
添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
这将会使条纹具有从右向左的运动感。
让我们看看下面的实例:
Bootstrap 实例 - 动画的进度条
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 40%;">
40% 完成
结果如下所示:

五:堆叠的进度条
您甚至可以堆叠多个进度条。把多个进度条放在相同的.progress中即可实现堆叠,如下面的实例所示:
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 40%;">
40% 完成
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 30%;">
30% 完成(信息)
progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 20%;">
20% 完成(警告)
结果如下所示:

欢迎加入技术QQ群:364595326





















 306
306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








