目录
前言:
通常,当我们需要从父组件向子组件传递数据时,会使用 props。
想象一下这样的结构:有一些深度嵌套的组件,爷 =>父=>儿=>孙的结构。在这种情况下,如果仍然将 prop 沿着组件链逐级传递下去,可能会很麻烦
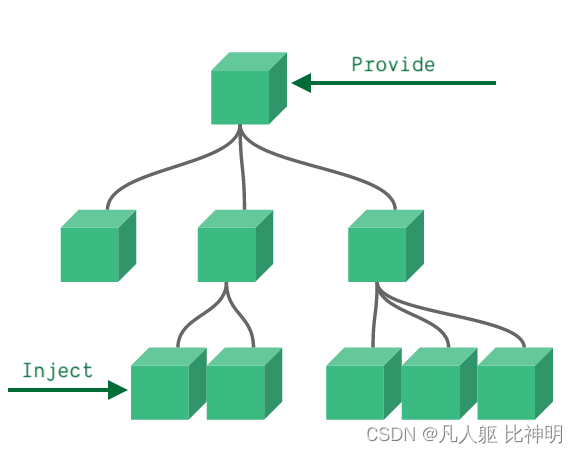
对于情况,我们可以使用一对 provide 和 inject。无论组件层次结构有多深,父组件都可以作为其所有后代组件的依赖提供者。

使用方法:
- 父组件有一个
provide选项来提供数据- 子组件有一个
inject选项来开始使用这些数据。
举个例子:
我们在顶级组件提供一个值,可以写在main.ts中提供currentUser
//provide() 接受两个参数:第一个参数是要注入的 key,可以是一个字符串或者一个 symbol,第二个参数是要注入的值。
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.provide('currentUser', { name: '李世民'}) //传参
app.mount('#app')在任意后代组件注入
<template>
<div>
{{ currentUser && currentUser.name }}
</div>
</template>
import { defineComponent, inject } from 'vue'
<script lang="ts">
export default defineComponent({
setup(props, context) {
const currentUser = inject<{name: string}>('currentUser')
return {
currentUser,
}
},
})
</script>这样就能拿到currentUser了,也可以提供值的时候在app.vue中,等同于上面main.ts中的操作




















 1088
1088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








