使用CRA创建支持TS的项目
本以为很简单的使用命令
npx create-react-app react-ts-basic --template typescript,运行就可以了,硬生生的让我折腾了三个多小时。下面说说我的环境
- win7
- node 12.8.3
- nvm-windows 1.1.9(为了电脑上能运行多个版本的node,进行各种版本测试)
eslint@8.21.0: The engine “node” is incompatible
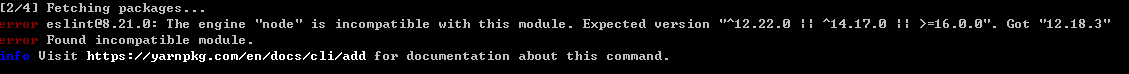
win7 node 12.18.3下,报错:
eslint@8.21.0: The engine "node" is incompatible with this module. Expected version "^12.22.0 || ^14.17.0 || >=16.0.0". Got "12.18.3"

eslint需要12.18.3以上的node版本。
eslint-config-react-app@7.0.1: The engine “node” is incompatible with this module
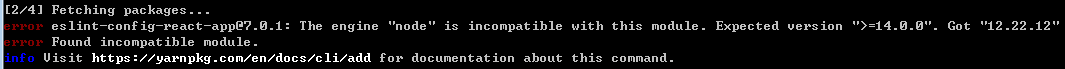
win7 node 12.22.12下,报错:
eslint-config-react-app@7.0.1: The engine "node" is incompatible with this module. Expected version ">=14.0.0". Got "12.22.12"

eslint-config-react-app需要14.0.0以上的node版本。
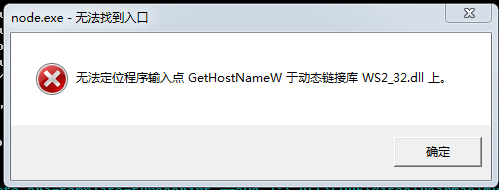
无法定位程序输入点GetHostNameW于动态链接库WS2_32.dll上。
win7 node 14.20.0下,报错:

这是因为,新版本的node,不再支持win7(简单说就是,node使用了一些win7不存在的api,导致程序启动失败,报了上面的错误)。
换系统win10,使用node 14.20.0
之所以使用14.20.0是因为这是目前(2022-8-7)最新的14版本的node。
如果在win10下使用的是12的版本,会报下面错误
J:\_ALL\CODE\gitee>npx create-react-app react-ts-basic --template typescript
npx: installed 67 in 6.535s
You are running Node 12.16.1.
Create React App requires Node 14 or higher.
Please update your version of Node.
换系统macOs 11.5,使用node 14.18.13
完美避免了上面遇到的问题,直接运行成功!!!
参考资料
- 《黑马程序员前端TypeScript教程》https://www.bilibili.com/video/BV14Z4y1u7pi
- nvm安装与使用 https://www.cnblogs.com/gaozejie/p/10689742.html#autoid-7-0-0























 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










