▒ 目录 ▒
🛫 导读
需求
开发环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2022-12-19 | |
| AutoX | 6.3.5 | |
| adb | 33.0.3 | |
| Auto.js-Autox.js-VSCodeExt | v1.109.0 | |
| scrcpy | win64-v1.24 | |
| 小米8 |
1️⃣ 环境搭建
AutoX
下载地址: http://autoxoss.autoxjs.com/autoxjs/6.3.5/app-v6-universal-release-unsigned-signed.apk
直接拷贝到手机中,安装即可。
adb
下载地址:https://developer.android.google.cn/studio/releases/platform-tools
这里下载的是33.0.3版本。
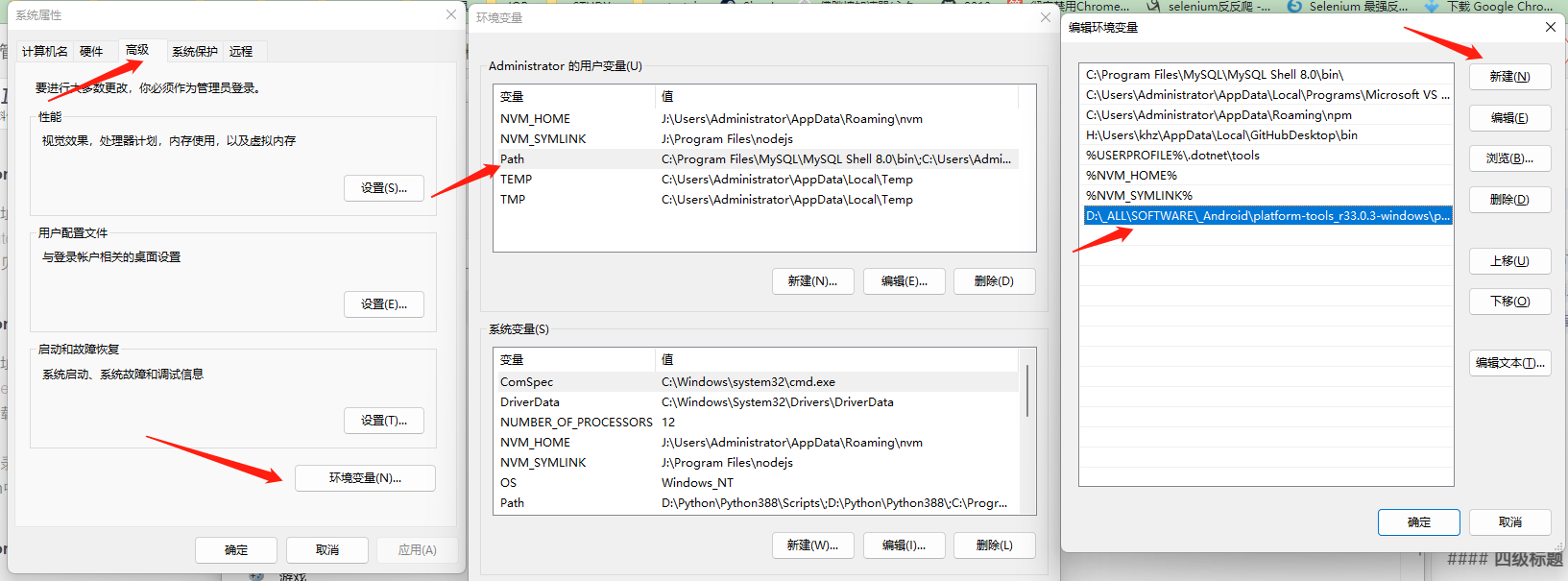
找一目录,如:
D:\_ALL\SOFTWARE\_Android\platform-tools_r33.0.3-windows\platform-tools,将其设置为环境变量Path中,重启VSCode,使Path生效。
VSCode插件
vscode中搜索
Auto.js-Autox.js-VSCodeExt安装即可使用,插件中含有详细使用说明文档。
scrcpy
sourceforge下载地址(
推荐):https://nchc.dl.sourceforge.net/project/scrcpy.mirror/v1.24/scrcpy-win64-v1.24.zip
github地址: https://github.com/Genymobile/scrcpy
github下载地址:https://github.com/Genymobile/scrcpy/releases/download/v1.24/scrcpy-win64-v1.24.zip
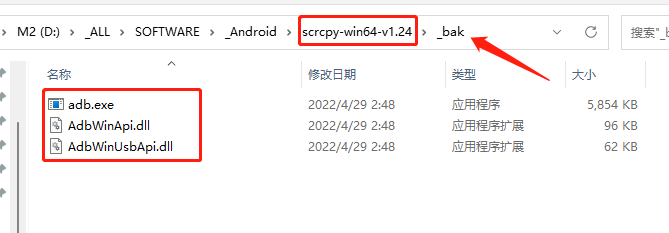
文章上面已经将adb配置到了环境变量中了,为了避免多个adb互相杀进程,这里直接将scrcpy中的adb移到别的目录。
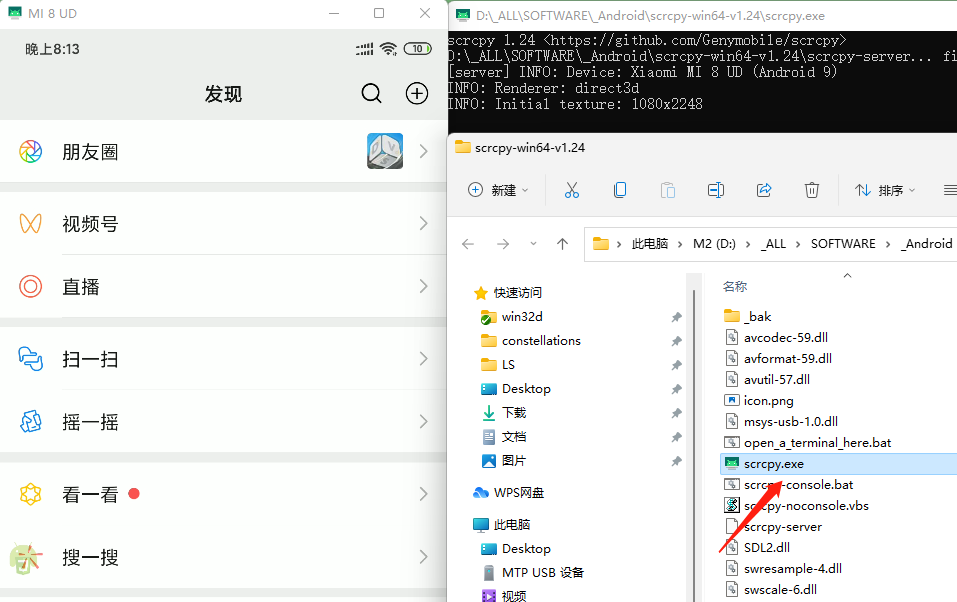
使用方法:
- USB连接手机(打开调试模式)
- 点击
scrcpy.exe即可查看手机内容了。
2️⃣ ADB方式实战控制微信启动
到现在我们已经准备了所有的工具,那么现在开始通过脚本来实现
控制微信启动。
无线方式要求手机网络和电脑在同一个网段,小编在这里选择更通用的ADB方式进行演示。
详细资料参考文档《Auto.js-Autox.js-VSCodeExt使用文档》: https://marketplace.visualstudio.com/items?itemName=aaroncheng.auto-js-vsce-fixed
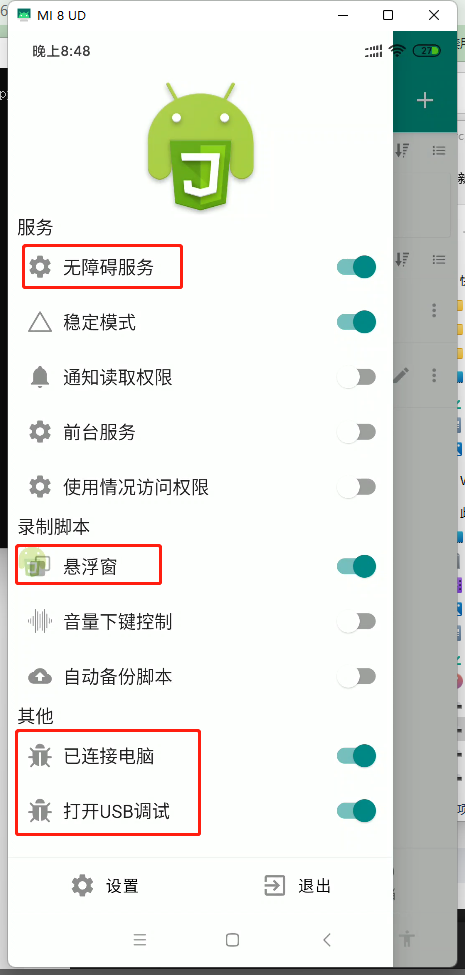
正确设置autox选项
如下图,确保所有选项已经打开。
启动服务
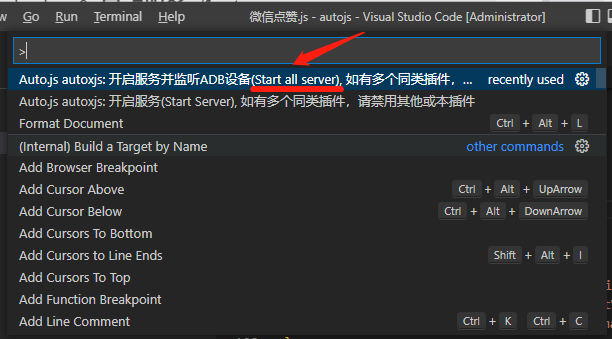
在vscode中,按
Ctrl+Shift+P或点击"查看"->"命令面板"可调出命令面板,输入Autox.js可以看到几个命令,移动光标到命令Auto.js Autox,js: Start All Server,按回车键执行该命令。
当VS Code右下角显示"ADB: Tracking started" ,表示已经连接到手机上了
如果已经启动过一次,再次执行
Auto.js Autox,js: Start All Server命令,将会出现下面内容:

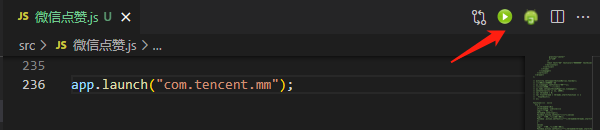
执行代码
任意创建js文件,编写代码
app.launch("com.tencent.mm");,最后点击右上角的运行按钮即可控制手机打开微信了。
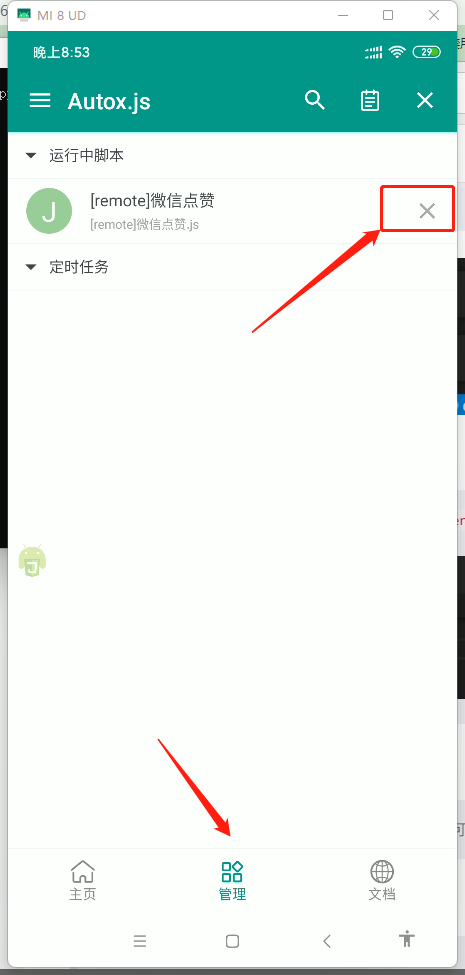
停止代码执行
如果代码中包含死循环,或者想提前结束代码执行。可以打开AutoX软件的
管理页面,在运行中的脚本中关闭相关脚本。
实在关闭不掉,可以进行如下暴力方案:
- 关闭AutoX软件
- 关闭VSCode
- 关闭adb进程
3️⃣ 踩坑
函数id需要传递全名称
正确示例:
id("com.tencent.mm:id/ka")
错误示例:id("ka")
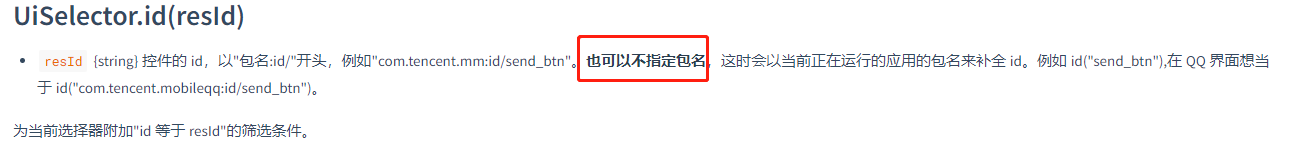
一开始一直很疑惑,查了官网文档http://doc.autoxjs.com/#/widgetsBasedAutomation?id=uiselectoridresid也说可以只传递id值。
目前只能说,遇到类似问题,多使用别的函数使用方法来测试。
app.launch未生效
其实是软件没有权限导致的,给软件autox设置
后台弹出界面权限即可,下面以小米8为例。
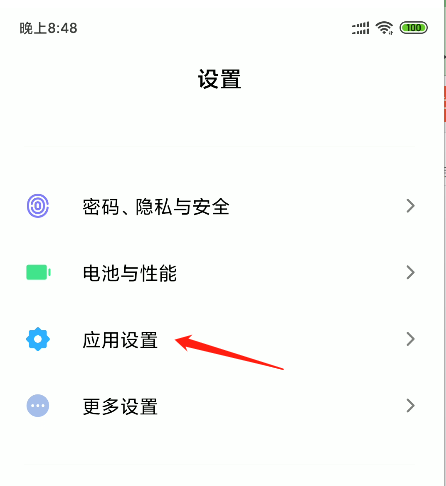
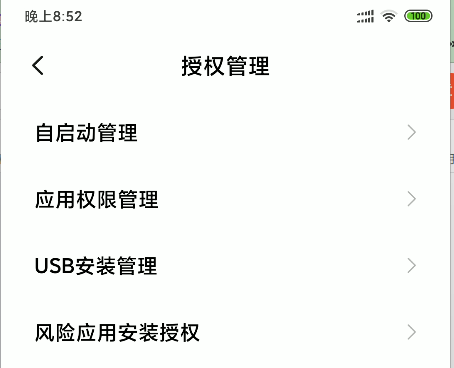
- 打开
设置 > 应用设置。
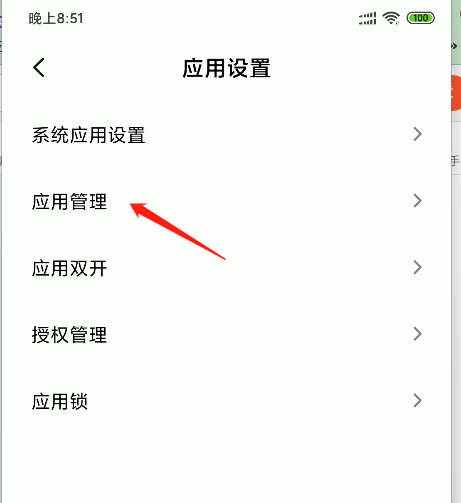
- 打开
应用管理
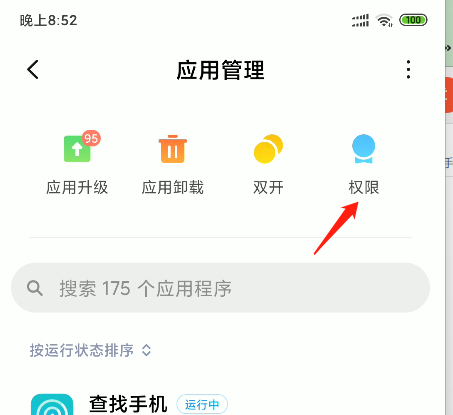
- 打开
权限
- 打开
应用权限管理
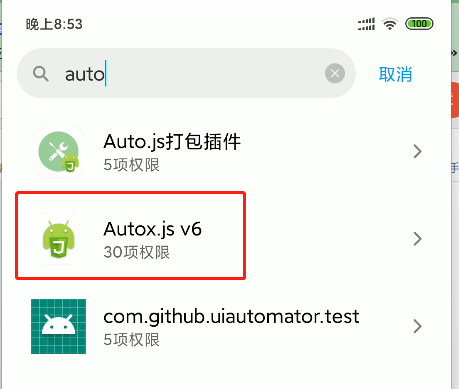
- 搜索并打开
Autox.js v6
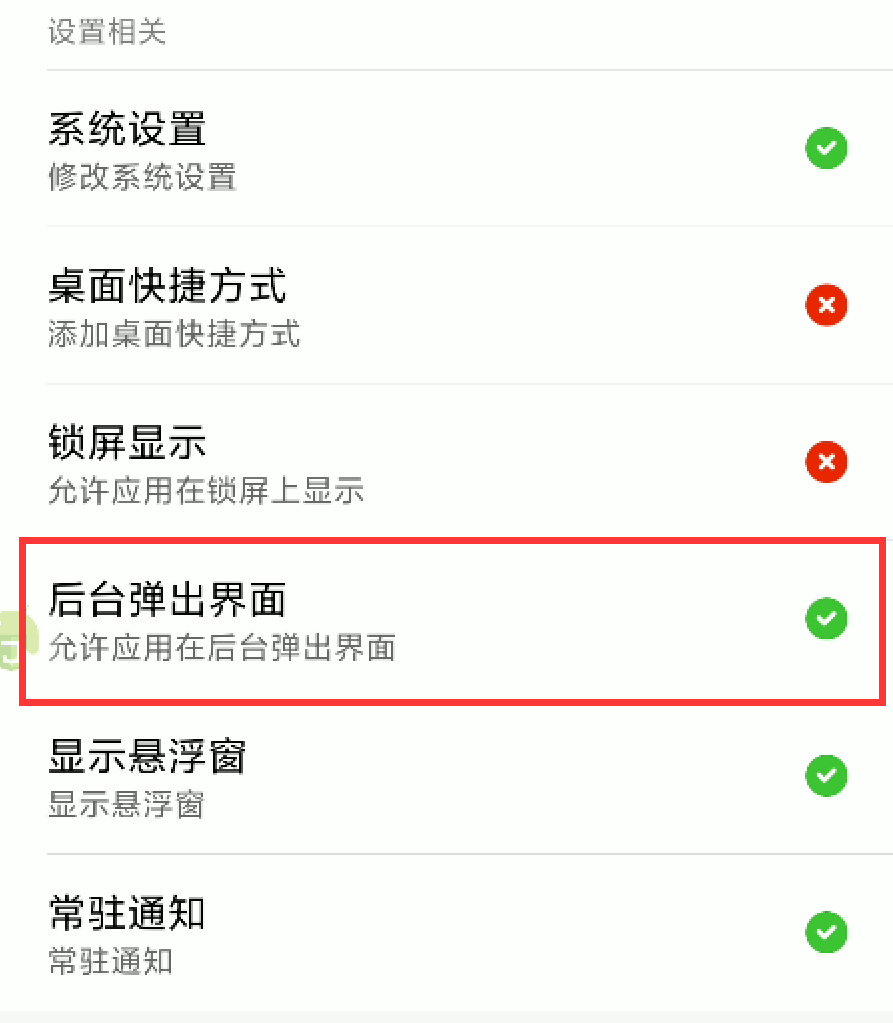
- 设置
后台弹出界面权限为允许
ui.layout报错
网上找了一份代码,一直报错,如下:
var demo = `
<drawer id="drawer">
<vertical>
</vertical>
</drawer>
`
ui.layout(demo)
在教程中查了下,按照文档改了改,居然正常了,(虽然不知道为啥这么写,不太符合js语法吧)。
正确写法:
ui.layout(
<drawer id="drawer">
<vertical>
</vertical>
</drawer>
)
📖 参考资料
- autox官网文档: http://doc.autoxjs.com/#/widgetsBasedAutomation?id=uiselectoridresid
- autojs小坑只启动app无效,需要设置后台弹出窗口权限: https://www.cnblogs.com/darkspr/p/14590411.html
- Auto.js-Autox.js-VSCodeExt使用文档: https://marketplace.visualstudio.com/items?itemName=aaroncheng.auto-js-vsce-fixed
**ps:**文章中内容仅用于技术交流,请勿用于违规违法行为。










































 1448
1448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










